使用node.js 获取客户端信息代码分享
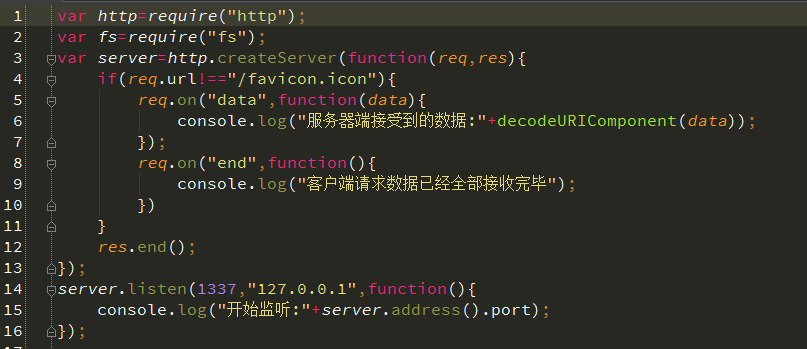
在网上看见很多问node.js如何获取客户端信息,所以记录下来,以供大家参考。


结果:

是不是很简单呢,有相同需求的小伙伴直接拿走,自由使用吧。
相关推荐
-
nodejs获取本机内网和外网ip地址的实现代码
实现代码: 复制代码 代码如下: var os = require('os');function getLocalIP() { var map = []; var ifaces = os.networkInterfaces(); console.log(ifaces); for (var dev in ifaces) { if (dev.indexOf('eth0') != -1) { var tokens = dev.split(':');
-
nodejs实现获取某宝商品分类
闲来无事,研究下电商网站,正好朋友在开某宝店,看到琳琅满目的商品分类,见猎心喜.于是稍微研究了一下. 商品分类获取全由AJAX完成,且因为需要登录,我闲麻烦,就采取了最简单的办法,进入后台直接打开控制台,把代码粘进去运行,嘿嘿,所有分类都跑到CAT.data中去了. 菜鸟练手,求指点. var CAT = { //[{id: '', name: '', data: [{id: '', name: '', data:[{id: '', name: ''}]},{}, ...]}, {} ...]
-
node.js解决获取图片真实文件类型的问题
遇到一个需求:假定有一个图片文件,真实的类型为jpg,而有人偷懒把jpg直接复制一张,存为同名的png文件,这样在as3读取文件时不会遇到问题,但手机c++在读取文件时却遇到问题了 - -! 现在就需要写一个程序,遍历所有文件夹下的文件,查找文件格式"不正常"的文件.我们的资源主要是gif.png.jpg,最开始,我到网上找到一篇文章:根据二进制流及文件头获取文件类型mime-type,然后读取文件二进制的头信息,获取其真实的文件类型,对与通过后缀名获得的文件类型进行比较. 复制代码
-
node.js+Ajax实现获取HTTP服务器返回数据
我们看一个HTML5页面中通过AJAX请求的方式获取HTTP服务器返回数据的代码示例.由于我们把服务器的端口指定为1337,并将从端口为80的网站中运行HTML5页面,因此这是一种跨域操作,需要在HTTP响应头部中添加Access_Control_Allow_Origin字段,并且将参数指定为允许向服务器请求数据额域名+端口号(省略端口号时允许该域名下的任何端口向服务器请求数据), 静态页面:index.html(注:一定要放在服务器环境下,如果是win7系统的话,可以开启IIS服务,并把页面考
-
node.js正则表达式获取网页中所有链接的代码实例
实现代码 复制代码 代码如下: var http = require('http'); //定义函数var getAHref = function(htmlstr){ var reg = /<a.+?href=('|")?([^'"]+)('|")?(?:\s+|>)/gim; var arr = []; while(tem=reg.exec(htmlstr)){ arr.push(tem[2]); } return a
-
Node.js和PHP根据ip获取地理位置的方法
一.Node.js实现代码 复制代码 代码如下: var http = require('http');var util = require('util'); /** * 根据 ip 获取获取地址信息 */var getIpInfo = function(ip, cb) { var sina_server = 'http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=json&ip='; var url = sina_ser
-
使用node.js 获取客户端信息代码分享
在网上看见很多问node.js如何获取客户端信息,所以记录下来,以供大家参考. 结果: 是不是很简单呢,有相同需求的小伙伴直接拿走,自由使用吧.
-
JS获取客户端IP地址、MAC和主机名的7个方法汇总
今天在搞JS(javascript)获取客户端IP的小程序,上网搜了下,好多在现在的系统和浏览器中的都无效,很无奈,在Chrome.FireFox中很少搞到直接利用ActiveX获取IP等的JS脚本.下面的代码是我在所有windowsNT5.0及以上的系统上都测试通过的,给出代码: 一.使用JS获取客户端IP的几个方法 方法一(只针对IE且客户端的IE允许AcitiveX运行,通过平台:XP,SERVER03,2000). 获取客户端IP代码: 复制代码 代码如下: <HTML> <HE
-
js获取客户端操作系统类型的方法【测试可用】
本文实例讲述了js获取客户端操作系统类型的方法.分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <he
-
python爬取亚马逊书籍信息代码分享
我有个需求就是抓取一些简单的书籍信息存储到mysql数据库,例如,封面图片,书名,类型,作者,简历,出版社,语种. 我比较之后,决定在亚马逊来实现我的需求. 我分析网站后发现,亚马逊有个高级搜索的功能,我就通过该搜索结果来获取书籍的详情URL. 由于亚马逊的高级搜索是用get方法的,所以通过分析,搜索结果的URL,可得到node参数是代表书籍类型的.field-binding_browse-bin是代表书籍装饰. 所以我固定了书籍装饰为平装,而书籍的类型,只能每次运行的时候,爬取一种类型的书籍难
-
node.js获取参数的常用方法(总结)
1.req.body 2.req.query 3.req.params 一.req.body例子 body不是nodejs默认提供的,你需要载入body-parser中间件才可以使用req.body,这个方法通常用来解析POST请求中的数据 <form action='/test' method='post'> <input type='text' name='name' value='lmw'> <input type='text' name='tel' value='12
-
linux系统使用python获取cpu信息脚本分享
linux系统使用python获取cpu信息脚本分享 复制代码 代码如下: #!/usr/bin/env Pythonfrom __future__ import print_functionfrom collections import OrderedDictimport pprint def CPUinfo(): ''' Return the information in /proc/CPUinfo as a dictionary in the following format:
-
用js获取电脑信息(是使用与IE浏览器)
用js获取本地电脑信息(但是只能在IE浏览器下才行,其他浏览器其获取不到的): 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"&
-
node.js解决客户端请求数据里面中文乱码的事件方法
node.js解决客户端请求数据里面中文乱码的事件 例如代码: var http = require('http'); var server = http.createServer(); server.on('request',function(req,res){ // res.end("hello world"); res.end("你好 世界"); }); server.listen(3000,function(){ console.log("Serv
-
vue.js 微信支付前端代码分享
实例如下所示: onBridgeReady: function () { const openId = localStorage.getItem('openId') payService.payment(this.$route.params.orderId, 1, openId).then(rt => { //1:支付类型,可不填 this.message = rt.t WeixinJSBridge.invoke( 'getBrandWCPayRequest', { 'appId': this.
-
Node.JS获取GET,POST数据之queryString模块使用方法详解
无论是前端还是后端,经常出现的应用场景是URL中参数的处理.nodeJS的queryString模块提供了一些处理 query strings 的工具.本文将详细介绍nodeJS中的queryString var querystring = require('querystring'); /* { unescapeBuffer: [Function], unescape: [Function: qsUnescape], escape: [Function], encode: [Function]
随机推荐
- 写批处理必备的一些命令参数使用技巧
- 详解MySQL中的外键约束问题
- vue.js实现仿原生ios时间选择组件实例代码
- iOS自定义键盘切换效果
- ASP.net处理XML数据实例浅析
- ThinkPHP路由详解
- asp 取一个数的整数 但不是四舍五入,只要有小数,就取大于这个数的整数
- java读取txt文件代码片段
- 为Android Studio编写自定义Gradle插件的教程
- JavaScript操作选择对象的简单实例
- java数据结构与算法之冒泡排序详解
- Sql存储过程游标循环的用法及sql如何使用cursor写一个简单的循环
- MySQL优化GROUP BY(松散索引扫描与紧凑索引扫描)
- jQuery序列化表单成对象的简单实现
- js限制input标签中只能输入中文
- 浅析js绑定事件的常用方法
- Android编程单击图片实现切换效果的方法
- js动画效果打开层 关闭层
- Spring的Ioc模拟实现详细介绍
- web站点获取用户IP的安全方法 HTTP_X_FORWARDED_FOR检验

