vue生成文件本地打开查看效果的实例
问题描述:
npm run build 后dist文件夹下面直接浏览器打开index.html,css和js的路径都不正确。 放到跟目录下就正常了。
问题解决:
打开项目所在文件夹里面的 config - index.js

在 build 部分的 assetsPublicPath 里面加一个点即可
assetsPublicPath: '/',
改为
assetsPublicPath: './',
解释:
将绝对路径改为相对路径(解释有点不对,凑合着理解吧)
延伸:
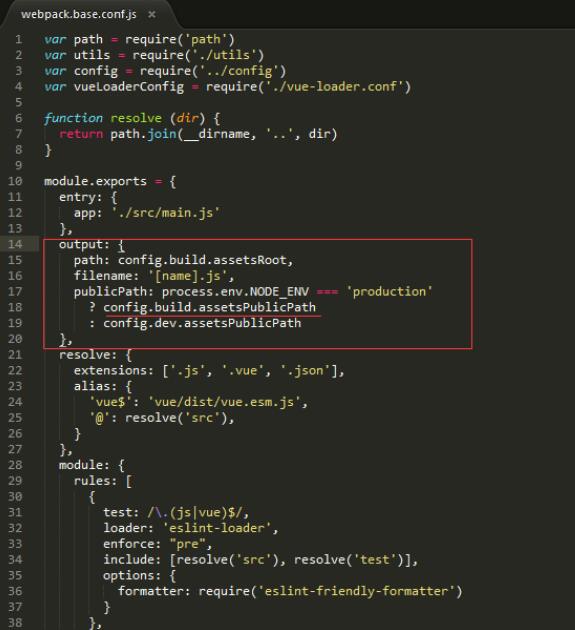
这么做的效果主要影响的是 项目所在文件夹里面的 build- webpack.base.conf.js

效果相当于:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
改为了:
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? './'
: config.dev.assetsPublicPath
},
以上这篇vue生成文件本地打开查看效果的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue-cli项目获取本地json文件数据的实例
在自己做的vue demo项目中,我想通过在本地添加一些json数据,写到json文件中,并且通过异步请求获取到,然后加载数据. axios.get('http://localhost:8080/datas/json') 然而在这一过程中,我的访问总是404.通过查阅,我发现,在vue-cli基础上构建的项目中,只有static目录才是vue-cli向外暴露的静态数据文件夹,我放在static下的图片可以正常访问到,我是在static同级目录新建了datas目录,将json文件放入datas目录
-
vue2.0开发入门笔记之.vue文件的生成和使用
这几天新项目用vue2.0开发,由于之前没用过vue,拿到项目框架看到都是.vue文件, 不知道怎么用,以下是关于.vue文件的发现: 1.一个.vue文件是一个封装的组件,在.vue文件里可以写 html, css, js 其中template 中写html 代码,其实就是定义模板. 2.各个.vue之间样式不是独立的,同一选择器在不同的.vue里只要满足选中的条件就可以起作用.比如我在箭头1指的文件里定义了样式 .box{ width:200px; },如果在箭头2指的文件里也有 .box,
-
解读vue生成的文件目录结构及说明
利用node和npm环境我们可以很快的搭建一个vue环境.具体步骤,请看上一篇博客.搭建完成后,我们可以看到生成的文件夹中包括如下文件: 1.build文件夹是保存一些webpack的初始化配置.config文件夹保存一些项目初始化的配置. 2.node_modules是npm加载的项目依赖的模块. 3.src目录是我们要开发的目录,打开是这样的: 其中assets:用来放置图片 components:用来放组件文件 app.vue:是项目入口文件,代码如下: App.vue相当于一个组件 ma
-
vue编译打包本地查看index文件的方法
/build/config/index.js assetsPublicPath: './'(编译出来可以本地查看,'/'没有点的就直接发布到线上) 以上这篇vue编译打包本地查看index文件的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue生成文件本地打开查看效果的实例
问题描述: npm run build 后dist文件夹下面直接浏览器打开index.html,css和js的路径都不正确. 放到跟目录下就正常了. 问题解决: 打开项目所在文件夹里面的 config - index.js 在 build 部分的 assetsPublicPath 里面加一个点即可 assetsPublicPath: '/', 改为 assetsPublicPath: './', 解释: 将绝对路径改为相对路径(解释有点不对,凑合着理解吧) 延伸: 这么做的效果主要影响的是 项目
-
vue实现表格增删改查效果的实例代码
整理文档,搜刮出一个vue实现表格增删改查效果的实例代码,稍微整理精简一下做下分享. 实现效果 我们把这些用户信息保存到list的数组中,然后增删改查就在这个数组上进行: list: [ { username: 'aaaaa', email: '123@qq.com', sex: '男', province: '北京市', hobby: ['篮球', '读书', '编程'] }, { username: 'bbbbb', email: 'bbbbbbb@163.com', sex: '女', p
-
Vue 使用计时器实现跑马灯效果的实例代码
Vue 使用计时器实现跑马灯效果,代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="
-
Vue实现Header渐隐渐现效果的实例代码
新建header.vue组件 引入到父组件Detail.vue中 header.vue 通过router-link标签设置to属性为地址,实现点击返回首页 tag标签设为div,就有了div的属性 <template> <div class="header"> <router-link tag="div" to="/" class="header-abs"> <div class=&q
-
Vue混合文件使用以及ref的引用实例详解
目录 mixin混合 前言 ref的引用DOM ref引用组件 mixin混合 在日常开发中,当我们开发的各种组件可能会有相同的内容,我们可以将相同的内容在各个相对应的组件内删除,然后放在同一个配置里.所谓混合:两个或多个组件共享一个配置.当然这个配置文件的名字可以自定义,为了具体语义化,我将这个文件名命名mixin,当然看个人喜好. 配置混合文件 mixin.js ,为了加深了解,继续在混合文件上添加data数据以及添加原组件data数据 // mixin.js export const mi
-
vue本地打开build后生成的dist文件夹index.html问题
1.问题描述: npm run build 在dist 文件生成了 index 和 static 文件夹,为什么本地打开不了,给后端就能打开? 如何才能像访问 npm run dev 的地址那样访问? 2.种简单方法 2.1 修改配置在本地访问 更改一些路径参数后,然后再次运行npm run build 就可以在本地打开index.html 改哪里? config/index.js文件 build: { assetsPublicPath: '/' } 改成 build: { assetsPubl
-
vue如何使用模拟的json数据查看效果
目录 使用模拟的json数据查看效果 具体方法如下 vue模拟数据,数据交互 mock数据 $nextTick() 数据交互 使用模拟的json数据查看效果 在数据交互这一块,很多时候是要和后台进行沟通配合的,作为初学者或者纯前端的学习者,我们不可能经常有后台配合自己来展示,那么怎样才能模拟类似的效果呢? 后台传来的值其实也是一种json格式的数据,我们只需要模拟json形式的内容即可. 具体方法如下 1)封装一个json的文件,里面存放需要的数据,在webpack环境下放置在common文件夹
-
如何本地运行vue dist文件
目录 本地运行vue dist文件 静态资源路径问题——空白页面 dist文件在本地运行 运行dist打包文件:简单得很!!! 本地运行vue dist文件 vue打包命令 npm run build 运行这个命令会在目录中生成一个dist文件夹 在服务器部署vue项目只需要把这个文件夹给后台就可以了 但是打包之后我们需要在本地先自测一下,下面就是踩过的一些坑: 静态资源路径问题——空白页面 解决方法: 1.打开脚手架的config文件中的index.js文件, 把build对象内的assets
-
vue生成token并保存到本地存储中
首先回顾一下token: token认证是RESTFUL.api的一个很重要的部分,通过token认证和token设置,后端会有一个接口传给前台: http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb 其实就是向用户表里去生成一个token 这里的client_id相当于用户名,client_key相当于密码,这样后台会生成一个client_token,我们需要把这个token保存到客户
随机推荐
- jquery实现左右滑动式轮播图
- vue学习之mintui picker选择器实现省市二级联动示例
- 正则表达式检测用户输入的email地址是否合法
- Windows下Nginx的配置及配置文件部分介绍
- dos命令介绍
- SWT(JFace)体验之Icon任我变
- php写的带缓存数据功能的mysqli类
- 自动生成文章摘要的代码[PHP 版本]
- 解析MSSQL跨数据库查询的实现方法
- MySQL注入绕开过滤的技巧总结
- 对Shell 脚本加密的方法
- chrome浏览器当表单自动填充时如何去除浏览器自动添加的默认样式
- JS限制上传图片大小不使用控件在本地实现
- asp.net如何得到GRIDVIEW中某行某列值的方法
- javascript中检测变量的类型的代码
- win2008 iis7如何取消目录的可执行权限具体操作图文
- 谁会去在意什么 Web 标准
- java批量导入导出文件的实例分享(兼容xls,xlsx)
- PHP附件下载中文名称乱码的解决方法
- python基础教程之Filter使用方法

