vue2.0使用v-for循环制作多级嵌套菜单栏
使用v-for循环生成一个多级嵌套菜单栏,只要你学会了这个方法,几乎所有的菜单栏都可以实现了。
方法
<div class="level-one" v-if="obj.level == 1" v-for="obj in bar1"><a>{{obj.title}}</a>
<div class="level-two" v-if="obj1.parentId == obj.id " v-for="obj1 in bar1"><a>{{obj1.title}}</a>
<div class="level-three" v-if="obj2.parentId == obj1.id" v-for="obj2 in bar1"><a>{{obj2.title}}</a></div>
</div>
</div>
level-one{
text-indent: 1em;
}
level-two{
text-indent: 2em;
}
level-three{
text-indent: 3em;
}
bar1:[
/*所有第一级菜单*/
{
title:'一级菜单(1)',
id:1, //选项的唯一ID
parentId:0, //父级的ID
level:1 //所处的层级
},
{
title:'一级菜单(2)',
id:2,
parentId:0,
level:1
},
{
title:'一级菜单(3)',
id:3,
parentId:0,
level:1,
},
/*所有二级菜单*/
{
title:'二级菜单(1.1)',
id:4,
parentId:1,
level:2
},
{
title:'二级菜单(1.2)',
id:5,
parentId:1,
level:2
},
{
title:'二级菜单(2.1)',
id:6,
parentId:2,
level:2
},
{
title:'二级菜单(2.2)',
id:7,
parentId:2,
level:2
},
/*所有三级菜单*/
{
title:'三级菜单(1.1.1)',
id:8,
parentId:4,
level:3
},
{
title:'三级菜单(1.1.2)',
id:9,
parentId:4,
level:3
}
]
解释:
1)菜单栏嵌套了多少层,就需要进行多少次v-for循环;
2)通过v-if来选择level=1的选项作为最外层;
3)通过判断选项的parentId等于上一层的id,来确定它是哪个选项的子级菜单;
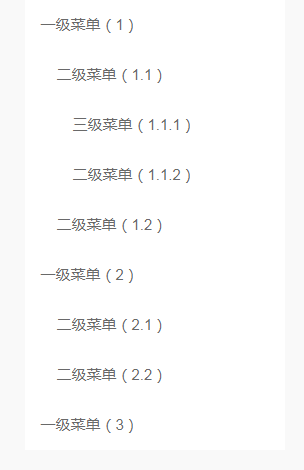
实现效果

总结
以上所述是小编给大家介绍的vue2.0使用v-for循环制作多级嵌套菜单栏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

