微信上传视频文件提示(推荐)
晚上要下班了老板发来一个任务:把一个300M左右的视频压缩到100M以内,以便在微信上发送。这倒不是难事,狸窝咱又不是没用过,开搞!!!
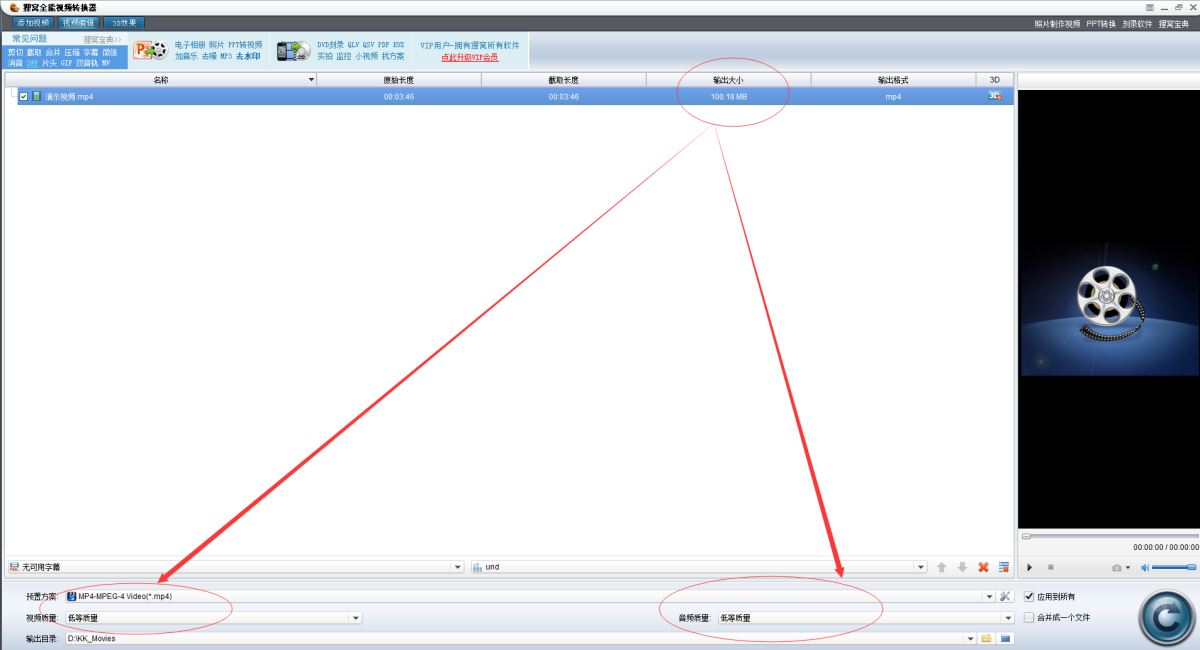
就是这么邪气,恰好100.18M

视频质量:低等质量,音频质量:低等质量,自定义视频尺寸:1280*720。咔咔一波操作,100.18M,这神马鬼这么巧,导出一下试试,四舍五入正好100M。上传微信试试。
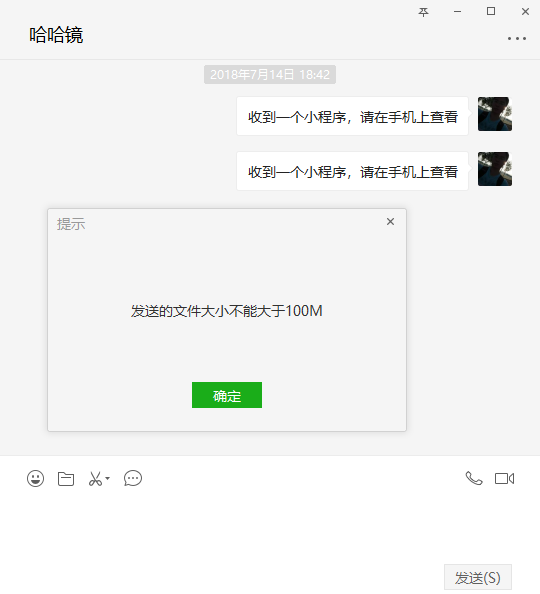
文件大于100M不能上传

试试还真不行,要说也是,程序的规则是很严格的,要求不能大于100M,多一个bit就不行。本来想着立马交差,那就再调调!
可别看这0.18M还真不容易调,自定义里的视频参数调一下变化太大,不到50M,这质量就有点对不起老板了;可是音频参数又基本没什么影响。
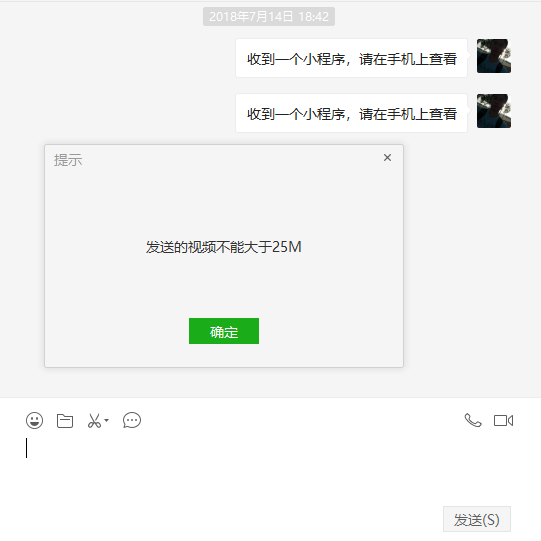
视频大于25M不能上传
换个MP4格式试试,效果还可以,但是提示视频大于25M不能上传
我当时是这样想的,难道是这种mp4格式不支持,刚才还提示的是100M不能上传呢。

降个频率实时,效果还可以,但是提示视频大于25M不能上传
好吧,我可能是当局者迷吧,我还以为这个频率不受支持。

剪切下试试,效果还可以,但是提示视频大于25M不能上传
这我就纳闷了,我剪切视频,任何视频参数都没有变,应该不存在视频格式的问题,为啥刚才提示的是100M,显示死活过不了25M的坎。

微信你的提示逻辑是这样???
实在是搞不定了,压个包给老板发微信了,微信不支持我搞个毛线呀。
做完了回头一想,不对呀,微信你的提示逻辑不会是这样吧:
if message is 文件
if message.size > 100M:
alert 文件大于100M不能上传
return;
else if message is 视频文件
if message.size > 25M:
alert 视频大于25M不能上传
return;
else
正常
...
我记得刚工作时,做表单验证有这么中情况,表单项是必填的整数。然后我们就加了三条验证规则:
- 必填项验证
- 数字验证
- 整数验证
然后就是这么提示的
- 没填,提示你必填
- 填的非数字,提示你必须
- 填数字填的非整数,提示你必须填整数
后来觉得一层一层玩客户不好,改了提示
- 没填、填的非数字、填的非整数,都提示该项是整数必填项
又感觉提示错误指向不明显,就又改进了一下
- 没填、填的非数字、填的非整数,都提示该项是整数必填项+(不能为空/不能是非数字/不能是非整数)
感觉这样还不错。
你觉得微信的这个提示坑不坑,还是我太笨?
总结
以上所述是小编给大家介绍的微信上传视频文件提示 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
微信小程序实现图片上传功能实例(前端+PHP后端)
前言 几乎每个程序都需要用到图片.下面就来给大家介绍前端+PHP后端实现微信小程序实现图片上传功能,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 方法如下: 一.wxml文件 <text>上传图片</text> <view> <button bindtap="uploadimg">点击选择上传图</button> </view> <image src='{{source}}' style=
-
微信小程序基于腾讯云对象存储的图片上传功能
在使用腾讯云对象存储之前,公司一直使用的是传统的FTP的上传模式,而随着用户量的不断增加,FTP所暴露出来的问题也越来越多,1.传输效率低,上传速度慢.2.时常有上传其他文件来攻击服务器,安全上得不到保障.所以我们在经过慎重考虑觉得使用第三方的云存储服务. 在最开始的时候我们在腾讯云与阿里云中选择,最终我们选择腾讯云,腾讯云在文件上传用时方面的性能比较突出,文件越大表现越好:在下载用时方面表现略优于阿里云:文件删除用时方面总体速度略逊于,但在不同大小文件删除用时上都比较稳定.当然这与我们主要用于
-
微信小程序上传图片到服务器实例代码
上传图片到服务器: 1.先在前端写一个选择图片的区域来触发wx.chooseImage接口并用wx.setStorage接口把图片路径存起来. -wxml <view class="shangchuan" bindtap="choose"> <image style="width:100%;height:100%;" src="{{tempFilePaths}}"></image> <
-
Android中使用GridView实现仿微信图片上传功能(附源代码)
由于工作要求最近在使用GridView完成图片的批量上传功能,我的例子当中包含仿微信图片上传.拍照.本地选择.相片裁剪等功能,如果有需要的朋友可以看一下,希望我的实际经验能对您有所帮助. 直接上图,下面的图片就是点击"加号"后弹出的对话框,通过对话框可以根据自己需求进行相片选择. 项目结构: 下面直接上代码. 整体的布局文件activity_main.xml <LinearLayout xmlns:android="http://schemas.android.com/
-
微信小程序实现图片上传、删除和预览功能的方法
本文实例讲述了微信小程序实现图片上传.删除和预览功能的方法.分享给大家供大家参考,具体如下: 这里主要介绍一下微信小程序的图片上传图片删除和图片预览 布局 <view class="img-v"> <view class="img" wx:for="{{imgs}}" wx:for-item="item" wx:key="*this"> <image src="{{i
-
微信小程序实现上传图片功能
微信小程序图片上传,供大家参考,具体内容如下 先来看一下微信小程序的api 来看一下页面效果 查看大图 wxml文件代码: <view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__hd"> <view clas
-
微信小程序 上传头像的实例详解
微信小程序 上传头像的实例详解 最近在做微信小程序上传头像和上传照片功能就随手写一下代码: 上传头像html: <view class="edit-list"> <text class="list-name list-first">头像</text> <view class="edit-righr-bar"> <image class="head-portrait" src
-
Android 高仿微信朋友圈拍照上传功能
模仿微信朋友圈发布动态,输入文字支持文字多少高度自增,有一个最小输入框高度,输入文字有限制,不过这些都很easy! 1. PhotoPicker的使用 这是一个支持选择多张图片,点击图片放大,图片之间左右滑动互相切换的库,同时支持图片删除的库,效果类似微信. (1) 添加PhotoPicker的架包 (2) 使用 选择图片:安卓6.0以后需要在代码中添加读写sd卡和相机的权限 当然清单文件中也需要添加的 PhotoPicker.builder() .setPhotoCount(maxPhoto)
-
微信上传视频文件提示(推荐)
晚上要下班了老板发来一个任务:把一个300M左右的视频压缩到100M以内,以便在微信上发送.这倒不是难事,狸窝咱又不是没用过,开搞!!! 就是这么邪气,恰好100.18M 视频质量:低等质量,音频质量:低等质量,自定义视频尺寸:1280*720.咔咔一波操作,100.18M,这神马鬼这么巧,导出一下试试,四舍五入正好100M.上传微信试试. 文件大于100M不能上传 试试还真不行,要说也是,程序的规则是很严格的,要求不能大于100M,多一个bit就不行.本来想着立马交差,那就再调调! 可别看这0
-
原生JS封装ajax 传json,str,excel文件上传提交表单(推荐)
由于项目中需要在提交ajax前设置header信息,jquery的ajax实现不了,我们自己封装几个常用的ajax方法. jQuery的ajax普通封装 var ajaxFn = function(uri, data, cb) { $.ajax({ url: uri, type: 'POST', dataType: 'json', data: data, }) .done(cb) .fail(function() { console.log("error"); }) .always(f
-
微信小程序实现上传视频功能
本文实例为大家分享了微信小程序上传视频,供大家参考,具体内容如下 微信开发者工具需要安装ffmpeg环境才能正常使用下面的官方方法. 1.调用官方提供的方法(wx.chooseMedia) choosevideo(){ let that=this console.log("上传视频的方法") wx.chooseMedia({ count: 1, //上传视频的个数 mediaType:['video'], //限制上传的类型为vide
-
小程序实现上传视频功能
本文实例为大家分享了小程序实现上传视频功能的具体代码,供大家参考,具体内容如下 .js文件 // miniprogram/pages/message/messageForm/messageForm.js Page({ /** * 页面的初始数据 */ data: { webServer: 'https://xxxx.xxx.com', src: '', webviewshow: 'hide', webviewurl: '', gid: "", uid: '', duration: ''
-
Nginx 上传大文件超时解决办法
Nginx 上传大文件超时解决办法 情况如下:用nginx作代理服务器,上传大文件时(本人测试上传50m的文件),提示上传超时或文件过大. 原因是nginx对上传文件大小有限制,而且默认是1M.另外,若上传文件很大,还要适当调整上传超时时间. 解决方法是在nginx的配置文件下,加上以下配置: client_max_body_size 50m; //文件大小限制,默认1m client_header_timeout 1m; client_body_timeout 1m; proxy_connec
-
Java上传视频实例代码
页面: 上传文件时的关键词:enctype="multipart/form-data" <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://&qu
-
python实现支持目录FTP上传下载文件的方法
本文实例讲述了python实现支持目录FTP上传下载文件的方法.分享给大家供大家参考.具体如下: 该程序支持ftp上传下载文件和目录.适用于windows和linux平台. #!/usr/bin/env python # -*- coding: utf-8 -*- import ftplib import os import sys class FTPSync(object): conn = ftplib.FTP() def __init__(self,host,port=21): self.c
-
asp.net上传execl文件后,在页面上加载显示(示例代码)
复制代码 代码如下: #region 上传Execl文件 protected void Button1_Click(object sender, EventArgs e) { if (FileUpload1.HasFile) { string NewFileName = string.Empty; string ErrorMess = UpLoadFile(FileUpload1, ".xls|.xlsx&quo
-
PHP上传Excel文件导入数据到MySQL数据库示例
最近在做Excel文件导入数据到数据库.网站如果想支持批量插入数据,可以制作一个上传Excel文件,导入里面的数据内容到MySQL数据库的小程序. 要用到的工具: ThinkPHP:轻量级国产PHP开发框架.可在ThinkPHP官网下载. PHPExcel:Office Excel 文档的一个PHP类库,它基于微软的OpenXML标准和PHP语言.可在CodePlex官网下载.. 1.设计MySQL数据库product 创建product数据库 CREATE DATABASE product D
-
JavaScript中使用webuploader实现上传视频功能(demo)
之前有人让我做一个webuploader上传视频,但是一直没有时间,现在抽出了时间来.来完成以下这个简单的demo 第一步,上传视频和上传 图片有什么区别么? 其实是没有的,因为执行的操作都是上传,所以说我们并不用担心上传的问题. 但是webuploader实际上是限制了你上传的参数(这里指的是限制了你的文件扩展名) 我们找到webuploader中的js参数accept中的extensions accept: { title: 'Images', extensions: 'gif,jpg,jp
随机推荐
- CONFIG.SYS文件的命令与配置
- 腾讯与新浪的通过IP地址获取当前地理位置(省份)的接口
- 实例详解angularjs和ajax的结合使用
- python select.select模块通信全过程解析
- ASP.NETWeb服务器验证控件如何使用
- asp.net自定义控件回发数据实现方案与代码
- php UNIX时间戳用法详解
- asp.net aspnetpager分页统计时与实际不符的解决办法
- java读取解析xml文件实例
- PHP远程连接MYSQL数据库非常慢的解决方法
- 利用nginx访问日志如何记录mysql中的用户id详解
- Jquery 实现table样式的设定
- JQuery自动触发事件的方法
- 利用tasklist与taskkill实现AV终结者新变种(随机7位字母病毒)的删除方法 原创第1/2页
- 如何设置虚拟内存 winxp、win2003最正确的设置虚拟内存方法
- java二维码生成的方法
- Python实现两款计算器功能示例
- Python编程实现从字典中提取子集的方法分析
- python用户管理系统
- 找到整型阵列中最大值和最小值的几种方法总结

