分享20个提升网站界面体验的jQuery插件
jQuery到目前为止还是非常流行,很多用户喜欢使用jQuery插件加进自己的网站上提升界面及交互性能,这是好的,但我发现很多网站使用的插件还是比较旧,而这点就不太好了,是应该要换换“新款”啦!
随便Web技术不停的进步,很多新鲜、创新并且实用的jQuery插件已经开发出来,大家应该多点关注这方面的资讯。
今天为大家整理20个提升网站界面的体验的jQuery插件,这些都是比较“新款”的代码,喜欢的请用到你的网站项目上吧!
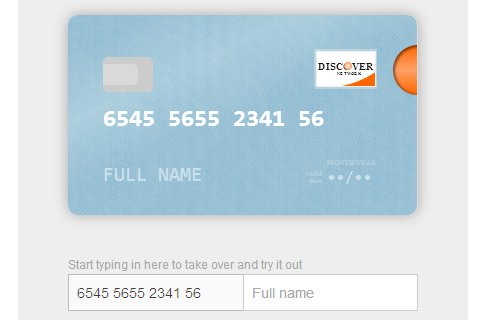
Card
友好的信用卡表单插件,模拟真实的信用卡界面,不仅如此,在你输入下面和背面的内容时,信用卡也会同时翻转,大家可以试试,体验真不错的。
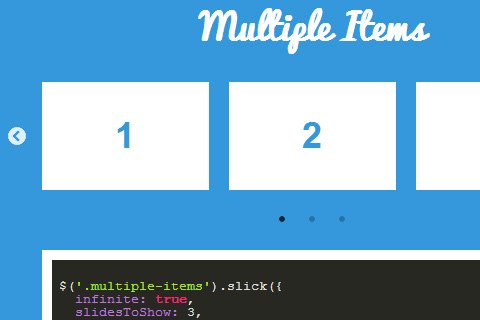
Slick
功能强大而实用的响应式幻灯片(灯箱)jQuery插件,支持单个图像或多个图标,并带有焦点、触屏、左右按钮切换方式,十分喜欢!
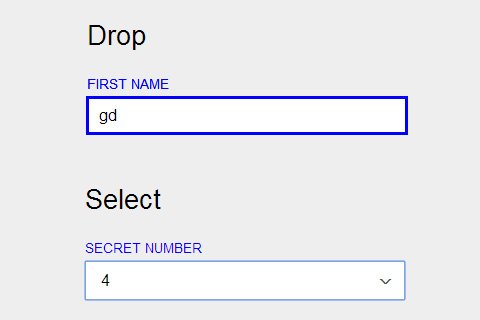
FlyLabel.Js
这又是一个创新的input表单交互,最早在dribbble看到有,后来google的Material Design好像也用这个方式了。
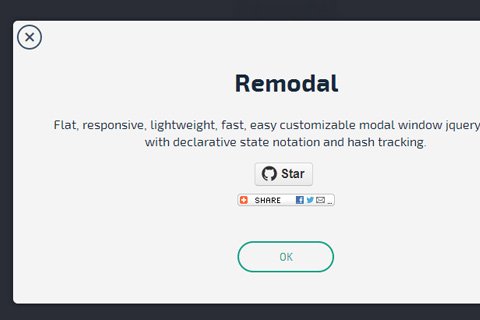
Remodal
响应式jQuery弹窗插件,扁平化设计、兼容响应式、轻便、容易定制,Nice!
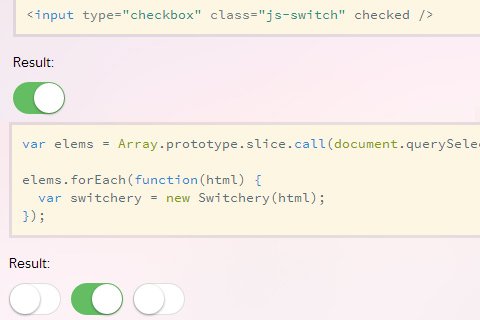
Switchery
苹果iOS风格的开关按钮。
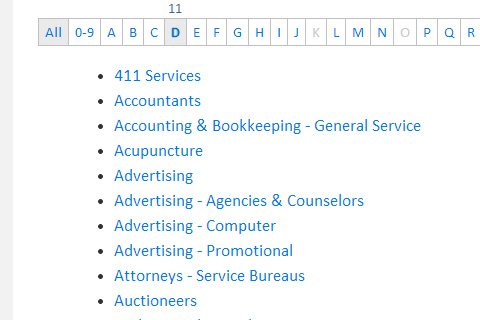
ListNav
原来列表展示还能这样子的。像tab选项卡,不同的是,可以显示list数。
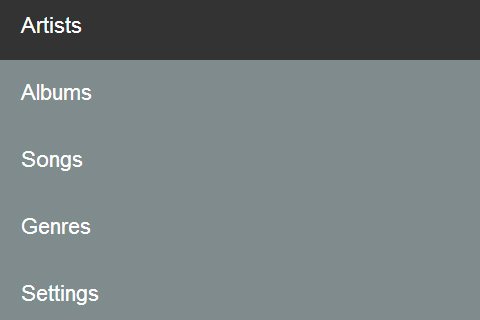
Sliding Menu
竖式左右滑动多级菜单插件,很流畅。使用响应式设计。
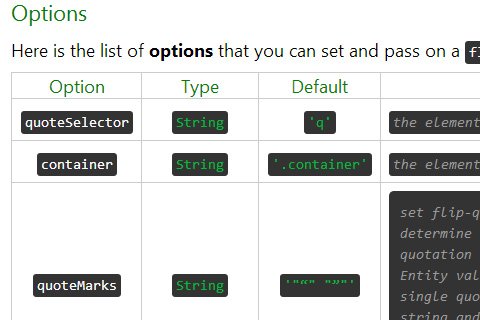
Flip-Quote
引用类的插件,类似于高亮、突出展示使用。
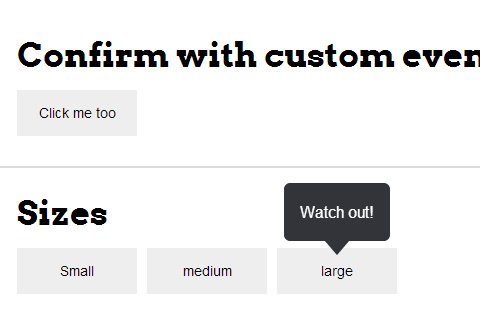
Dark Tooltip
可以说是Tooltips提示信息加强版,左右上下展示,文字、图案、像弹出确认框方式、多层提示等等,很好用,具体看Demo。
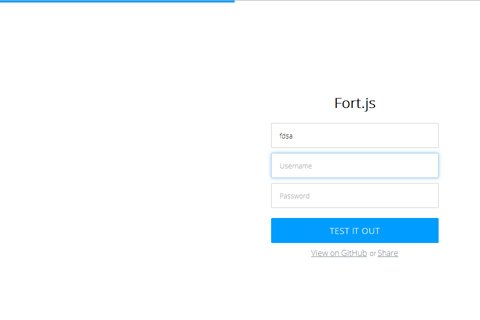
Fort.Js
这个我们之前已经介绍过《微创新 带进度条的登陆界面 – Fort.js》
Wholly
解发表格插件。
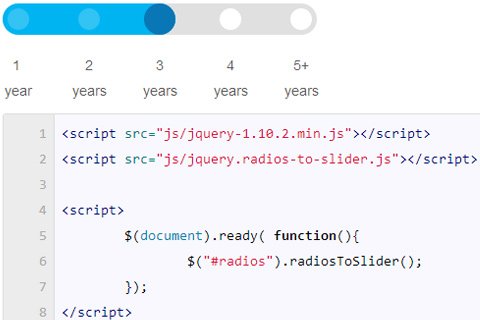
RadiosToSlider
单选按钮的新玩法。
CLNDR.Js
一个可自定义事件日历插件。
Slinky.Js
有点像scroll to top的原理,就是你向下滑动超出可视范围后,菜单会自动固定在上面不会消失。
TourTip
类似于我们之前介绍的Intro.js插件一样,用于界面引导的作用。
Circliful
看图大家也知道是什么了吧,圆形风格的数据表、图表插件。
Powerange
一个滑块控制条,iOS7风格,使用CSS编写样式,所以很容易于修改它的风格。
兼容:IE 9+,Chrome 14+, Mozilla Firefox 6.0+, Opera 11.6+, Safari 5+
Image Lightbox
一个lightbox图片展示插件,左右切换很好看哦,图像可以根据浏览器大小来自适应尺寸。
Select Or Die
漂亮的下拉选择框插件,自带的样式都很好看。当然不仅是样式好看这么简单,还有很多实用的功能,比如支持多级菜单组、禁止选择组、跳转菜单等等。
Headhesive
一个固定顶部导航的特效插件。也类似于scroll to top。
中文编译:设计达人
原文出处:webresourcesdepot