底部悬浮通栏可以关闭广告位的实现方法
效果一:

1.首先,整个底部悬浮通栏广告是固定在浏览器的底部,随着浏览器的滚动,底部悬浮广告始终在浏览器窗口中。这里有几个关键点:通栏,固定,黑色。
所以:首先我们必须给悬浮通栏广告整体一个100%的宽度,其次给它设定固定定位,固定在浏览器底部,背景色为黑色,透明度为0.7。
.footfixed{
width:100%;
height:140px; /* 图片大小,宽度必须100% */
position:fixed;
bottom:0; /*固定定位,固定在浏览器底部。*/
background: #081628;
opacity: .7; /*Chrome、Safari、Firefox、Opera */
filter:alpha(opacity=70);/* 针对 IE8 以及更早的版本 */
}
2. 底部悬浮通栏广告的图片,可以看出比背景要高(背景height:140px,内图height: 218px)
且整体内容部分居中。
.fimg {
height: 218px; /*注意此处图片高度高于140px*/
width: 1190px;
margin: 0px auto; /*整体内容部分居中*/
}
然而由于底部悬浮广告内容部分高度218px大于设定的父元素的高度140px,高度相差78px
产生如下效果,图片没能完成的展现出来:

这需要图片上移78px,需要对整个底部悬浮广告内容部分整体做相对定位
.fimg {
position: relative; /*父元素相对定位*/
top:-78px;
}
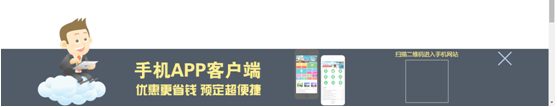
结果:

这里有个问题:
图片不是很清楚,因为加了透明度。
解决这个问题,用一个div来设置背景,而不在.footfixed里设置背景色。
<div class="ftbj"></div>
.ftbj{
position: absolute;
background:#081628;
height:100%;
width:100%;
top: 0;
left: 0;
opacity: .7;/*Chrome、Safari、Firefox、Opera */
filter: alpha(opacity=70);}/* 针对 IE8 以及更早的版本 */
.footfixed{
width:100%;
height:140px; /* 图片大小,宽度必须100% */
position:fixed;
bottom:0; /*固定定位,固定在浏览器底部。*/
background: #081628;
opacity: .7; /*Chrome、Safari、Firefox、Opera */
filter:alpha(opacity=70);/* 针对 IE8 以及更早的版本 */
}
这样一来,效果图片:

这样就清楚多了。
3.其中关闭按钮的效果:
首先按钮是由图片通过定位实现固定在整个底部悬浮广告图片右上角。需设定图片大小,图片引入路径,需要对整个底部悬浮广告内容部分整体做相对定位,关闭按钮是做绝对定位
.fimg {
position: relative; /*父元素相对定位*/
}
.close {
width: 33px;
height: 33px; /* 图片大小 */
background: url(images/close.png) no-repeat center center; /*图片引入路径 */
position: absolute;
right: 15px;
top: 85px; /*通过定位实现固定固定在整个底部悬浮广告图片右上角 */
}
其次,鼠标移到关闭按钮上,有小手出现,关闭按钮旋转。
为了产生动画效果,加transition
.close {
transition: .5s;
cursor: pointer; /*通过定位实现固定固定在整个底部悬浮广告图片右上角 */
}
.close:hover {
transform: rotate(180deg);
-ms-transform: rotate(180deg); /* IE 9 */
-moz-transform: rotate(180deg); /* Firefox */
-webkit-transform: rotate(180deg); /* Safari 和 Chrome */
-o-transform: rotate(180deg); /* Opera */
} /*旋转 图片*/
然后是点击关闭按钮,广告消失,侧边出现效果

#fimg-min{
width: 80px;
height: 140px; /* 图片大小 */
position: fixed;
bottom: 0px;
left: 0px; /*定位*/
display: none; /*隐藏*/
cursor: pointer; /*小手 */
}
点击图中圈出来的图标,底部广告再次出现
<script>
$(document).ready(function(){
$(".close").click(function () {
$('.footfixed').animate(
{height: '10px', opacity: '0.4'}, "slow", function () {
$('.footfixed').hide();
$('#fimg-min').show();
});
});
$('#fimg-min').click(function(){
$('.footfixed').show().css({height:'140px',opacity:'1'});
$('#fimg-min').hide();
});
});
</script>
注:在ie9以下浏览器中关闭按钮图片旋转效果未能实现。
以上这篇底部悬浮通栏可以关闭广告位的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

