微信小程序6位或多位验证码密码输入框功能的实现代码
在做小程序过程中做一个6位验证码输入框,本以为很简单,但是在写的时候遇到各种各样的阻力,在网上查阅资料也寥寥无几,后来经过一番思考,终于敲定下来本人最满意的方案,特意发出来让大家参考一下,希望能帮到大家!
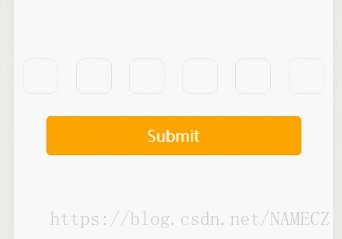
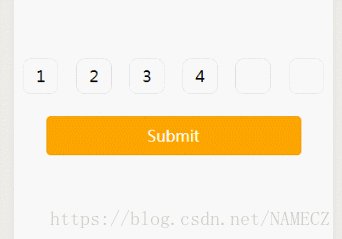
一、效果图如下:


二、代码部分
wxml:
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" formType="submit">Submit</button>
</view>
</form>
js:
Page({
/**
* 页面的初始数据
*/
data: {
Length:6, //输入框个数
isFocus:true, //聚焦
Value:"", //输入的内容
ispassword:true, //是否密文显示 true为密文, false为明文。
},
Focus(e){
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
that.setData({
Value:inputValue,
})
},
Tap(){
var that = this;
that.setData({
isFocus:true,
})
},
formSubmit(e){
console.log(e.detail.value.password);
},
})
wxss:
content{
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 200rpx;
}
iptbox{
width: 80rpx;
height: 80rpx;
border:1rpx solid #ddd;
border-radius: 20rpx;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
ipt{
width: 0;
height: 0;
}
btn-area{
width: 80%;
background-color: orange;
color:white;
}
三、思路:
1、放置一个输入框,隐藏其文字和位置,同时设置支付输入框(表格)样式
2、当点击输入框时设置输入框为聚焦状态,唤起键盘,点击空白处,失去焦点,设为失去焦点样式,因为输入框宽高为0,所以不会显示输入框和光标,实现隐藏。
3、限制输入框最大字数并且监听输入框状态,以输入框值的长度作为输入框(表格)内容的渲染条件
4、点击提交按钮时,获取输入框内容。
总结
以上所述是小编给大家介绍的微信小程序6位或多位验证码密码输入框功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

