KindEditor 编辑器 v3.5.1 修改版
修改说明:
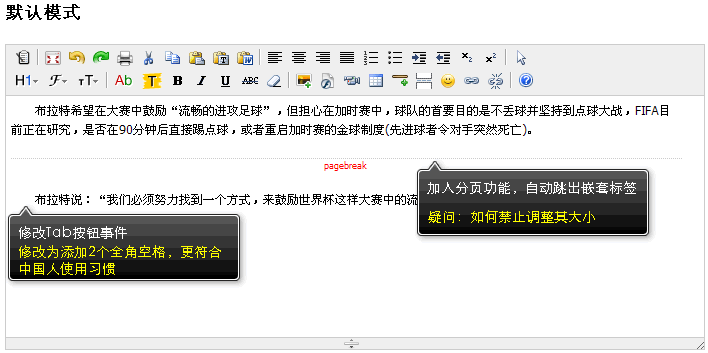
1、加入分页符功能
2、修改tab事件为添加两个全角空格,更符合中国人使用习惯
如图,下载地址如下:kindeditor-3.5.1-zh_CN-kingeric.rar
有几点意见及咨询:
1、复制word文档到编辑器中,如何过滤其格式(别跟我说使用toolbar的复制方式)
2、全屏功能,如何使其只全屏到某个div的尺寸,而非整个document的尺寸。因为哥最近在使用easyui碰到这个问题,无法得以解决。、
3、建议选择某些文字后,右键可以弹出下拉菜单。有些人不习惯用Ctrl+C,Ctrl+V
下载地址如下:kindeditor-3.5.1-zh_CN-kingeric.rar
相关推荐
-
ASP.NET网站使用Kindeditor富文本编辑器配置步骤
1. 下载编辑器 下载 KindEditor 最新版本,下载页面: http://www.kindsoft.net/down.php 2. 部署编辑器 解压 kindeditor-x.x.x.zip 文件,将editor文件夹复制到web目录下 3.在网页中加入(ValidateRequest="false") 复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" Validat
-
在asp.net中KindEditor编辑器的使用方法小结
下载下来可是不会用啊,网上也找不到类似的方法,可能都没遇到过这样的问题,,经过一个晚上的研究demo及同事一起帮忙,终于研究出了如何使用,自己总结一下,也希望对以后需要的人有所帮助.这里以一个从数据库读取和保存为例子,其它参数请参考kindeditor官方网站 1.首先把下面拷到要用编辑器的路径 复制代码 代码如下: <input type="hidden" name="content1" id="content1" value='<
-
jQuery编辑器KindEditor4.1.4代码高亮显示设置教程
编辑器KindEditor官网: http://www.kindsoft.net/ 1.需要加载的JS和CSS文件为: 复制代码 代码如下: <script src="kindeditor-4.1.4/kindeditor.js" type="text/javascript" charset="utf-8"></script> <script src="kindeditor-4.1.4/plugins/co
-
在kindEditor中获取当前光标的位置索引的实现代码
呵呵,有这个说明他自己有获取光标位置的办法,然后顺藤摸瓜找到了,拿出来分享一下. 下面editor.cmd.range.startOffset部分就是了. 复制代码 代码如下: var editor;KindEditor.ready(function () { editor = KindEditor.create("#txt_content"); alert(editor.cmd.range.startOffset);} ); 另: 还发现有个editor.cmd.range.endO
-
ASP.NET配置KindEditor文本编辑器图文教程
1.什么是KindEditor KindEditor 是一套开源的在线HTML编辑器,主要用于让用户在网站上获得所见即所得编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框. KindEditor 使用 JavaScript 编写,可以无缝地与 Java..NET.PHP.ASP 等程序集成,比较适合在 CMS.商城.论坛.博客.Wiki.电子邮件等互联网应用上使用. 2.前期准备 到官网下载最新版的KindEditor 4.11
-
KindEditor图片上传的Asp.net代码实例
复制代码 代码如下: using System;using System.Globalization;using System.Collections;using System.Configuration;using System.Data;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.HtmlControls;using System.Web.UI.WebControls;u
-
KindEditor 4.x 在线编辑器常用方法小结
jQuery方式创建编辑器 KindEditor.create('#nr'); //绑定指定ID. HTML部门 <textarea id="nr" style="width:680px;height:280px;visibility:visible"></textarea> ---------------------------------------------------------------------------------- a
-
jQuery读取和设定KindEditor值的方法
在使用Kindeditor的时候,想要利用Ajax传值,但是通过editor封装的方法是行不通的,原因在于编辑器我们是放在另一个jsp页面,通过iframe来加载的,同时这个iframe的display="none"的,要通过一个事件来触发. 复制代码 代码如下: <iframe src="../common/editor.jsp" frameborder="0" scrolling="no" style="m
-
myFocus 一个KindEditor的焦点图插件
下载此插件 并将其解压后的my_focus文件夹安放在KindEditor插件目录下(KindEditor所在目录/plugins/)如:H:\webprobject\yzj\kindeditor\plugins\my_focus\ 在你使用kindEditor编辑器的页面中加载 插件my_focus目录下的ke-plugins-myfocus.js文件如:<script language="javascript" type="text/javascript"
-
Angularjs编写KindEditor,UEidtor,jQuery指令
目前angularJS非常火热,本人也在项目中逐渐使用该技术,在angularJS中,指令可以说是当中非常重要的一部分,这里分享一些自己编写的指令: 注:本人项目中用了oclazyload进行部分JS文件加载 1.KindEditor 复制代码 代码如下: angular.module('AdminApp').directive('uiKindeditor', ['uiLoad', function (uiLoad) { return { restrict: 'EA',
随机推荐
- JS 对象介绍
- Java中四种遍历List的方法总结(推荐)
- swift3.0指纹解锁的实现方法
- js propertychange和oninput事件
- delphi建立、读取、存贮INI文件的方法《三》
- PHP安全配置
- 无框架 Ajax分页(原创)第1/2页
- jQuery学习3:操作元素属性和特性
- 世界上最NB的人!
- SQL Join的一些总结(实例)
- 基于JQuery实现相同内容合并单元格的代码
- Bootstarp风格的toggle效果分享
- FF和IE之间7个JavaScript的差异第1/2页
- boot.ini文件的详细解释
- Android带清除功能的输入框控件EditTextWithDel
- java HashMap的keyset实例
- J2SE基础之下载eclipse并创建项目
- Java异常处理之try...catch...语句的使用进阶
- C# 泛型深入理解介绍
- 详解vue-cli官方脚手架配置

