Element Backtop回到顶部的具体使用
组件— 回到顶部
基础用法

<template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop> </template>
自定义显示内容

<template>
Scroll down to see the bottom-right button.
<el-backtop target=".page-component__scroll .el-scrollbar__wrap" :bottom="100">
<div
style="{
height: 100%;
width: 100%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
color: #1989fa;
}"
>
UP
</div>
</el-backtop>
</template>
Attributes
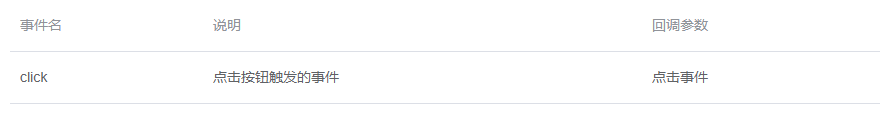
 Events
Events

到此这篇关于Element Backtop回到顶部的具体使用的文章就介绍到这了,更多相关Element Backtop回到顶部内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue.js实现回到顶部动画效果
最近使用vue.js做了几个页面,其中有一个回到顶部的动画效果记录下. html如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>回到顶部</title> <META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-EQUIV=
-
vue router 跳转后回到顶部的实例
在main.js中加上这段代码 // 跳转后返回顶部 router.afterEach((to,from,next) => { window.scrollTo(0,0); }) 以上这篇vue router 跳转后回到顶部的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue回到顶部监听滚动事件详解
本文实例为大家分享了vue回到顶部监听滚动事件,供大家参考,具体内容如下 鼠标滚到到页面中间出现的工具浮框 <template> <div class="tools"> <ul @mouseleave="mouseLeave()"> <li @click="toTop(step)">回到顶部</li> <li @mouseover="mouseOver(1)"&
-
Vue实现回到顶部和底部动画效果
本文实例为大家分享了Vue实现回到顶部和底部动画效果的具体代码,供大家参考,具体内容如下 代码: <template> <div> <div class="scroll" :class="{show:isActive}"> <div id="toTop" @click="toTop(step)"><</div> <div id="toBottom
-
Element Backtop回到顶部的具体使用
组件- 回到顶部 基础用法 <template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop> </template> 自定义显示内容 <template> Scroll down to see the bottom-right
-
angularJS 指令封装回到顶部示例详解
关于angularJS如何回到顶部,还是直接code吧! 1.构建指令,使用registerDirective构建指令添加到内部的hasDirectives对象内,以方便后面在全局查找指令的时候进行匹配. /** **回到顶部 **/ define(["app"], function (app) { app().registerDirective("backToTop", function () { return { restrict: "E",
-
Vue3 封装回到顶部组件的实现示例
我们在网页中应该经常可以看到回到顶部这个功能,这个功能也比较简单. 代码: <template> <div class="page-content-scroll"> <el-backtop target=".page-content-scroll" > </el-backtop> <slot></slot> </div> </template> <script>
-
jQuery实现简单的回到顶部totop功能示例
本文实例讲述了jQuery实现简单的回到顶部totop功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>回到顶部</title> <style type="text/css"> body{ width: 100%; height: 10000px; } #totop{ wid
-
AngularJS实现的回到顶部指令功能实例
本文实例讲述了AngularJS实现的回到顶部指令功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="
-
JS 滚动事件window.onscroll与position:fixed写兼容IE6的回到顶部组件
现在网上的回到顶部组件,懂不懂就一大段让人看不懂javascript代码,还各种不兼容.起始这个组件,完全可以自己利用javascript的滚动事件window.onscroll与position:fixed手写.IE6的兼容性问题主要出现在position:fixed上面,如何解决已经在<[CSS]IE6中的position:fixed问题与随滚动条滚动的效果>(点击打开链接)介绍过了. 下面具体说说如何利用JavaScript中的滚动事件window.onscroll实现这个回到顶部组件.
-
jquery实现的动态回到顶部特效代码
本文实例讲述了jquery实现的动态回到顶部特效代码.分享给大家供大家参考,具体如下: 这款jquery动态回到顶部特效,不是一下子就回到了网页顶部,而是带点缓冲的效果,有动画效果,使用了jQuery插件,这是个非常常用的网页特效,希望大家喜欢哦. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-back-top-dh-style-codes/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DT
-
jQuery回到顶部的代码
在一些网站上,我们经常见到返回顶部的效果,本文给大家介绍基于jquery如何实现返回顶部效果.感兴趣的朋友跟着小编一起看下实现代码吧. 首先需要在顶部添加如下html元素: <p id="back-to-top"><a href="#top"><span></span>返回顶部</a></p> 其中a标签指向锚点top,可以在顶部防止一个<a name="top">
-
jquery实现点击页面回到顶部
a)下面看看实现,实现很简单,通过JQ判断滚动条向下滚动的长度大于多少时显示[回到顶部+回到首页]的图标(换一种理解:滚动条顶端距离页面顶部的距离),另外一种实现方法,就是通过锚标记,很好理解,就是标记一个位置,事件激活时,给我回到这个位置 b)JQ判断滚动条向下滚动的长度大于多少时,这个方法,也可以用来做页面的自动加载...就是你不停滚动,数据就不停加载...用户体验很好的喔[有时间就写] 1)首先我们写好DOM结构.写好CSS样式表 /* HTML */ <div style="wid
随机推荐
- VMware设置桥接上网(图文详解)
- 学习drag and drop js实现代码经典之作
- C#页码导航显示及算法实现代码
- javascript事件冒泡详解和捕获、阻止方法
- 5秒后跳转到另一个页面的js代码
- php中常用的预定义变量小结
- PHP基于单例模式编写PDO类的方法
- servlet+JSP+mysql实现文件上传的方法
- jsp导出excel并支持分sheet导出的方法
- Android使用xml自定义图片实例详解
- javascript substr和substring用法比较
- 基于NodeJS的前后端分离的思考与实践(六)Nginx + Node.js + Java 的软件栈部署实践
- 批量清除128组节点db上面过期的binlog释放磁盘空间实现思路
- jQuery Validation Plugin验证插件手动验证
- Java中十进制和十六进制的相互转换方法
- 异步调用webservice返回responseXML为空的问题解决方法
- c#中常用的js语句
- Android如何创建桌面快捷方式
- Android 蓝牙开发实例解析
- Android编程输入事件流程详解

