git中ssh key配置详解
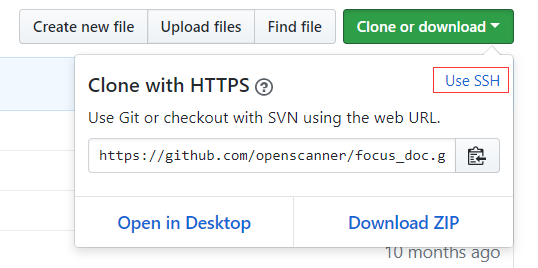
git clone支持https和git(即ssh)两种方式下载源码:

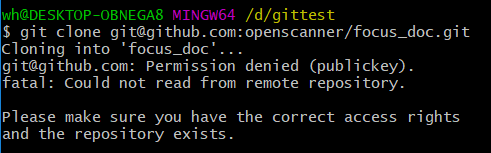
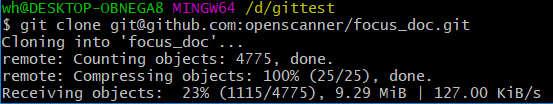
当使用git方式下载时,如果没有配置过ssh key,则会有如下错误提示:

下面就介绍一下如何配置git的ssh key,以便我们可以用git方式下载源码。
首先用如下命令(如未特别说明,所有命令均默认在Git Bash工具下执行)检查一下用户名和邮箱是否配置(github支持我们用用户名或邮箱登录):
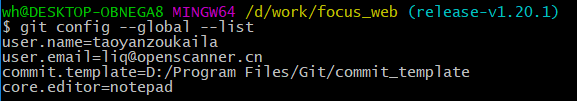
git config --global --list
笔者的机器显示信息如下(已配置):

如未配置,则执行以下命令进行配置:
git config --global user.name "这里换上你的用户名" git config --global user.email "这里换上你的邮箱"
然后执行以下命令生成秘钥:
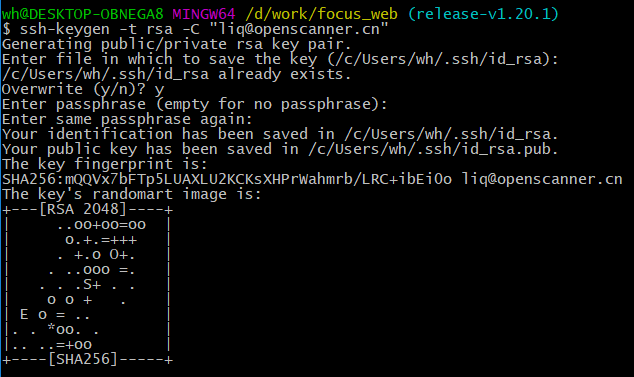
ssh-keygen -t rsa -C "这里换上你的邮箱"
执行命令后需要进行3次或4次确认:
- 确认秘钥的保存路径(如果不需要改路径则直接回车);
- 如果上一步置顶的保存路径下已经有秘钥文件,则需要确认是否覆盖(如果之前的秘钥不再需要则直接回车覆盖,如需要则手动拷贝到其他目录后再覆盖);
- 创建密码(如果不需要密码则直接回车);
- 确认密码;
执行过程如下图:

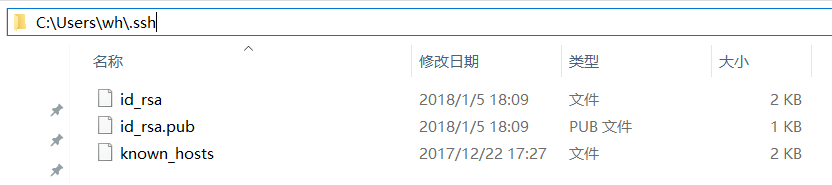
在指定的保存路径下会生成2个名为id_rsa和id_rsa.pub的文件:

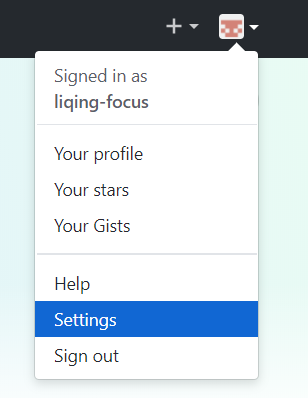
再打开你的github,进入配置页:

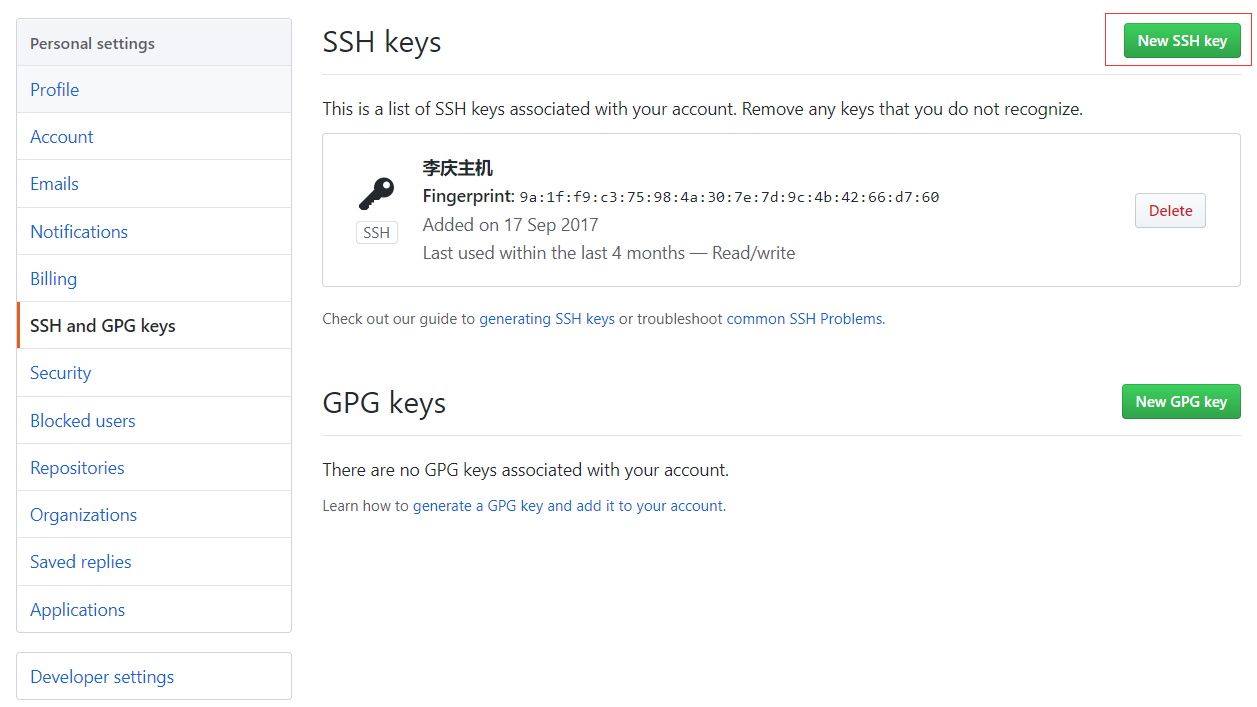
选择SSH and GPG keys项:

之前生成的是ssh秘钥,所以下面选择New SSH key(笔者这里已经配置了一个key,如果是未配置秘钥的用户,这里应该是空的):

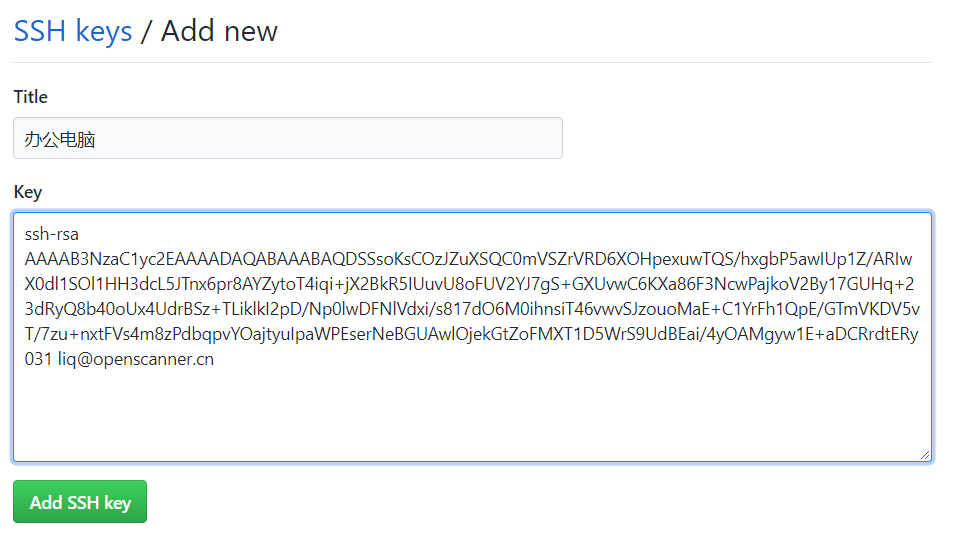
然后用文本工具打开之前生成的id_rsa.pub文件,把内容拷贝到key下面的输入框,并为这个key定义一个名称(通常用来区分不同主机),然后保存:

再次尝试用git方式下载,可以看到已经可以正常下载:

到此这篇关于git中ssh key配置详解的文章就介绍到这了,更多相关git中ssh key配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
git ssh 配置多个账户的方法
一台电脑上有一个ssh key,在github上提交代码,由于其他原因 你可能会在一台电脑上提交到不同的github上,怎么办呢- 所以查了一下关于同机器多账号的ssh-key配置,在此记录一下. 操作步骤 如果我们Windows 系统上面已经有了ssh-key再创建ssh-key的话,需要给我们的ssh-key文件取不同的名字,默认是id_rsa,如果不重新起名的话,会把原有的给覆盖掉. 1.新建ssh-key&重新命名 这里我们新建的key名为 id_rsa2,路径为:C:\Users\Ad
-
vscode中利用git通过ssh连接github的方法
vscode目前发展的很快,易用性方面也远远超过其他文本编辑器如nodepad,这次在使用中发现vscode继承的git功能十分强大和方便,这里将git于github连接的步骤简单描述一下,用以备忘. 1.首先已经安装了git的控制台版本 初始化 $ git config --global user.name author #将用户名设为author $ git config --global user.email author@corpmail.com #将用户邮箱设为author@corpm
-
Git ssh 配置及使用方法
这篇教程是在电脑上已经安装好git的前提之上的,要进行以下配置,请先确保你的电脑已经安装好git.以下配置步骤是在git bash里面进行配置的,可以通过 右键> git bash here 打开 在管理Git项目上,很多时候都是直接使用https url克隆到本地,当然也有有些人使用SSH url克隆到本地. 这两种方式的主要区别在于:使用https url克隆对初学者来说会比较方便,复制https url然后到git Bash里面直接用clone命令克隆到本地就好了,但是每次fetch和pu
-
使用SSH快速下载Git项目的实现方法
Git下载项目的几种方式 Git是常用的代码版本技术,而GitLab则是开源的Git版本管理软件,GitLab是最受欢迎的版本管理开源软件.在Git中常用的下载项目方式有两种,分别是: 通过https用户名和密码下载 通过ssh下载 通过https输入用户名和密码下载这种方式比较简单,但不便之处在于需要多次输入用户名和密码.而通过ssh方式下载则直接在本机与Git服务器建立信任通道,无需每次都输入用户名和密码. 下面我们重点介绍如何通过ssh下载项目. 生成秘钥 通过ssh下载项目,首先需要在本
-
git bash配置ssh 登录 Linux的方法
1.首先在 Linux 服务器上生成公钥和私钥文件,默认的存放目录在~/.ssh下. ssh-keygen 可以将密码留空,这样之后就可以免密码登录. 2.将私钥文件拷贝到本机. scp root@192.168.1.168:/root/.ssh/id_rsa ~/.ssh 这里最好将私钥文件放在 ~/.ssh 目录下,不然在使用 ssh 登录时,需要使用 -i 来指定私钥文件. 3.公钥文件需要添加到服务器的 ~/.ssh/authorized_keys 文件当中. cat id_rsa.pu
-
git中ssh key配置详解
git clone支持https和git(即ssh)两种方式下载源码: 当使用git方式下载时,如果没有配置过ssh key,则会有如下错误提示: 下面就介绍一下如何配置git的ssh key,以便我们可以用git方式下载源码. 首先用如下命令(如未特别说明,所有命令均默认在Git Bash工具下执行)检查一下用户名和邮箱是否配置(github支持我们用用户名或邮箱登录): git config --global --list 笔者的机器显示信息如下(已配置): 如未配置,则执行以下命令进行配置
-
Struts 2中的constant配置详解
1.<constant name="struts.i18n.encoding" value="UTF-8" /> 指定Web应用的默认编码集,相当于调用 HttpServletRequest的setCharacterEncoding方法. 2.<constant name="struts.i18n.reload" value="false"/> 该属性设置是否每次HTTP请求到达时,系统都重新加载资源文
-
JSP 中spring事务配置详解
JSP 中spring事务配置详解 前几天被问到,如何防止服务器宕机,造成的数据操作的不完全. 问了一下同事,是事务.哎,恍然大悟,迷糊一时了. 声明式的事务配置,这个是最推荐的,配置到service层. <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:context=&
-
SpringAOP中的注解配置详解
这篇文章主要介绍了SpringAOP中的注解配置详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 使用注解实现SpringAOP的功能: 例子: //表示这是被注入Spring容器中的 @Component //表示这是个切面类 @Aspect public class AnnotationHandler { /* * 在一个方法上面加上注解来定义切入点 * 这个切入点的名字就是这个方法的名字 * 这个方法本身不需要有什么作用 * 这个方法的
-
webpack中的代理配置详解
目录 作用: 使用场景一: 使用场景二 使用场景三 使用场景四: 使用场景五: 解决跨域原理 vue-cli中proxyTable配置接口地址代理示例 更多参数 作用: 1.解决开发环境跨域问题(不用再去配置nginx和host) 2.如果你有单独的后端开发服务器API,并希望在同域名下发送API请求,那么代理某些URL会很有用 下面介绍一下五种经常使用的场景 使用场景一: 请求到 /api/xxx 现在会被代理到请求 http://localhost:3000/api/xxx, 例如 /api
-
Git 教程之安装配置详解
Git 安装配置 在使用Git前我们需要先安装 Git.Git 目前支持 Linux/Unix.Solaris.Mac和 Windows 平台上运行. Git 各平台安装包下载地址为:http://git-scm.com/downloads Linux 平台上安装 Git 的工作需要调用 curl,zlib,openssl,expat,libiconv 等库的代码,所以需要先安装这些依赖工具. 在有 yum 的系统上(比如 Fedora)或者有 apt-get 的系统上(比如 Debian 体系
-
vue-cli中的webpack配置详解
版本号 vue-cli 2.8.1 (终端通过vue -V 可查看) vue 2.2.2 webpack 2.2.1 目录结构 ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.de
-
Java Maven settings.xml中私有仓库配置详解
目录 Maven setting中私有仓库配置浅析 简单maven配置 mirrors profile repositories 总结 Maven setting中私有仓库配置浅析 最近遇到过不少这样那样的问题,曾经做过maven的分享,但是发现当时部分内容还是太想当然了,下面经过尝试后简单总结下: 首先几个逻辑: pom>启用的profile>maven原有配置 mirror配置mirrorOf和id匹配优先 简单maven配置 一般大家的配置(略去无关私有仓库配置)都是这样的 <mi
-
mybatis中的setting配置详解
在mybaits中,setting的的配置参数如下(如果不在配置文件中配置将使用默认值): 设置参数 描述 有效值 默认值 cacheEnabled 该配置影响的所有映射器中配置的缓存的全局开关 true | false true lazyLoadingEnabled 延迟加载的全局开关.当开启时,所有关联对象都会延迟加载. 特定关联关系中可通过设置fetchType属性来覆盖该项的开关状态 true | false false aggressiveLazyLoading 当启用时,对任意延迟属
-
django中SMTP发送邮件配置详解
Django中内置了邮件发送功能,被定义在django.core.mail模块中.发送邮件需要使用SMTP服务器,常用的免费服务器有:163.126.QQ,下面以qq邮箱为例. 注册qq邮箱,然后登录设置 找到设置里面POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务 3.需要发送验证码生成授权码 4.找到settings.py文件,中点击下图配置 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBacken
随机推荐
- js 日期字符串截取分割成单个具体的日期(2009-12-30 13:28:29)
- Ruby中gem包管理器的用法及用bundler来管理多版本的gem
- 在Python中使用列表生成式的教程
- Vue学习笔记进阶篇之单元素过度
- MySQL查询优化:用子查询代替非主键连接查询实例介绍
- node.js使用cluster实现多进程
- Ajax中通过JS代码自动获取表单元素值的示例代码
- Powershell使用嵌套哈希表实例 嵌套哈希表的2种写法例子
- 一次性压缩Sqlserver2005中所有库日志的存储过程
- WordPress中的shortcode短代码功能使用详解
- JS实现的网页上的颜色拾色器
- 检查表单元素的值是否为空的实例代码
- 命令提示符编译java的方法(必看篇)
- Android第三方HTTP网络支持包OkHttp的基础使用教程
- 浅谈Spring Boot 异常处理篇
- MySQL日期函数与日期转换格式化函数大全
- Python的numpy库中将矩阵转换为列表等函数的方法
- SpringBoot中发送QQ邮件功能的实现代码
- nodejs搭建本地服务器轻松解决跨域问题
- 微信小程序登录换取token的教程

