Qt QCompleter自动补全的实现
目录
- 1.QCompleter类可以在输入框输入字符时,进行提示可以匹配上的字符
- 2.设置model,自动补全
- 3.一些常用设置
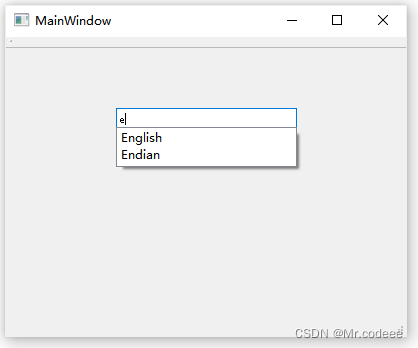
1.QCompleter类可以在输入框输入字符时,进行提示可以匹配上的字符
例:为QLineEdit设置自动补全

QStringList country;
country<<"China"<<"Japan"<<"English"<<"Endian"<<"American"<<"Australia";
QCompleter *completer = new QCompleter(country, this);
completer->setCaseSensitivity(Qt::CaseInsensitive);
ui->lineEdit->setCompleter(completer);
2.设置model,自动补全
例:补全文件路径

QDirModel *model = new QDirModel(this);
QCompleter *completer = new QCompleter(this);
completer->setModel(model);
ui->lineEdit->setCompleter(completer);
3.一些常用设置
设置匹配规则
completer->setFilterMode(Qt::MatchStartsWith); //Qt::MatchStartsWith //default 开头匹配 //Qt::MatchContains // 内容匹配 //Qt::MatchEndsWith //结尾匹配
设置补全方式
completer->setCompletionMode(QCompleter::PopupCompletion); //QCompleter::InlineCompletion //QCompleter::UnfilteredPopupCompletion
设置显示的最大数目
completer->setMaxVisibleItems(5);
到此这篇关于Qt QCompleter自动补全的实现的文章就介绍到这了,更多相关Qt QCompleter自动补全内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

