vue3不同环境下实现配置代理
目录
- 不同环境下如何配置代理
- 第一种情况
- 第二种情况
- Vue设置本地代理
- 本地安装Whistle
- 谷歌浏览器安装Proxy SwitchyOmega扩展
- 浏览器操作
不同环境下如何配置代理
实际开发的时候,经常会遇到并行开发的需求,会出现第一个需求接口转发是一个地址,下一个需求接口转发是一个地址,这时候如何解决呢?
第一种情况
前端也不申请多套环境。
本地开发时,多加个代理,比如叫api2,然后在当前需求的接口前面使用这个。
但是会出现个问题,前端页面加载后,只有涉及当前需求的模块接口是通的,其他模块的接口报错(并不是说其他模块有问题,其他模块已提测),因为你本地启动后,前端只有一套环境,但是后端有俩套环境,二者不一致。如果当前需求的模块数据依赖于之前模块,那测试流程将无法走下去。
第二种情况
前端也申请俩套环境,配置相应的nginx。一般都是由运维配置,这样前端按照之前开发模式来就可以了,无需多加代理,nginx会把当前需求转发到后端对应的当前接口环境上,其他模块也不影响。
其实就是打包的时候 后端讲代码合并到之前需求代码上了 这样一致 就不用影响了
还有个问题,这种情况下,前端的启动命令都是一样 如果想区分不同环境下执行不同命令来区分环境的话,如何实现?

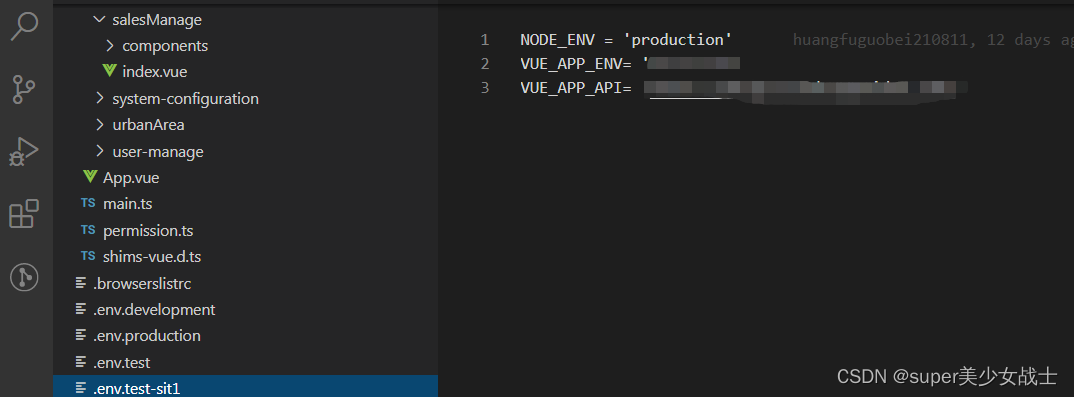
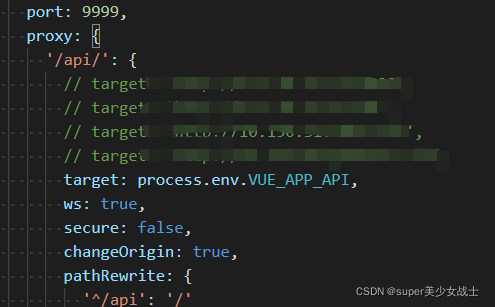
vue.config里面添加读取的代码

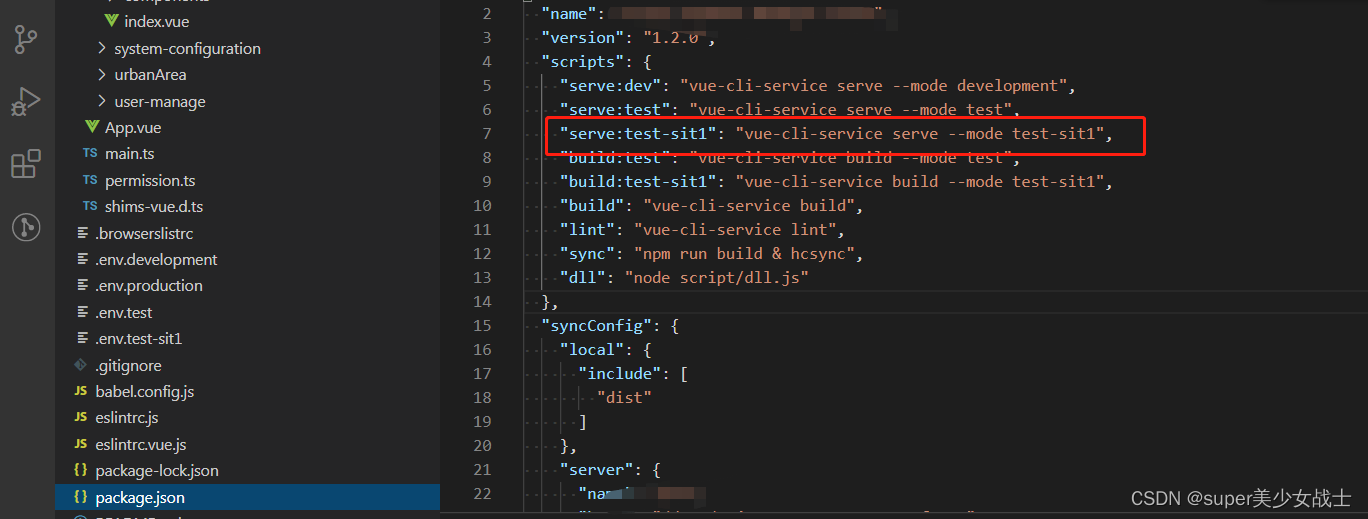
package.jason里面这么写

Vue设置本地代理
本地开发的时,在浏览器访问项目的地址为 localhost, 但是当我们需要对接第三方验证后又回到本地项目时,由于第三方的回跳地址为正式服的域名就会不成功。
这个时候就需要把域名映射到本地项目的地址,可以通过修改host文件实现。
本地安装Whistle
w2 start
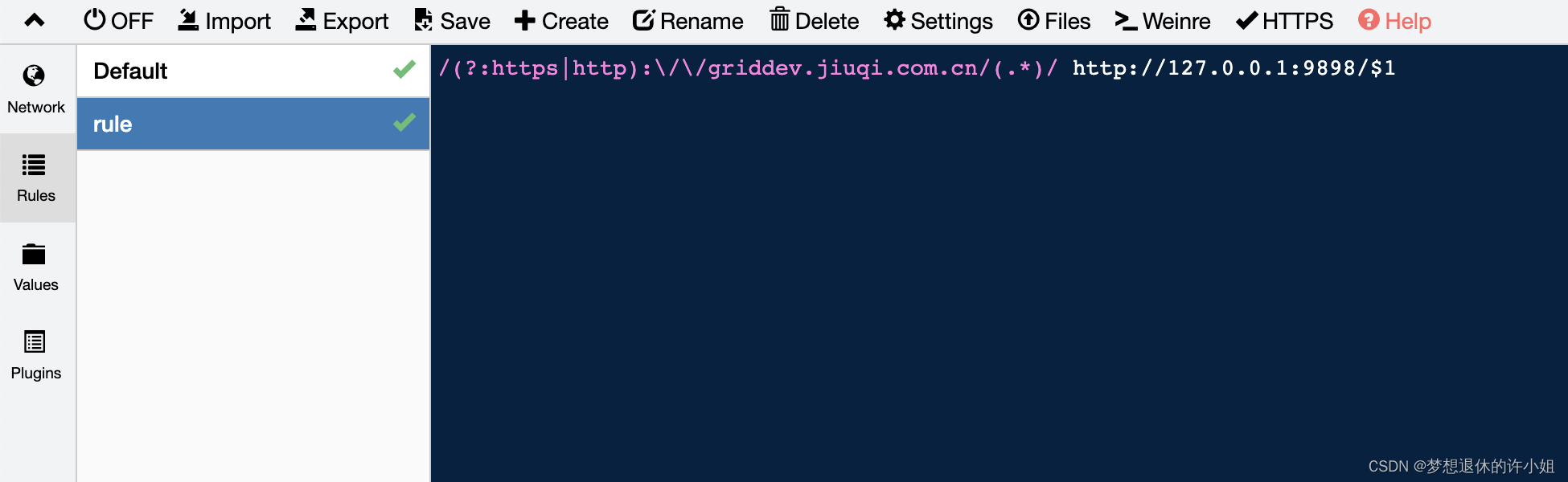
启动后,添加rules:
/(?:https|http):\/\/griddev.jiuqi.com.cn/(.*)/ http://127.0.0.1:9898/$1


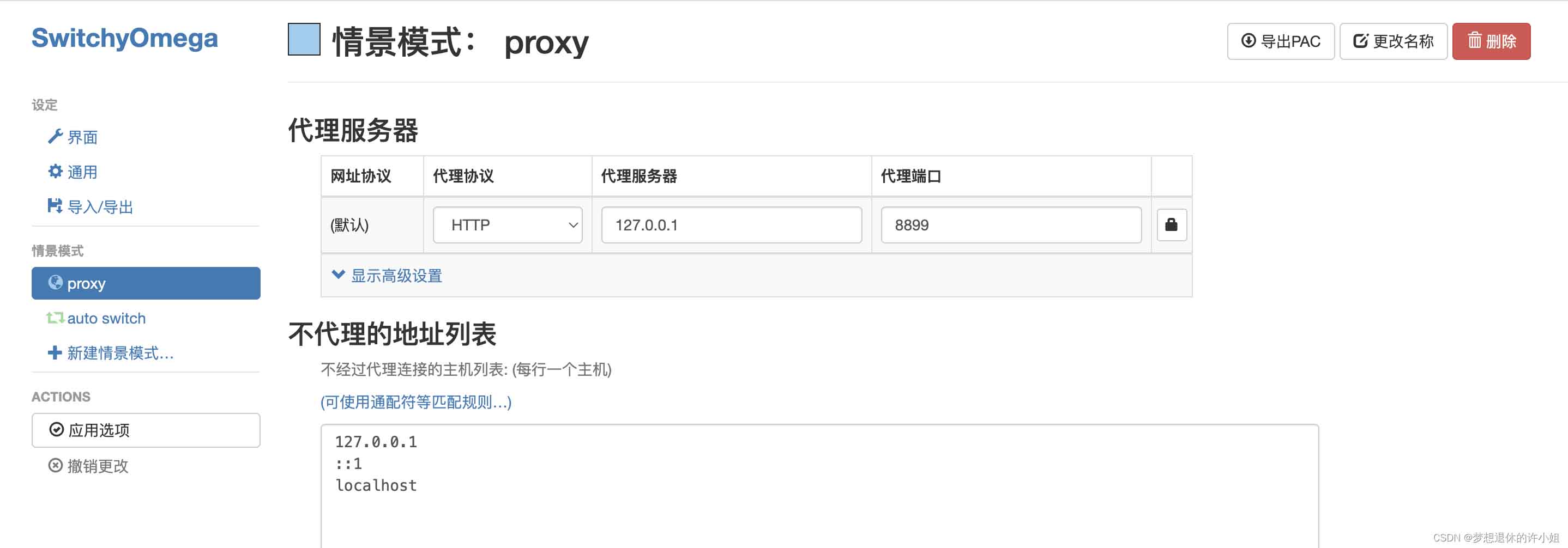
谷歌浏览器安装Proxy SwitchyOmega扩展
搜索 proxy switchyomega 添加
配置:

代理端口记得为: 8899,第一步中 Whistle 的默认端口号, 如果修改了 Whistle 默认端口号, 填修改后的。
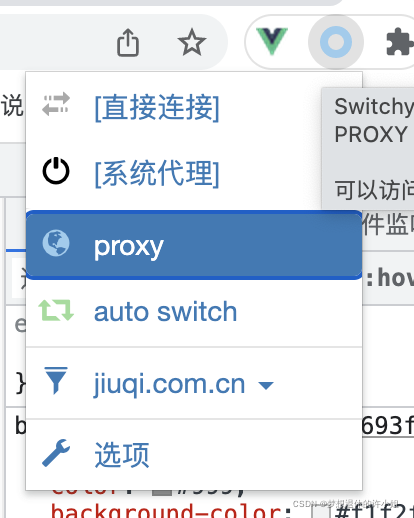
浏览器操作

关键信息
选择proxy, 但是选择后 只有你第一步 rules 里面匹配到的域名能访问了, 并且是转到你配置的本地地址的。所以往第三方网站跳转会不成功,像这样:

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Vue项目配置跨域访问和代理proxy设置方式
在vue单页应用项目开发时,避免不了要请求后端,这时通常就会出现跨域问题.有2种常用的解决方案 后端设置允许跨域访问 前端通过代理进行访问后端 下面我们只说说如何配置vue-cli代理访问: vue-cli代理 最简单就是配置vue conifg进行实现 下面配置3个请求的后端,分别是: 请求http://localhost:4201/adminapi/*会代理请求http://localhost:8180/* 请求http://localhost:4201/portalapi/*会代理请求ht
-
在vue中配置不同的代理同时访问不同的后台操作
如果和不同的后台调接口,如果后台接口没有合到一起,前端可以配不同的代理来共同访问他们的接口 在config文件夹下的index.js中设置如下: proxyTable: { '/api/login': { // 第一个代理:此处的路径是所有接口前面相同的部分,用来匹配带有这部分路径的 target: "http://192.168.100.209:8910", changeOrigin: true, secure: false }, '/api/supplier': { // 设置第二
-
Vue多环境代理配置方法思路详解
背景: 多人协作模式下,修改代理比较麻烦,而且很容易某个开发人员会修改了vue.config.js文件后提交了. 第一,很容易引起冲突. 第二,很容易出现代理错误,需要排查.而且现在微服务盛行,在生产环境下有网关配置,不会出错,但是在本地调试会造成麻烦,如修改了代理地址需要同步修改代理中的地址,很麻烦也很容易出错. 解决思路: 1.开发中定义常量js文件,例如constants.js.用户存放各个服务需要代理的服务名. let api = "" let loginServer = &q
-
vue-cli 3.x配置跨域代理的实现方法
写在前面 vue-cli 3.x 的beta版本已经发布了一段时间,很早就像体验一番一直找不到时间.这些日子刚好有空就想着依照网上的一些例子练下手,刚一上手就踩到坑了. 3.x 版本对整个项目的构建都有很大的改动,项目的默认配置整个都转移到CLI service里去了,从而所有的配置文件在初始化的项目中并没有生成.初次生成项目的时候可谓是完全懵的,无论是baidu还是google,对于3.x的介绍几乎就没有,仅有的一些也只是项目的一些生成流程,那怎么办,只能靠自己瞎整了. 既然没有现成的(作为一
-
vue3不同环境下实现配置代理
目录 不同环境下如何配置代理 第一种情况 第二种情况 Vue设置本地代理 本地安装Whistle 谷歌浏览器安装Proxy SwitchyOmega扩展 浏览器操作 不同环境下如何配置代理 实际开发的时候,经常会遇到并行开发的需求,会出现第一个需求接口转发是一个地址,下一个需求接口转发是一个地址,这时候如何解决呢? 第一种情况 前端也不申请多套环境. 本地开发时,多加个代理,比如叫api2,然后在当前需求的接口前面使用这个. 但是会出现个问题,前端页面加载后,只有涉及当前需求的模块接口是通的,其
-
Mysql 5.7.17 winx64免安装版,win10环境下安装配置图文教程
下载地址:http://dev.mysql.com/downloads/file/?id=467269 1.解压到自定义目录:我解压到了D盘的根目录 2.添加一个my.ini文件 配置如下: # 设置mysql客户端默认字符集 default-character-set=utf8 #安装目录 basedir = D:\mysql-5.7.17-winx64 #数据存放目录 data目录是要单独创建的,记得是个空文件夹 datadir =D:\mysql-5.7.17-winx64\data #端
-
Windows环境下如何配置wamp的虚拟域名
修改服务域名,其主要就是修改关于apache的配置文件 1打开apache的mod_rewrite功能 LoadModule rewrite_module modules/mod_rewrite.so//删除前面的# 2引入http-vhosts文件 Include conf/extra/httpd-vhosts.conf//删除前面的# 3进入conf/extra文件夹找到http-hosts文件 NameVirtualHost*:80 //绑定80端口 listen 端口号//手动设置监听
-
VTK8.1 在 Qt5.9 环境下的配置编译和安装过程
目录 0 编译环境 0.1 软件包及版本 0.2 本地目录说明 1 VTK下载 1.1 下载VTK-8.1.1.zip,VTKData-8.1.1.zip文件 1.2 解压 2.CMake配置VTK for Qt编译环境 2.1 启动CMake,指定源码目录和编译目录,点击Configure. 2.2 指定VS版本 2.3 配置编译选项(1) 2.4 配置编译选项(2) 2.5 Generate工程 2.6 启动VS2015开始编译 3 在VS2015中编译VTK工程 3.1 编译 3.2 安装
-
SpringBoot 如何通过 Profile 实现不同环境下的配置切换
目录 一.搭建工程 二.多文件配置方式 三.多片段配置方式 四.使用外部配置文件 SpringBoot 通过 profile 实现在不同环境下的配置切换,比如常见的开发环境.测试环境.生产环境. SpringBoot 常用配置文件主要有 2 种:properties 文件和 yml 文件.对于 properties 文件来说,主要通过多 profile 配置文件的方式来实现:对于 yml 文件来说,主要通过多片段的方式来实现(在一个 yml 文件中通过 3 个横杠来划分配置片段). Profil
-
windows环境下用squid代理https(ssl)的方法
这个其实跟配置http代理也差不多,我之前是因为没有使用支持ssl的squid版本,所以反复折腾都不见效! 首先得检查你正在使用的squid版本是否是支持ssl的,主要看squid\sbin\ssleay32.dll文件是否存在,如果没有此文件那就得去换个支持ssl的squid版本了. 我这里就只提供个最简单的例子: 复制代码 代码如下: acl all src 0.0.0.0/0.0.0.0 acl manager proto cache_object acl localhost src 12
-
windows环境下memcache配置方法 详细篇
将memcache服务器安装包解压到C:\memcached文件夹后,使用cmd命令窗口安装. 1>开始>运行:CMD(确定) 2>cd C:\memcached(回车) 3>memcached -d install(回车 这步执行安装) 4>memcached -d start(回车 这步执行启动memcache服务器,默认分配64M内存,使用11211端口) 此时memcache服务器已经可以正常使用了. 在服务端运行: # ./memcached -d -m 2048
-
在Mac OS的PHP环境下安装配置MemCache的全过程解析
安装服务端 memcache是项目名,而在服务端的驻留进程叫memcached(linux的守护进程一般都是在后面加个d).在OSX下使用brew可以快速安装memcache: $ sudo brew install memcached memcache的依赖:openssl和libevent会自动下载并安装. 安装完成后,使用如下命令启动: $ sudo memcached -m 32 -p 11211 -d 安装php扩展 使用php操作memcache前,需要安装php的扩展,php的扩展
-
windows环境下php配置memcache的具体操作步骤
首先要安装好php和apache环境.我用的是wamp整合的套件php 5.2.8apache 2.2.1.1这些都准备好了后,就到 memcache 官网去下载 windows 下的 memcache.exe 这个程序 然后把他放在 c:\memcache 目录下打开 cmd 命令 输入cd c:\memcache 安装memcache.exe -p install 安装完成后memcache.exe -p start 成功开启 memcache后 就到 php/ext 目录下 把 php_m
-
详解springboot + profile(不同环境读取不同配置)
具体做法: 不同环境的配置设置一个配置文件,例如:dev环境下的配置配置在application-dev.properties中:prod环境下的配置配置在application-prod.properties中. 在application.properties中指定使用哪一个文件 1.application-dev.properties(dev环境下的配置) profile = dev_envrimont 2.application-prod.properties(prod环境下的配置) pr
随机推荐
- 深入讲解Go语言中函数new与make的使用和区别
- PHP调用Linux的命令行执行文件压缩命令
- javascript 面向对象,实现namespace,class,继承,重载
- JavaScript之Vue.js【入门基础】
- VS2017添加EF的MVC控制器报错的解决方法
- 跟我学习javascript的循环
- Python操作RabbitMQ服务器实现消息队列的路由功能
- C#启动windows服务方法的相关问题分析
- 拖动一个HTML元素
- 层盖住下拉列表框问题解决方案
- easyui-edatagrid.js实现回车键结束编辑功能的实例
- SQL中IS NOT NULL与!=NULL的区别
- jQuery插件FusionCharts实现的2D饼状图效果【附demo源码下载】
- jQuery Jsonp跨域模拟搜索引擎
- Android中使用Post请求的方法
- Linux下实现UTF-8和GB2312互相转换的方法
- C# 对XML基本操作代码总结
- 多重條件組合查詢(二)
- Android编程中Intent实现页面跳转功能详解
- Android自定义可循环的滚动选择器CycleWheelView

