vue如何使用vant组件的field组件disabled修改默认样式
目录
- 使用vant组件的field组件disabled修改默认样式
- vue+vant修改样式
- 1.当<style>没有scoped时
- 2.有scoped时
使用vant组件的field组件disabled修改默认样式
由于vue开发时会在style加上scoped避免全局污染,所以正常开发时直接修改外部组件(vant)的样式时会不生效,我们把scoped删除后会发现样式是可以生效的。
但是scoped是肯定不能不要的。
所以我们可以用 /deep/(深度)来修改样式
举例 —— 修改vant —— field组件disabled情况下的字体默认样式
/deep/.van-field__control:disabled,
/deep/.van-field__control[disabled] {
color: #000;
opacity: 1;
-webkit-text-fill-color: #000; // ios 和 安卓9.0 必须添加此属性,才会生效
-webkit-opacity: 1;
}
/deep/ 方法已经舍弃 建议用最新的
vue+vant修改样式
1.当<style>没有scoped时
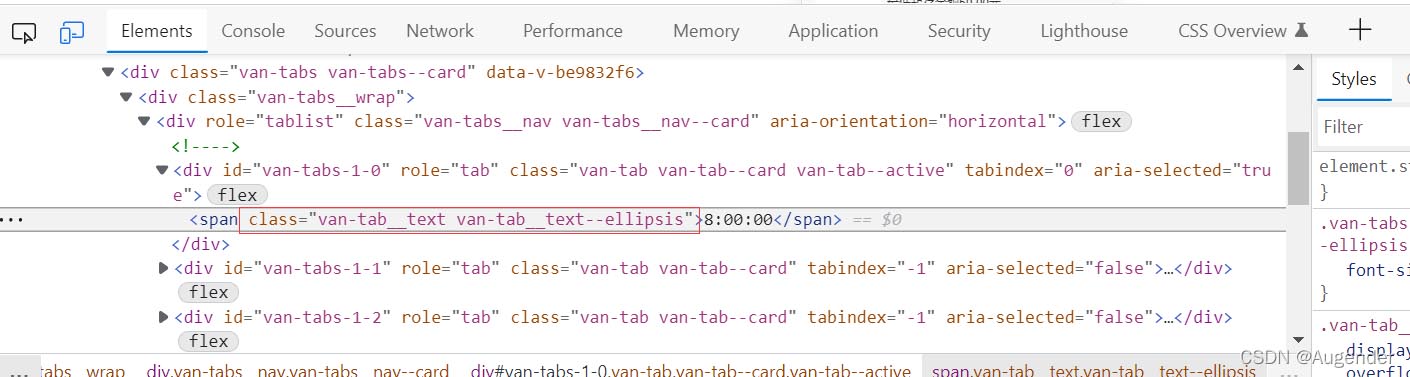
在浏览器的开发者工具(F12)里定位到你要修改的组件上

比如说我需要修改这个span里的文字大小,可以找到class=".van-tab__text–ellipsis",然后在你的<style>里直接写样式他会覆盖原来vant组件默认的样式

2.有scoped时
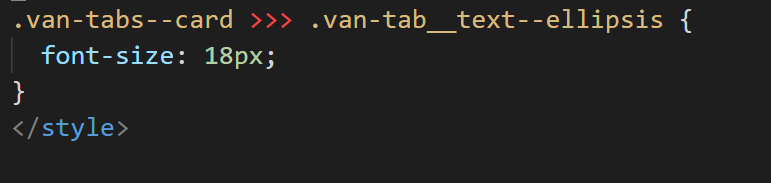
很多时候我们只想要修改当前页面的这个组件样式,就不可避免要用到scoped,但如果还是像上面的方法修改的话会发现修改无效,这时需要用到深度选择器
.>>>
可用于項目中的css原生样式,那么可以直接使用 >>>
.a >>> .b {
}
/deep/(同::v-deep)
项目中使用预处理器,如sass less等 都可以用 /deep/
/*这样*/
.a {
/deep/ .b {
}
}
/*或者这样*/
.a /deep/ .b {
}
比如此处:


有一个注意点:有小伙伴可能没有找到此时class的上一级class,比如上图的.van-tabs–card,那么自己动手把要修改的组件用一个div包起来,给它自定义一个class就好了
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue 修改vant自带的样式过程
目录 修改vant自带的样式 解决办法 vant的样式怎么修改不了? 修改vant自带的样式 今天用vue写页面时,发现使用vant的有些UI组件,而又不能满足自己的样式,修改CSS样式还是无效. css一般都会使用sass或者less,加了scoped后修改的样式不起作用,即使加了important也没用. 在vue项目中,当style 标签有scoped属性时,它的 CSS 样式只作用于当前组件中的元素,父组件的样式将不会渗透到子组件中. 解决办法 1.对于css语法起作用 使用深度选择器,
-
vue中vant组件样式失效问题及解决
目录 vant组件样式失效 通常有以下几种解决方法 修改vant组件样式 vant组件样式失效 vue项目中引入vant组件,若发现vant组件样式失效 通常有以下几种解决方法 方法一:引入全局样式 在引入vant组件的地方或者全局引入vant组件所有的样式,引入方法为:在vue引入vant的页面中,添加以下代码: import 'vant/lib/index.css' 这样可以引入vant全部样式,不过通常我们可以按需引入,如法二,局部引入部分样式即可. 方法二:局部引入样式 顾名思义
-
解决vue加scoped后就无法修改vant的UI组件的样式问题
有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用. 解决方法: 使用深度选择器,将scoped样式中的选择器"深入",即影响子组件 <style scoped> .a >>> .b { /* ... */ } </style> 以上的代码会编译成: .a[data-v-f3f3eg9] .b { /* ... */ } 注意:如果你使用了Less或Sass等预处理器,可
-
详解基于Vue cli开发修改外部组件Vant默认样式
前言 在引入外部组件的时候,想要修改默认样式,可以通过class修改,但一般会有权重不够等各种原因,官网其实列出了一套主题定制的方案,通过覆盖配置文件来修改样式,官网地址:主题定制 提示:以下是本篇文章正文内容,下面案例可供参考 一.Less 因为Vant 使用了 Less 对样式进行预处理,并内置了一些样式变量,可以通过替换样式变量即可定制你自己需要的主题. 给你的项目配置less: npm install less --save-dev npm install less-loader --s
-
vue如何使用vant组件的field组件disabled修改默认样式
目录 使用vant组件的field组件disabled修改默认样式 vue+vant修改样式 1.当<style>没有scoped时 2.有scoped时 使用vant组件的field组件disabled修改默认样式 由于vue开发时会在style加上scoped避免全局污染,所以正常开发时直接修改外部组件(vant)的样式时会不生效,我们把scoped删除后会发现样式是可以生效的. 但是scoped是肯定不能不要的. 所以我们可以用 /deep/(深度)来修改样式 举例 —— 修改vant
-
在vue中使用vant TreeSelect分类选择组件操作
中文文档:TreeSelect 分类选择 效果展示: //先在你需要的页面中引入,第一个是弹出层,第二个是选择的 import { Popup } from "vant"; import { TreeSelect } from "vant"; 代码部分: <van-popup v-model="policeShow" position="top" :overlay="true"> <van
-
element组件中自定义组件的样式不生效问题(vue scoped scss无效)
目录 element组件中自定义组件的样式不生效 解决方法 Element-UI修改样式不影响其他组件 需求描述 方法 element组件中自定义组件的样式不生效 当我们在项目中需要给element组件加上一些自定义样式的时候,往往是不生效的. 这是因为Vue项目中使用第三方框架的时候,Vue中有scoped,声明了样式是在组件范围内生效的,避免了不同组件的样式污染. 解决方法 1. 去掉scoped 这种方法确实可以实现效果,简单粗暴,却会造成不同组件样式污染,不建议. 2. 使用 /deep
-
浅谈Vue使用Elementui修改默认的最快方法
相信大家都需要过,在Vue中使用Elementui的时候,遇到最多也最蛋疼的问题就是修改默认样式,接下来直奔主题: // template <el-progress :text-inside="true" :stroke-width="26" :percentage="70" ></el-progress> 默认样式 方法1 1.找默认添加的类名 2.去掉scoped,scoped是Vue是限制独立组件中的CSS样式不被溢
-
vant中field组件label属性两端对齐问题及解决
目录 field组件label属性两端对齐问题 先看看原来的四种效果 label左对齐 看看官方文档 另一种解决思路 vant输入框label两端对齐 field组件label属性两端对齐问题 最近在开发一个移动端的Web应用,使用vant构建移动端的页面,在构建表单时,使用Field组件作为信息输入和展示,但是但是由于对于label属性只提供了left.center.right的对齐方式,个人觉得不是很美观,希望能够显示两端对齐的效果. 先看看原来的四种效果 label左对齐 label居中对
-
vue 无法覆盖vant的UI组件的样式问题
目录 无法覆盖vant的UI组件的样式 解决方法 使用样式穿透,强制覆盖Vant原样式 这个是组件的原样式 在浏览器可以看到 无法覆盖vant的UI组件的样式 有时候UI组件提供的默认的样式不能满足项目的需要,就需要我们对它的样式进行修改,但是发现加了scoped后修改的样式不起作用. 解决方法 使用深度选择器,将scoped样式中的选择器“深入”,即影响子组件 <style scoped> .a >>> .b { /* ... */ } </style> 以
-
详解vue mint-ui源码解析之loadmore组件
本文介绍了vue mint-ui源码解析之loadmore组件,分享给大家,具体如下: 接入 官方接入文档mint-ui loadmore文档 接入使用Example html <div id="app"> <mt-loadmore :top-method="loadTop" :bottom-method="loadBottom" :bottom-all-loaded="allLoaded" :max-dis
-
Vue组件之全局组件与局部组件的使用详解
组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有些情况下,组件也可以是原生 HTML 元素的形式,以is特性扩展.个人认为就是一个可以重复利用的结构层代码片段. 全局组件注册方式:Vue.component(组件名,{方法}) eg: <body> <div id="app"> <my-component>&l
-
Vue中父组件向子组件通信的方法
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述.下面通过本文给大家分享Vue中父组件向子组件通信的方法,具体内容详情如下所示: props 组件实例的作用域是孤立的.子组件的模板中是无法直接调用父组件的数据. 可以使用props将父组件的数据传给子组件.子组件在接受数据时要显示声明props 看下面的例子 <div id="app"> <panda here='China'></panda> </div> <s
随机推荐
- asp中文数字验证码
- vue-router 学习快速入门
- vbs实现的保存剪贴板中的文本并编辑或保存
- 用Java实现希尔排序的示例
- 一个很有趣3D球状标签云兼容IE8
- python查看FTP是否能连接成功的方法
- python实现文件快照加密保护的方法
- Android应用中使用SharedPreferences类存储数据的方法
- nodejs个人博客开发第一步 准备工作
- Shell中eval的用法示例
- 抽取10万条数据,想起GetRows()
- asp 页面允许CACHE的方法
- 转换字符串为json对象的方法详解
- 来自国外的14个图片放大编辑的jQuery插件整理
- jQuery实现的简单分页示例
- Spring Boot 简介(入门篇)
- java利用Socket实现聊天室功能实例
- 网页上facebook分享功能具体实现
- 浅谈python中的占位符
- Java SimpleDateFormat中英文时间格式化转换详解

