一篇文章带你了解Maven的生命周期
目录
- 1、什么是 生命周期?
- 2、Clean Lifecycle:在进行真正的构建之前进行一些清理工作
- 3、Default Lifecycle:构建的核心部分,编译、测试、打包、安装、部署等等
- 4、Site Lifecycle:生成项目报告,站点,发布站点。
- 总结
1、什么是 生命周期?
Maven 强大的原因是有一个十分完善的生命周期,生命周期可以理解为项目构建步骤的集合,它定义了各个构建环节的执行顺序,有了这个顺序,Maven 就可以自动化的执行构建命令。
Maven的核心程序中定义了抽象的生命周期,生命周期中各个阶段的具体任务是由插件来完成的。有三套相互独立的生命周期,各个构建环节执行顺序不能打乱,必须按照既定的正确顺序来执行。
- ①、Clean Lifecycle:在进行真正的构建之前进行一些清理工作
- ②、Default Lifecycle:构建的核心部分,编译、测试、打包、安装、部署等等。
- ③、Site Lifecycle:生成项目报告,站点,发布站点。
这三个都是相互独立的。你可以仅仅调用 clean 来清理工作目录,仅仅调用 site 来生成站点。当然,也可以直接运行 mvn claen install site 运行所有这三套生命周期。下面我们分别来谈谈这三个生命周期。
2、Clean Lifecycle:在进行真正的构建之前进行一些清理工作
pre-clean 执行一些需要在clean之前完成的工作 clean 移除所有上一次构建生成的文件 post-clean 执行一些需要在clean之后立刻完成的工作
我们前面讲的执行命令 mvn -clean,也就等同于 Clean 生命周期中的第一个阶段 mvn pre-clean clean。注意有 Clean 声明周期,而这个声明周期中又有 clean 阶段。
只要执行后面的命令,那么前面的命令都会执行,不需要再重新去输入命令。
3、Default Lifecycle:构建的核心部分,编译、测试、打包、安装、部署等等
validate generate-sources process-sources generate-resources process-resources 复制并处理资源文件,至目标目录,准备打包。 compile 编译项目的源代码。 process-classes generate-test-sources process-test-sources generate-test-resources process-test-resources 复制并处理资源文件,至目标测试目录。 test-compile 编译测试源代码。 process-test-classes test 使用合适的单元测试框架运行测试。这些测试代码不会被打包或部署。 prepare-package package 接受编译好的代码,打包成可发布的格式,如 JAR 。 pre-integration-test integration-test post-integration-test verify install 将包安装至本地仓库,以让其它项目依赖。 deploy 将最终的包复制到远程的仓库,以让其它开发人员与项目共享。
这里我们强调一下:在maven中,只要在同一个生命周期,你执行后面的阶段,那么前面的阶段也会被执行,而且不需要额外去输入前面的阶段。
我们举个例子:执行 mven compile 命令,根据上面的声明周期,它会默认执行前面五个个步骤也就是
validate generate-sources process-sources generate-resources process-resources 复制并处理资源文件,至目标目录,准备打包。 compile 编译项目的源代码。
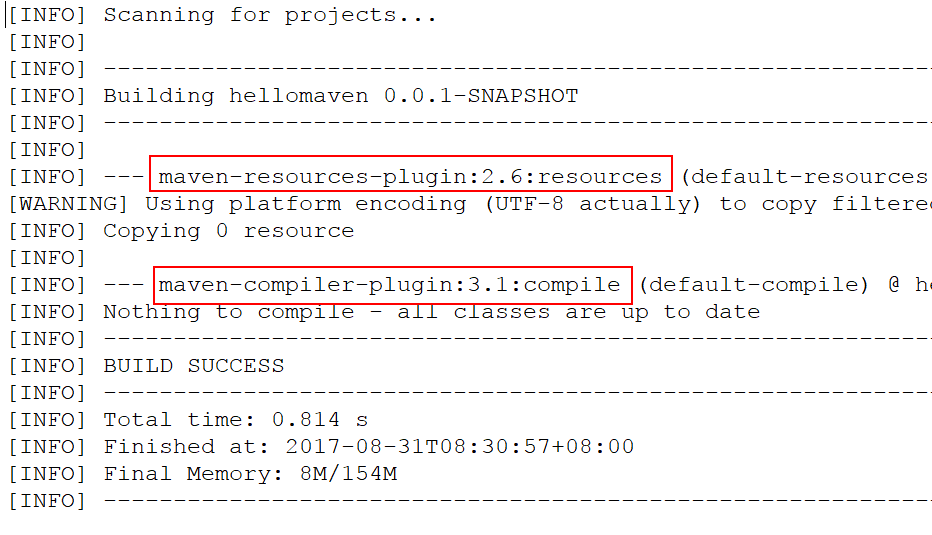
我们在 eclipse 中执行 mvn compile 命令

看到红色框的两部分,第一个maven-compiler-plugin:2.6:resource 就是用来执行前面几个步骤的插件,第二个插件 maven-compiler-plugin:3.1:compile 则是用来执行 mvn compile 的插件。这里我们提一下,mvn 的各个生命周期步骤都是依赖插件来完成的,后面我们会详细讲解 maven 插件。
4、Site Lifecycle:生成项目报告,站点,发布站点。
pre-site 执行一些需要在生成站点文档之前完成的工作 site 生成项目的站点文档 post-site 执行一些需要在生成站点文档之后完成的工作,并且为部署做准备 site-deploy 将生成的站点文档部署到特定的服务器上
这里经常用到的是 site 阶段和 site-deploy 阶段,用来生成和发布 maven 站点,这是 Maven 比较强大的功能,文档及统计数据自动生成。由于现在的系统会有专门工具来生成文档或报表。所以这个功能也是比较鸡肋吧,不够简洁和美观,用的不太多。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!

