千篇一律的JS运算符讲解,一起来看看
目录
- 算术运算符
- 字符串运算符
- 赋值运算符
- 比较运算符
- 逻辑运算符
- 三元运算符
- 位运算符
- 运算符优先级
- 总结
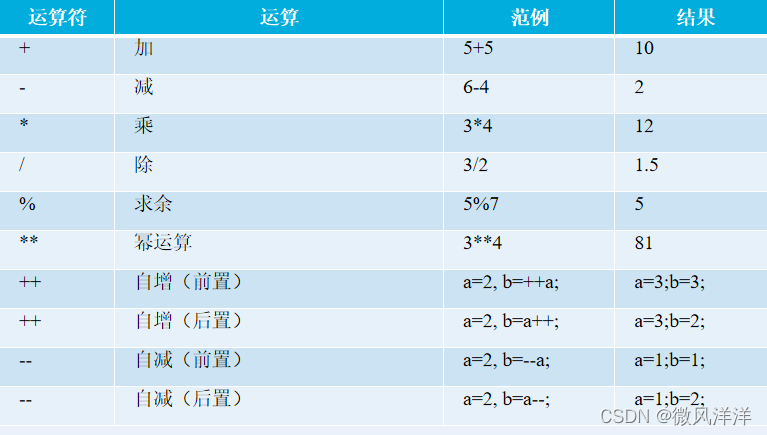
算术运算符
- 对数值类型的变量及常量进行算数运算。
- 也是最简单和最常用的运算符号。

- 四则混合运算,遵循 “先乘除后加减”的原则。
- 取模运算结果的正负取决于被模数(%左边的数)的符号。
- 尽量避免利用小数进行运算,有时可能因JavaScript的精度导致结果的偏差。
- “+”和“-”在算术运算时还可以表示正数或负数。
- 运算符(++或–)放在操作数前面,先进行自增或自减运算,再进行其他运算。若运算符放在操作数后面,则先进行其他运算,再进行自增或自减运算。
- 递增和递减运算符仅对数值型和布尔型数据操作,会将布尔值true当做1,false当做0。
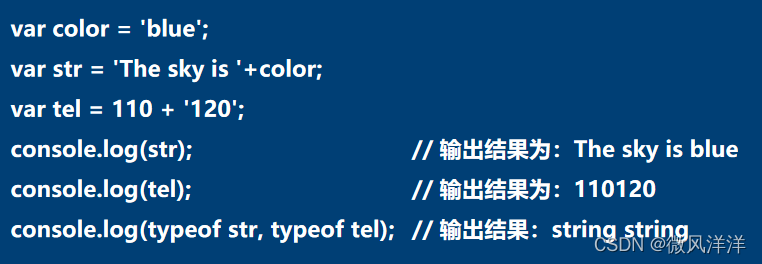
字符串运算符
JavaScript中,“+”操作的两个数据中只要有一个是字符型,则“+”就表示字符串运算符,用于返回两个数据拼接后的字符串。

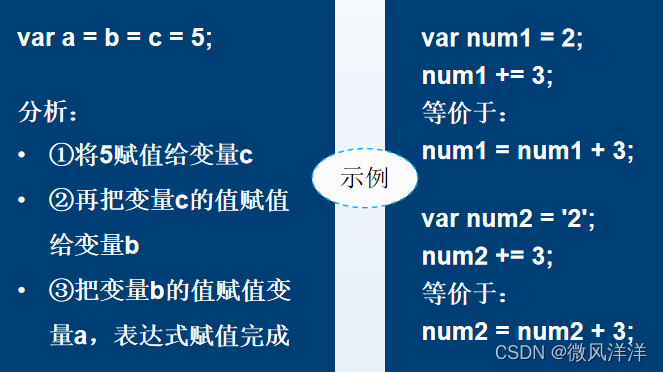
赋值运算符
- 是一个二元运算符,即它有两个操作数。
- 它将运算符右边的值赋给左边的变量。

注意
- “=”是赋值运算符,而非数学意义上的相等的关系。
- 一条赋值语句可以对多个变量进行赋值。
- 赋值运算符的结合性为“从右向左”。

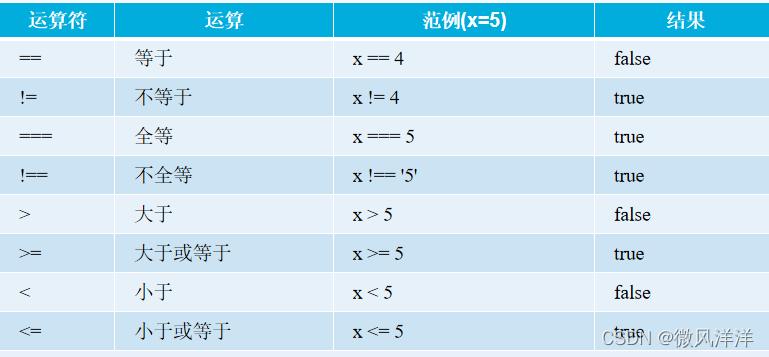
比较运算符
- 用来对两个数值或变量进行比较。
- 其结果是布尔类型的true或false。

注意
不相同类型的数据进行比较时,首先会自动将其转换成相同类型的数据后再进行比较。运算符“==”和“!=”运算符在比较时,只比较值是否相等。运算符“=”与“!”要比较数值和其数据类型是否相等。
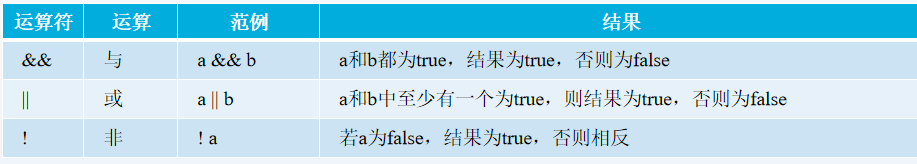
逻辑运算符
是在程序开发中用于逻辑判断的符号。其返回值类型是布尔类型。

- 逻辑运算符的结合性是从左到右。
- 当使用“&&”连接两个表达式时,如果左边表达式的值为false,则右边的表达式不会执行,逻辑运算结果为false。(短路)
- 当使用“||”连接两个表达式时,如果左边表达式的值为true,则右边的表达式不会执行,逻辑运算结果为true。(短路)
- 逻辑运算符可针对结果为布尔值的表达式进行运算。
三元运算符
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定。

- 先求条件表达式的值。
- 如果为true,则返回表达式1的执行结果。
- 如果条件表达式的值为false,则返回表达式2的执行结果。
位运算符
- 是针对二进制数的每一位进行运算的符号。
- 它专门针对数字0和1进行操作。

注意
JavaScript中位运算符仅能对数值型的数据进行运算。在对数字进行位运算之前,程序会将所有的操作数转换成二进制数,然后再逐位运算。
运算符优先级

- 同一单元格的运算符具有相同的优先级。
- 左结合方向表示同级运算符的执行顺序为从左到右。
- 右结合方向则表示执行顺序为从右到左。
- 补充:圆括号()优先级别最高。例如, 4 + 3 * 2的 输出结果为10,(4 + 3) * 2的输出结果为14。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
JS不要再到处使用绝对等于运算符了
概述 我们知道现在的开发人员都使用===来代替==,为什么呢? 我在网上看到的大多数教程都认为,要预测JavaScript强制转换是如何工作这太复杂了,因此建议总是使用===. 这些都导致许多程序员将该语言的一部分排除在外,并将其视为一种缺陷,而不是去扩大他们的对该过程的理解. 下面通过两个使用案例,说明使用==的好处. 1.测试空值 if (x == null) vs if (x === undefined || x === null) 2.读取用户的输入 let userInput = do
-
js不常见操作运算符总结
目录 2.逗号运算符 3.javaScript空值合并操作符(??) 4.javaScript可选链操作符( ?. ) 1.前言 js的运算符很多,之前有文章提过.例如如下: js整数的操作: 使用|0和~~可以将浮点转成整型且效率方面要比同类的parseInt,Math.round 要快,在处理像素及动画位移等效果的时候会很有用.性能比较见此. var foo = (12.4 / 4.13) | 0;//结果为3 var bar = ~~(12.4 / 4.13);//结果为3 还有一个小技巧
-
JavaScript基础之运算符
目录 1.运算符 总结 1.运算符 运算符(operator)也称操作符,是用于实现赋值.比较和执行算术运算等功能的符号. JavaScript中常用的运算符有: 算术运算符 (+.- .* ./ .%) 递增和递减运算符(++num .num++.--num.num--) 比较运算符 逻辑运算符 赋值运算符 赋值运算: var a = 1; //将右边的值放到左边的变量中 比较运算: 比较运算 - 指的数字的大小比较: > < >= <= 比较运算的结果一定是一个布尔值 逻辑运算
-
从未有过的JavaScript运算符详细解释
目录 解释性语言和编译型语言 1.概述 2.执行过程 标识符,关键字,保留字 (一)标识符 (二)关键字 (三)保留字 运算符 算术运算符 比较运算符概述 逻辑运算符 赋值运算符 总结 解释性语言和编译型语言 1.概述 计算机不能直接理解除机器语言以外的语言,所以要把程序员所写的编程语言翻译成机器语言才能被执行程序,程序语言翻译成机器语言的工具,被称为翻译器 翻译器翻译的方式有两种:一种是编译,一种是解释,两种方式之间的区别在于翻译的时间点不同 编译器是在代码执行之前,生成中间代码文件 解释器是
-
JS中一些高效的魔法运算符总结
JavaScript 现在每年都会发一个新版本,里面也会新增一些操作更加便利.高效的运算符.今天我们就来盘点下几个高效的魔法运算符. 1. 可选链运算符 之前当我们想要使用某个结构比较深的属性,同时又无法确定所有的父级一定存在时,我们需要进行一连串的判断,例如一个数据结构: const student = { score: { math: 98, }, }; 我们想要获取最内层的 math 属性的值时: if (student && student.score) { console.log
-
js中不常见的运算符与操作符总结
javaScript常用运算符和操作符总结 类别 操作符 算术操作符 +. –. *. /. %(取模) 字符串操作符 + 字符串连接 +=字符串连接复合 布尔操作符 !. &&. || 一元操作符 ++ . -- . +(一元加). -(一元减) 关系比较操作符 < . <= . > .>=. != . == . === . !== 按位操作符 ~ 按位非 &按位与 | 按位或 ^按位异或 <
-
千篇一律的JS运算符讲解,一起来看看
目录 算术运算符 字符串运算符 赋值运算符 比较运算符 逻辑运算符 三元运算符 位运算符 运算符优先级 总结 算术运算符 对数值类型的变量及常量进行算数运算. 也是最简单和最常用的运算符号. 四则混合运算,遵循 “先乘除后加减”的原则. 取模运算结果的正负取决于被模数(%左边的数)的符号. 尽量避免利用小数进行运算,有时可能因JavaScript的精度导致结果的偏差. “+”和“-”在算术运算时还可以表示正数或负数. 运算符(++或–)放在操作数前面,先进行自增或自减运算,再进行其他运算.若运算
-
浅谈JS运算符&&和|| 及其优先级
今天看了一段YUI compressor压缩的js代码: userNum && (ind += index,ind >= userNum && (ind -= userNum),ind < 0 && (ind === -2 && (ind = -1),ind += userNum),selLi.removeClass("on"),$(selLi[ind]).addClass("on"));
-
js运算符的一些特殊用法
本文集合了了js运算符的一些特殊应用. js位运行符的运用. js运算符的使用技巧. 是否包含指定字符: ~ ~"str1".indexOf("str2") str1 被查找的字符串 str2 查找的字符串 如果 str1 不含有 str2 ,则返回数字 0 . 例: var str1='abc'; var str2='a'; if(~str1.indexOf(str2)){ console.log('有'+str2) //有a }else{ console.log
-
JS运算符简单用法示例
本文实例讲述了JS运算符简单用法.分享给大家供大家参考,具体如下: js中的运算符 算术运算符:+,-,*,/,% 逻辑运算符:&,&&,|,||,! 自增运算符:++,--,+=,-= 关系运算符:<,>,=,<=,>=,!= 等于运算符:==,=== instance: <html> <head> <title>js运算符</title> <meta charset="UTF-8"
-
JS运算符优先级与表达式示例详解
前言 运算符优先级决定了表达式中运算执行的先后顺序,优先级越高的运算符会先执行. 运算符优先级 很多时候由于对运算符优先级的不确定,会用括号来确保表达式的执行顺序.如果搞清楚运算符的优先级,即使不用括号也能确保表达式按照正确的顺序执行. 其实单纯靠运算符的优先级来确定表达式的执行过程并不是一个绝对稳妥的做法,比如 new a()['b'] 这样的表达式就没法套用运算符优先级.当然一般情况下,绝大多数表达式我们都可以利用运算符优先级来判断,如果确实遇到比较复杂的难以直观判断出来的情况还是要查询 E
-
JavaScript高级程序设计(第3版)学习笔记4 js运算符和操作符
在ECMAScript中,有非常丰富的运算符和操作符,在这篇文章中将按通常的分类来稍微整理一下,不过在整理之前,先说明一下: 1.虽然标题是运算符和操作符,然而在我看来并没有多少严格区分的必要,在英文中,貌似也是用一个Operator来表示,所以在下文中我可能会混用.甚至,一些不属于运算符和操作符范畴的,我也整理在这里,只要我觉得必要. 2.对于运算符的优先级,你无需一一牢记--我相信你知道最简单的"先乘除,后加减",至于其它的,如果你不确定,加上括号好了.在ECMAScript中,优
-
详解js运算符单竖杠“|”与“||”的用法和作用介绍
在js开发应用中我们通常会碰到"|"与"||"了,那么在运算中"|"与"||"是什么意思呢? 在js整数操作的时候,相当于去除小数点,parseInt.在正数的时候相当于Math.floor(),负数的时候相当于Math.ceil() 注: 1. Math.ceil()用作向上取整. 2. Math.floor()用作向下取整. 3. Math.round() 我们数学中常用到的四舍五入取整. console.log(0.6|
-
通过js示例讲解时间复杂度与空间复杂度
1. 博客背景 今天有同事在检查代码的时候,由于函数写的性能不是很好,被打回去重构了,细思极恐,今天和大家分享一篇用js讲解的时间复杂度和空间复杂度的博客 2. 复杂度的表示方式 之前有看过的,你可能会看到这么一串东西 T(n) = O(f(n)) S(n) = O(f(n)) 这个叫做大O表示法,其中的T代表的是算法需要执行的总时间 S表示的算法需要的总空间 f(n)表示的是代码执行的总次数 举个例子 function go(n) { var item = 0; // 这里执行了一次 for
-
JavaScript中的运算符讲解
一.JavaScript 算术运算符 算数运算符用于对数字执行算数运算: +:加法 -:减法 *:乘法 /:除法 %:系数 ++:递加 --:递减 加法运算符(+)对数字相加: var x = 7; var y = 8; var z = x + y; 乘法运算符(*)对数字相乘: var x = 7; var y = 8; var z = x * y; 二.JavaScript 赋值运算符 赋值运算符向 JavaScript 变量赋值. =:x = y 等同于x = y +=:x += y 等同
-
js正则表达式讲解之index属性(RegExp对象)
功能:index与search返回的值相同,不管是是否匹配到合适内容,如果找到合适内容则index为匹配内容其实字符的起始位置,如果没有找到则返回-1 基本语法RegExp.index 注意:该属性也是RegExp的静态属性,调用方式固定. 复制代码 代码如下: <html> <script language="javascript" type="text/javascript"> //alert('Designed By Androidyu
随机推荐
- 关于eval 与new Function 到底该选哪个?
- 星外科技每天自动备份SQL2000/Mysql的工具
- java 同步、异步、阻塞和非阻塞分析
- ios动态设置lbl文字标签的高度
- .Net连接Oracle数据库的实现代码
- Blitz templates 最快的PHP模板引擎
- 随窗体滑动的小插件sticky源码
- 防止网站被采集的理论分析以及十条方法对策第1/2页
- C#实现PDF文件添加图片背景
- Nodejs极简入门教程(一):模块机制
- web打印的另类方法
- 用javascript实现画图效果的代码
- JavaScript和JQuery获取DIV值的方法示例
- 简单介绍SQL Server中的自旋锁
- 详解js图片轮播效果实现原理
- EasyUI在表单提交之前进行验证的实例代码
- node.js Web应用框架Express入门指南
- PCAnywhere11.5中英文图解使用教程
- Java编程中的HashSet和BitSet详解
- Android重写View实现全新的控件

