使用 JavaScript 制作页面效果
十一、使用 JavaScript 制作页面效果
11.1 DOM 编程
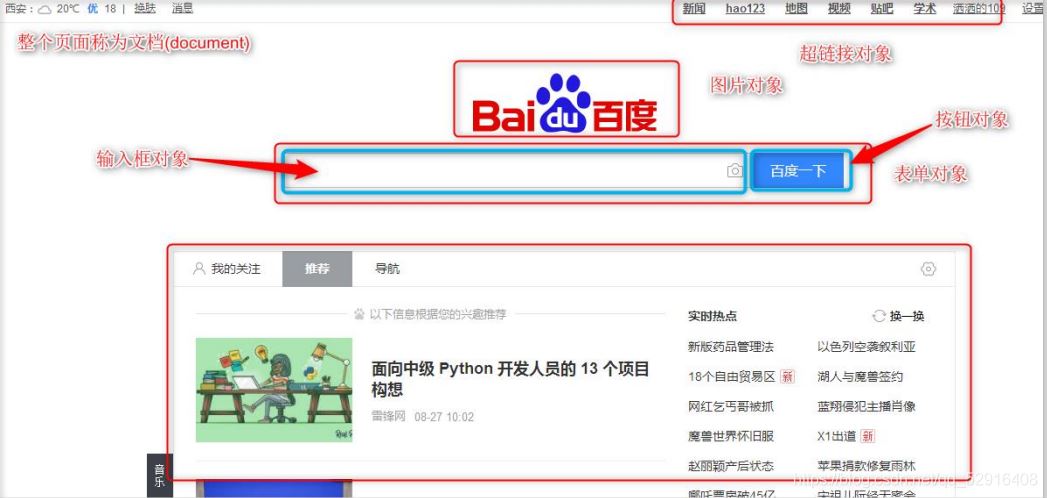
DOM 编程(Document Object Model)文档对象模型

在 DOM 编程中,把整个页面看成一个 document 对象,其中的 html 元素为具体对象,在 DOM 中的核心在于找到相对应的 HTML 元素对象,然后对进行操作(属性或样式的修改)还可以生成新的 HTML 元素对象
11.2 在 JS 查找页面中的元素
- 通过表单的 name 包含关系找到对象:
document.calForm.num1 - 通过 HTML 元素的 id 属性获得某个 HTML 元素对象:
document.getElementById(id)- 通过 HTML 元素的 name 属性获得多个 name 属性值相同的 HTML 元素对象返回一个数组,该数组中存放所有同 name 属性的对象
document.getElementsByName(name)通过 HTML 元素的标签名获得多个同标签的 HTML 元素对象 document.getElementsByTagName(tagName)
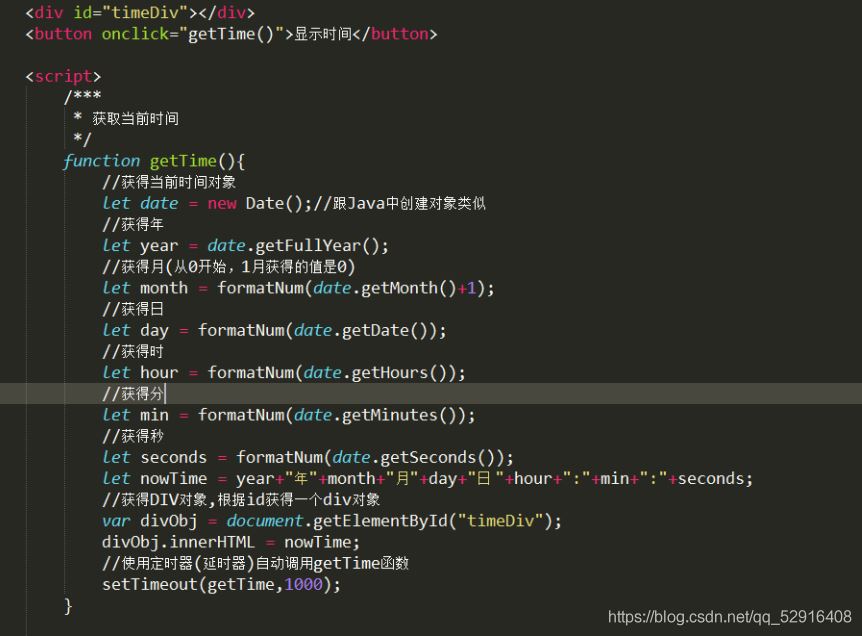
11.2.1 动态时间
在页面上显示的时间是动态走动的,当页面启动时显示时间,时间分两种:
服务端时间(通过 Java 获取);客户端时间(通过 JS 获取),根据每个客户端上的时间来显示。


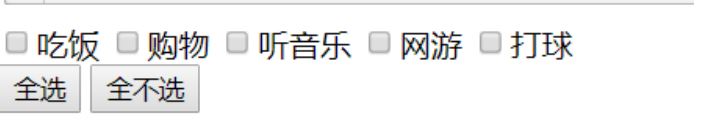
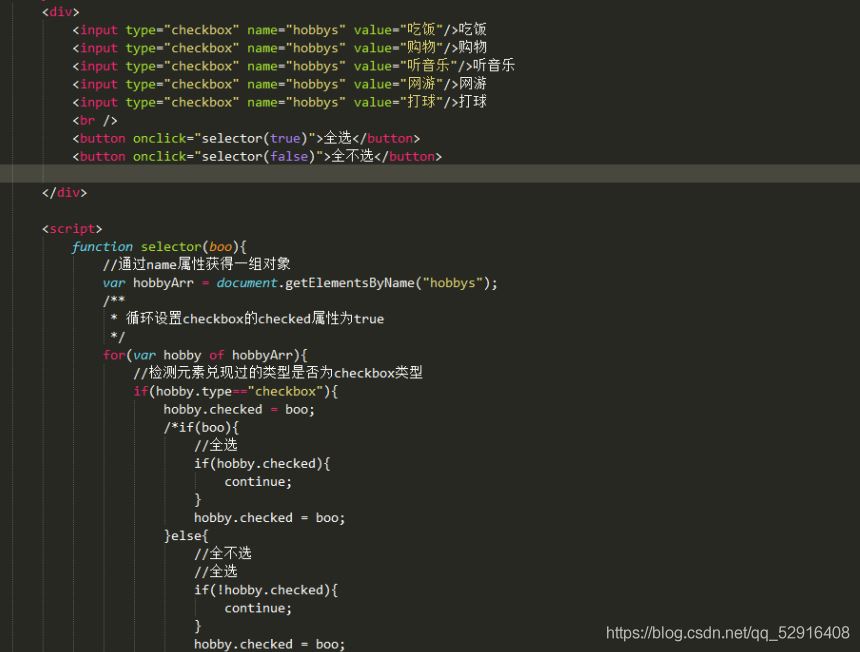
11.2.2 全选全不选功能


到此这篇关于使用 JavaScript 制作页面效果的文章就介绍到这了,更多相关js制作页面内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Nuxt.js的路由跳转操作(页面跳转nuxt-link)
路由跳转代码如下: <ul> <li><nuxt-link :to="{name:'index.vue'}">HOME page</nuxt-link></li> <li><nuxt-link :to="{name:'new-new'}">NEWS page</nuxt-link></li> <li><nuxt-link :to="
-
vue.js页面加载执行created,mounted的先后顺序说明
created页面加载未渲染html之前执行. mounted渲染html后再执行. 由于created在html模板生产之前所以无法对Dom进行操作而mounted可以. 补充知识:关于Vue子组件data选项某个属性引用子组件props定义的属性的几点思考 学过Vue的都知道Vue等MVVM框架相对于传统的JS库比如Jquery最大的区别在于数据驱动视图,重点在于数据,拿到数据后将数据通过模板{{}}语法或者v-html展示在页面上. 我们也都知道在Vue父子组件可以通过Props实现父组件
-
JS实现页面鼠标点击出现图片特效
本文实例为大家分享了js实现页面鼠标点击出现图片,供大家参考,具体内容如下 需求: 在页面可视区鼠标点击时,鼠标位置出现图片 技术: 监听器,鼠标坐标获取 效果图 源码分享: 图片是动态添加进页面的,所以没有HTML部分. JS let div = document.createElement("div"); div.id = "mouseImg"; for (let i =0 ; i <3 ;i++){ let img = document.createEl
-
使用JSP实现简单的用户登录注册页面示例代码解析
实验要求: 将实验2中的系统用户登录和注册页面改为JSP页面,并部署自己的Web应用于Tomcat服务器中 具体要求: 完成登录JSP页面设计和注册页面设计 在登录页面表单中使用request对象获取用户信息,建立新的JSP页面完成登录验证(用户名和密码自己指定即可). 验证结果显示(如登录成功/用户名密码错误,可以使用JavaScript,也可以使用新的JSP页面). 在注册页面表单中使用request对象获取用户注册信息(注册项目由自己指定),在新的JSP页面显示用户注册信息,并提示注册成功
-
图解如何在Spring Boot中使用JSP页面
一.创建webapp目录 在src/main下创建webapp目录,用于存放jsp文件.这就是一个普通的目录,无需执行Mark Directory As 二.创建jsp 1.指定web资源目录 在spring boot工程中若要创建jsp文件,一般是需要在src/main下创建webapp目录,然后在该目录下创建jsp文件.但通过Alt + Insert发现没有创建jsp文件的选项.此时,需要打开Project Structrue窗口,将webapp目录指定为web资源目录,然后才可以创建jsp
-
使用 JavaScript 制作页面效果
十一.使用 JavaScript 制作页面效果 11.1 DOM 编程 DOM 编程(Document Object Model)文档对象模型 在 DOM 编程中,把整个页面看成一个 document 对象,其中的 html 元素为具体对象,在 DOM 中的核心在于找到相对应的 HTML 元素对象,然后对进行操作(属性或样式的修改)还可以生成新的 HTML 元素对象 11.2 在 JS 查找页面中的元素 通过表单的 name 包含关系找到对象:document.calForm.num1 通过 H
-
用javascript制作qq注册动态页面
目录 一.前言 1. 基础布局 2. 自动切换图片 3. 添加内容 4. 自动缩放,控件的显示和隐藏 5.响应用户输入操作 一.前言 我们来看如何用html写一个注册页面并使用js加载用户输入响应.先上图,没图都是耍流氓,附上本次案例链接Fdog注册案例. 1. 基础布局 首先分析布局,图中的布局分为左右两大板块,右边的板块又包括三大板块: 我们先来一个水平布局,并设置左边的宽为25%,右边的宽为75% <div class="fdogback"></div>
-
JavaScript制作楼层导航效果流程详解
目录 本期目标 1. 功能实现 1.1 结构层 1.2 样式层 1.3 行为层 1.3.1 楼层跳转 1.3.2 楼层监听 2. 效果预览 3. 项目代码 本期目标 使用JavaScript制作楼层导航效果,实现两个功能: 楼层跳转 楼层监听 1. 功能实现 1.1 结构层 <div id="box" class="box"> <ul class="list"> <li class="content-par
-
利用JavaScript制作一个搞怪的兔子动画效果
目录 前言 实现 效果图 前言 Hello,掘友们好!又是一年新春之际,祝福大家兔年快乐!给大家介绍一个有趣的动效(兼容 IE),页面右下角有一只搞怪的兔子,鼠标在页面中悬停时,兔子会跟着做出不同的动作和表情.然后可以在页面中任意位置(离兔子太近不能发射,会伤到兔子)点击鼠标,将从兔子眼睛里发射炮弹,随之击中的是你的霉 运.压 力.贫 穷.疾 病. 实现 定义一个随机文本块. <p id="p1"></p> 定义兔子的构造函数. function HoverRa
-
Android中使用TabHost 与 Fragment 制作页面切换效果
三个标签页置于顶端 效果图: 在文件BoardTabHost.java中定义页面切换的效果:切换页面时,当前页面滑出,目标页面滑入.这是2个不同的动画设定动画时要区分对待 import android.content.Context; import android.util.AttributeSet; import android.view.animation.Animation; import android.view.animation.TranslateAnimation; import
-
JavaScript制作淘宝星级评分效果的思路
小编也是刚开始学JavaScript,觉得淘宝评星效果很棒,于是产生了自己写一个的想法,先给大家分享一下实现效果: 现附上自己写的源代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script language="JavaScript" type="text/javascript">
-
javascript实现页面滚屏效果
当我们浏览网页的时候,时常会碰到可以滚动屏幕的炫酷网页,今天笔者对这一技术进行简单实现,效果不及读者理想中那般炫酷,主要针对滚屏的技术原理和思想进行分享和分析.本示例在页面右侧有五个数字标签,代表五个页面,点击数字可以切换到对应的页面,滚动鼠标滑轮可以实现数字标签的切换,页面的切换.笔者未对页面的平稳滚动进行实现,读者可自行试验研究. 这是html代码: <!doctype html> <html> <head> <meta charset="UTF-8
-
JavaScript制作弹出层效果
先给大家展示下效果图,效果图如下所示: 1.引用相关easyui.min.js,easyui-lang-zh_CN.js 等js 文件: 2.前台代码 <input type="text" id="txt_Type" style="display:none" /> <div class="macFormItem" id="divSQXLH" runat="server"
-
基于javascript实现页面加载loading效果
本文实为大家分享了javascript实现页面加载loading效果,供大家参考,具体内容如下 效果图: <html> <head> <title>正在载入</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head> <body bgcolor="#FFFFFF"
-
JavaScript/jQuery实现切换页面效果
本文实例为大家分享了JavaScript/jQuery实现切换页面效果的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge&qu
随机推荐
- PostgreSQL数据库中跨库访问解决方案
- 详解AngularJS中的表格使用
- 对Python的Django框架中的项目进行单元测试的方法
- JS+JSP通过img标签调用实现静态页面访问次数统计的方法
- iis伪静态中文url出现乱码的解决办法
- DOS下的多媒体
- javascript实现表单验证
- Bootstrap每天必学之进度条
- asp.net html控件的File控件实现多文件上传实例分享
- php程序效率优化的一些策略小结
- 匹配form表单中所有内容的正则表达式
- C#数字图像处理之图像缩放的方法
- javascript实现单击和双击并存的方法
- Java制作智能拼图游戏原理及代码
- js实现简单计算器
- Win2003的服务器修改默认上传200k和下载4M的限制
- 忘记Mysql的密码的处理办法
- Linux服务器安装Redis教程
- 判断CC攻击 netstat命令详解
- JavaScript判断变量是对象还是数组的方法

