ASP和PHP文件操作速度的对比
最近一个项目中,有一个读取某个文件夹下所有文件的功能。使用了ThinkPHP + layui,本地测试没有问题,到客户哪里发现速度奇慢,需要10秒以上才能读取完毕。 经沟通发现一个文件夹有1000+ 个文件,客户之前有一套asp的老系统,1000多个 文件也能实现秒开。。。
一时竟然没有头绪,难道 PHP 不如 ASP快 ??因为项目中代码太多,编写单独的代码测试。files/1000目录存放了 1428个文件测试。

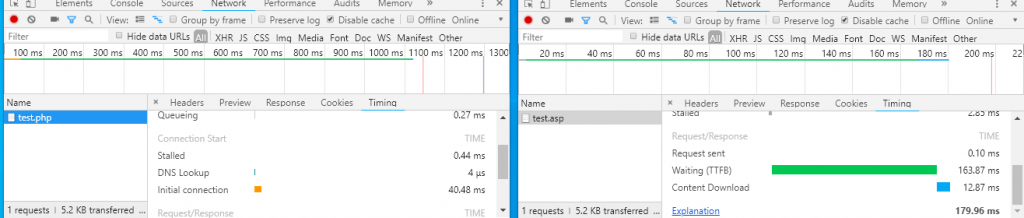
test.asp的源码如下:
set fso = server.createobject("Scripting.FileSystemObject")
set fpo = fso.getFolder(server.mappath("files/1000"))
for each x in fpo.files
response.write x.name & "<br />"
next
test.php的源码如下:
<?php
foreach( scandir('files/1000') as $f ){
echo "${f}<br>";
}

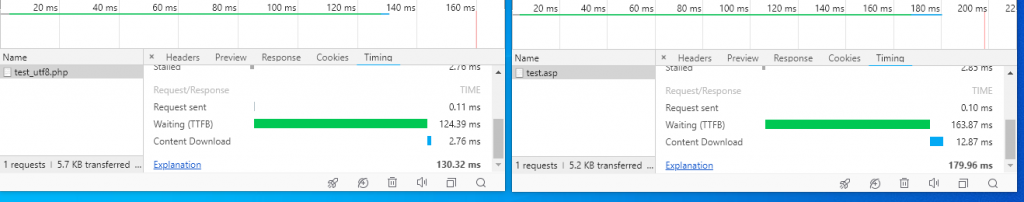
Windows文名是GBK编码的,想要前后端分离,将文件名通过JSON返回前台,还需要将文件名改为UTF-8编码,为了公平,对比加上UTF8转换时间。test_utf8.php的源码如下:
<?php
foreach( scandir('files/1000') as $f ){
$f = mb_convert_encoding($f, 'utf-8', 'gbk');
echo "${f}<br>";
}
即使加个转码时间,PHP还是要快1倍。

排除语言的问题了。最终发现 layui.table 列表数据一多,就会渲染超慢,改为 Vue后 解决。
到此这篇关于ASP和PHP文件操作速度的对比的文章就介绍到这了,更多相关ASP和PHP文件操作速度内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
ASP和PHP文件操作速度的对比
最近一个项目中,有一个读取某个文件夹下所有文件的功能.使用了ThinkPHP + layui,本地测试没有问题,到客户哪里发现速度奇慢,需要10秒以上才能读取完毕. 经沟通发现一个文件夹有1000+ 个文件,客户之前有一套asp的老系统,1000多个 文件也能实现秒开... 一时竟然没有头绪,难道 PHP 不如 ASP快 ??因为项目中代码太多,编写单独的代码测试.files/1000目录存放了 1428个文件测试. test.asp的源码如下: set fso = server.createo
-
ASP.NET Core文件压缩常见使用误区(最佳实践)
前言 在微软官方文档中,未明确指出文件压缩功能的使用误区. 本文将对 ASP.NET Core 文件响应压缩的常见使用误区做出说明. 误区1:未使用Brotil 压缩 几乎不需要任何额外的代价,Brotil 压缩算法可以帮助你的网站提升约 20% 静态资源加载性能. 同时启用 Gzip / Brotil 压缩 Gzip 有更好的 user-agent 兼容性,而 Brotli 有更好的性能. 所以我们通常需要在 ASP.NET Core 网站中同时启用这两种压缩. 如何区分 Gzip 压缩和 B
-
一文轻松了解ASP.NET与ASP.NET Core多环境配置对比
目录 前言 asp.net下的多环境配置 如何增加额外的环境配置 aspnetcore下的多环境配置 什么是配置提供程序 开发阶段的多环境 发布阶段的实现多环境配置 EnvironmentName 属性 总结 前言 多环境配置应该都很熟悉了,最为常见的环境便是Debug和Release,例如下图是新建的一个asp.net项目,配置文件展开共有三个文件组成 有些开发者从来没了解过Web.Debug.config和Web.Release.config,始终是一个Web.config文件改来改去来切换
-
asp.net图片文件的上传与删除方法
本文实例讲述了asp.net图片文件的上传与删除方法.分享给大家供大家参考,具体如下: //上传图片 public void UpdataImage() { //获取选择的文件 string fileName = fudImage.FileName; //获取后缀名 string fileExt = Path.GetExtension(fileName); if (fileExt != ".jpg") { return; } //获取服务器端得上传的路径 string serverPa
-
如何用ASP输出HTML文件?
<!--#include file="top.inc"--><%u_title=request.form("u_title") ' 检查标题是否被输入.if u_title = "" then%><form method="POST" action="<%= request.servervariables("script_name") %>"&g
-
ASP JSON类文件的使用方法
而且要使用某个节点的时候要好好的分析,节点的路径一级级的定位.而JSON最大的好处就是,在使用时候可以只需要将数据字符串声明为一个对象,就可以很方便的调用对象中的各成员.也方便在客户端使用Javascript直接调用程序端生成的数据字符串. 使用ASP的人都知道,ASP可以使用两种类型的脚本引擎,那就是VBSCRIPT和JSCRIPT.偶当初学习的时候就根本不知道JSCRIPT,如果知道的话我想我现在就没有必要这么麻烦的将JSON数据使用JSCRIPT转换后,才能在VBSCRIPT中使用.还好两
-
利用ASP输出excel文件实例讲解
在asp中利用excel的一个方法是将excel文件作为一个数据库进行链接,然后的操作和对access数据库操作类似.但是这个方法不是总能有用的,应为excel不是关系型的数据库.对于一个固定格式,这个格式里有复杂的单元格合并,边框线条样式,还有图案,单元格之间还有公式关系等等的,我想最容易理解的就是在后台打开一个已有设定好模板的文件,然后在需要的地方插入数据,保存,输出... ... 这里提到的这种方法是直接建立一个excel对象,在后台可以更方便的对excel文档进行各种操作. 服务器端还必
-
ASP.NET中文件上传下载方法集合
文件的上传下载是我们在实际项目开发过程中经常需要用到的技术,这里给出几种常见的方法,本文主要内容包括: 1.如何解决文件上传大小的限制 2.以文件形式保存到服务器 3.转换成二进制字节流保存到数据库以及下载方法 4.上传Internet上的资源 第一部分: 首先我们来说一下如何解决ASP.NET中的文件上传大小限制的问题,我们知道在默认情况下ASP.NET的文件上传大小限制为2M,一般情况下,我们可以采用更改WEB.Config文件来自定义最大文件大小,如下: <httpRuntime exec
-
ASP.NET 常用 文件上传方法第1/2页
本文主要内容包括: 1.如何解决文件上传大小的限制 2.以文件形式保存到服务器 3.转换成二进制字节流保存到数据库以及下载方法 4.上传Internet上的资源 第一部分: 首先我们来说一下如何解决ASP.NET中的文件上传大小限制的问题,我们知道在默认情况下ASP.NET的文件上传大小限制为2M,一般情况下,我们可以采用更改WEB.Config文件来自定义最大文件大小,如下: 复制代码 代码如下: <httpRuntime executionTimeout="300" maxR
-
asp.net单文件带进度条上传的解决方案
最近做项目中遇到很多问题,比如带进度条的文件上传,看了网上很多资料还没找到真正意义上的ASP.NET实现进度条上传(可能是我没找到),下面我来跟大家分享一下我实现的这个程序. 首先看下界面效果,当然你可以完全修改界面为你自己所用. 先解释一下这个程序,该程序采用了jquery框架,实现了小文件上传,不超过80Mb,可以在web.config文件中进行相应的配置,但是有个最大值,具体需要查看msdn.开发环境采用visual studio 2013 .net framework 4.5,运行的时候
随机推荐
- MySql中正则表达式的使用方法描述
- dedecms5.5 最新版ckeditor编辑器整合教程
- CodeIgniter配置之SESSION用法实例分析
- C++ 中随机函数random函数的使用方法
- sersync2 完全安装配置说明(二) 可选功能与xml高级配置
- MSSQL MySQL 数据库分页(存储过程)
- SQL Server配置管理器无法连接到WMI提供程序
- jQuery $命名冲突解决方案汇总
- 浅析JavaScript中的delete运算符
- java实现的连接oracle/mysql数据库功能简单示例【附oracle+mysql数据库驱动包】
- DataTable多列合并问题轻松搞定
- why is it preferable to use OSPF over RIP
- .ME域名国内预注册开始
- Python在for循环中更改list值的方法【推荐】
- Python设计模式之职责链模式原理与用法实例分析
- 详解Spring Boot工程集成全局唯一ID生成器 UidGenerator的操作步骤
- Django实现学员管理系统
- thinkPHP5框架闭包函数与子查询传参用法示例
- C#抓取网络图片保存到本地的实现方法
- vue element-ui el-date-picker限制选择时间为当天之前的代码

