微信小程序如何根据不同用户切换不同TabBar(简单易懂!)
目录
- 现有需求:
- 1全局.app.json
- 2.自定义custom-tab-bar
- 结果展示
- 总结
现有需求:
小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar
众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表 刚好是5个,废话少说,上代码
代码有点长,建议仔细看一下
1全局.app.json
tabbar里面的sustom要设置为true
"custom": true,
{
"pages": [
xxxxxx:xxxxxx
],
"window": {
xxxxxxxxx
},
"tabBar": {
"custom": true,
"color": "#7A7E83",
"selectedColor": "#d81e06",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/Users/myrepaire/myrepaire",
"text": "我要报修",
"iconPath": "/images/tabbar/weixiu1.png",
"selectedIconPath": "/images/tabbar/weixiu2.png"
},
{
"pagePath": "pages/Users/myMalfunction/myMalfunction",
"text": "我的故障",
"iconPath": "/images/tabbar/myweixiu1.png",
"selectedIconPath": "/images/tabbar/myweixiu2.png"
},
{
"pagePath": "pages/logs/logs",
"text": "个人中心",
"iconPath": "/images/tabbar/user1.png",
"selectedIconPath": "/images/tabbar/user2.png"
},
{
"pagePath": "pages/weixiu/myweixiu/myweixiu",
"text": "我的维修",
"iconPath": "/images/tabbar/myweixiu1.png",
"selectedIconPath": "/images/tabbar/myweixiu1.png"
},
{
"pagePath": "pages/charts/charts",
"text": "故障报表",
"iconPath": "/images/tabbar/chart1.png",
"selectedIconPath": "/images/tabbar/chart2.png"
}
]
},
"sitemapLocation": "sitemap.json"
}
可以看到全局app.json里面放了5个不同的tabbar路径
2.自定义custom-tab-bar

index.js
Component({
data: {
selected: 0,
color: "#000000",
roleId: '',
selectedColor: "#1396DB",
allList: [{
list1: [{
pagePath: "/pages/Users/myrepaire/myrepaire",
iconPath: "/images/tabbar/weixiu1.png",
selectedIconPath: "/images/tabbar/weixiu2.png",
text: "我要报修"
}, {
pagePath: "/pages/Users/myMalfunction/myMalfunction",
iconPath: "/images/tabbar/myweixiu1.png",
selectedIconPath: "/images/tabbar/myweixiu2.png",
text: "我的故障"
}, {
pagePath: "/pages/logs/logs",
text: "个人中心",
iconPath: "/images/tabbar/user1.png",
selectedIconPath: "/images/tabbar/user2.png"
}],
list2: [{
pagePath: "/pages/weixiu/myweixiu/myweixiu",
iconPath: "/images/tabbar/weixiu1.png",
selectedIconPath: "/images/tabbar/weixiu2.png",
text: "我要维修"
}, {
pagePath: "/pages/Users/myMalfunction/myMalfunction",
iconPath: "/images/tabbar/myweixiu1.png",
selectedIconPath: "/images/tabbar/myweixiu2.png",
text: "我的维修"
}, {
pagePath: "/pages/logs/logs",
text: "个人中心",
iconPath: "/images/tabbar/user1.png",
selectedIconPath: "/images/tabbar/user2.png"
}],
list3: [{
pagePath: "/pages/Users/myrepaire/myrepaire",
iconPath: "/images/tabbar/weixiu1.png",
selectedIconPath: "/images/tabbar/weixiu2.png",
text: "我要报修"
}, {
pagePath: "/pages/charts/charts",
iconPath: "/images/tabbar/chart1.png",
selectedIconPath: "/images/tabbar/chart2.png",
text: "故障报表"
}, {
pagePath: "/pages/logs/logs",
text: "个人中心",
iconPath: "/images/tabbar/user1.png",
selectedIconPath: "/images/tabbar/user2.png"
}]
}],
list: []
},
attached() {
const roleId = wx.getStorageSync('statu')
if (roleId == 20) {
this.setData({
list: this.data.allList[0].list1
})
}else if(roleId==5){
this.setData({
list: this.data.allList[0].list3
})
}else if(roleId==102){
this.setData({
list: this.data.allList[0].list2
})
}
},
methods: {
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({ url })
this.setData({
selected: data.index
})
}
},
})
分析:
- 首先,小程序tabbar只识别list里面的东西
- 先在data中定义一个list和allList数组,把三重身份用户的list分别定义为list1,list2,list3,放入allList
const roleId = wx.getStorageSync('statu')
获取用户信息存到缓存中,根据不同和的roleId来判断是什么身份,this.setData({ list: this.data.allList[0].list2 })
根据身份把allList里面的子数组赋值给系统默认识别的`list``- switchTab的作用根据不同的路径切换tabbar下标
switchTab(e) {
const data = e.currentTarget.dataset
const url = data.path
wx.switchTab({ url })
this.setData({
selected: data.index
})
}
index.json
{
"usingComponents": {}
}
index.wxml
<cover-view class="tab-bar">
<cover-view class="tab-bar-border"></cover-view>
<cover-view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab">
<cover-image class="cover-image" src="{{selected === index ? item.selectedIconPath : item.iconPath}}"></cover-image>
<cover-view class="cover-view" style="color: {{selected === index ? selectedColor : color}}">{{item.text}}</cover-view>
</cover-view>
</cover-view>
index.wxss
.tab-bar {
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 48px;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
}
.tab-bar-border {
background-color: rgba(0, 0, 0, 0.33);
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
transform: scaleY(0.5);
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.tab-bar-item .cover-image {
width: 44rpx;
height: 44rpx;
}
.tab-bar-item .cover-view {
margin-top: 8rpx;
font-size: 24rpx;
}
最后,在tabbar里面设置过 pagePath的路径文件下的 xxx.js的onshow:function(){}里面设置
或者说凡是用到tabbar组件的页面对应的xx.js里的onshow:function(){}都要按照以下进行设置
不然会出现tabbar显示与点击不同步的现象
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
selected: 0
})
}
},
//selected: 0就是选中的tabbar下标,根据不同页面显示不同tabbar下标
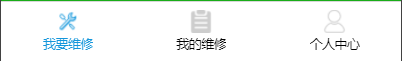
结果展示
1.普通用户

2.运维人员

3.领导

可以看到根据用户信息里的roleId成功的切换了不同的tabbar
总结
到此这篇关于微信小程序如何根据不同用户切换不同TabBar的文章就介绍到这了,更多相关小程序用户切换不同TabBar内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

