JavaScript详细分析数据类型和运算符
目录
- 一、js中的数据类型
- 1.数值型
- 2.字符串型
- 3.逻辑(布尔)型
- 4.空(null)值
- 5.未定义(undefined)
- 6.复合数据类型Object
- 二、JavaScript中的运算符
- 1.算数运算符
- 2.赋值运算符
- 3.比较运算符
- 4.逻辑运算符
一、js中的数据类型
1.JS是弱类型的脚本语言,所有的变量对象的数据类型的声明都是var 。
2.变量声明时没有确定具体的数据类型,在变量赋值时确定变量具体的数据类型。
五种基本的数据类型
1.数值型
number整数和浮点数统称为数值。例如520或3.14等。


2.字符串型
String由0个,1个或多个字符组成的序列。在JavaScript中,用双引号或单引号括起来表示,如"hello JavaScript"、‘hello world’ 等。

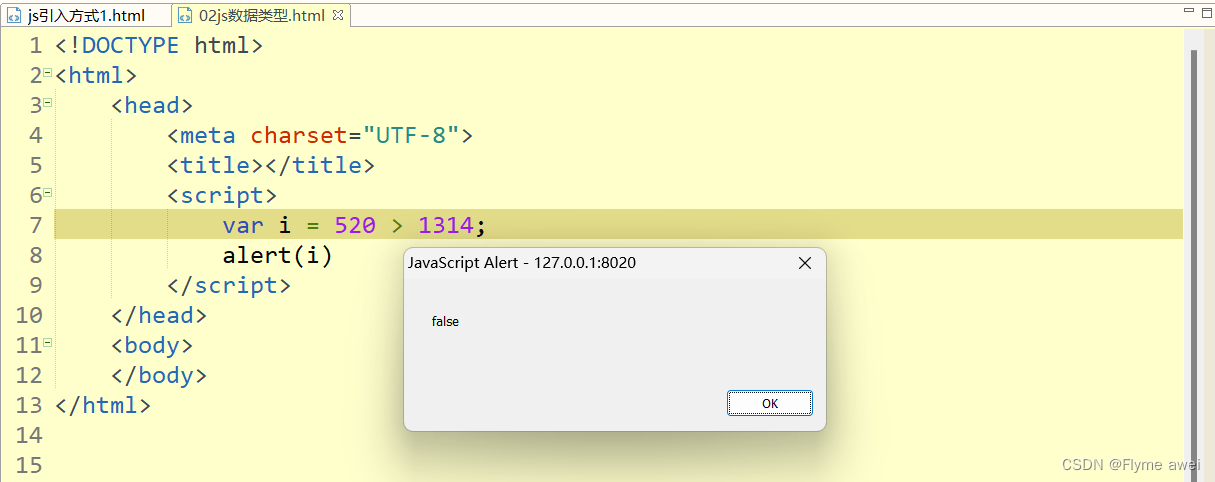
3.逻辑(布尔)型
boolean用true或false来表示。

4.空(null)值
表示没有值,用于定义空的或不存在的引用。要注意,空值不等同于空字符串""或0。

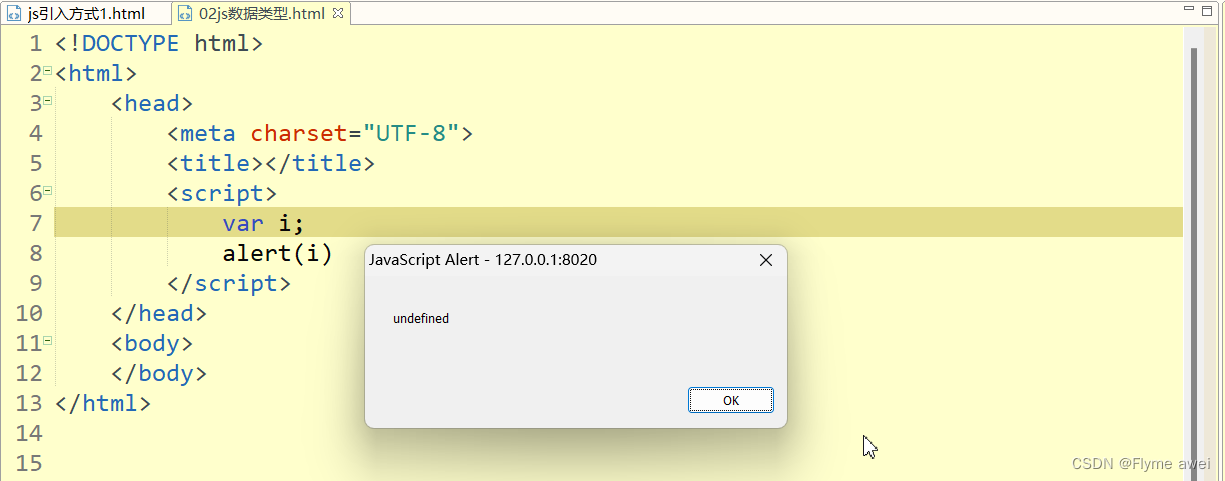
5.未定义(undefined)
它也是一个保留字。表示变量虽然已经声明,但却没有赋值。

6.复合数据类型Object
除了以上五种基本的数据类型之外,JavaScript还支持复合数据类型Object,复合数据类型包括对象和数组两种。

注:JS中的标识符命名规则和JAVA中的保持一致即可尽量避免使用$会和jQuery冲突
二、JavaScript中的运算符
JS中运算符号大部分和java中的运算符一样,我们在这里分析一下特殊的运算符号
| 类型 | 运算符 |
|---|---|
| 算数运算符 | + - * / % ++ – |
| 赋值运算符 | = |
| 比较运算符 | > < >= <= == === != |
| 逻辑运算符 | && ! |\ |
1.算数运算符
+ - * / %

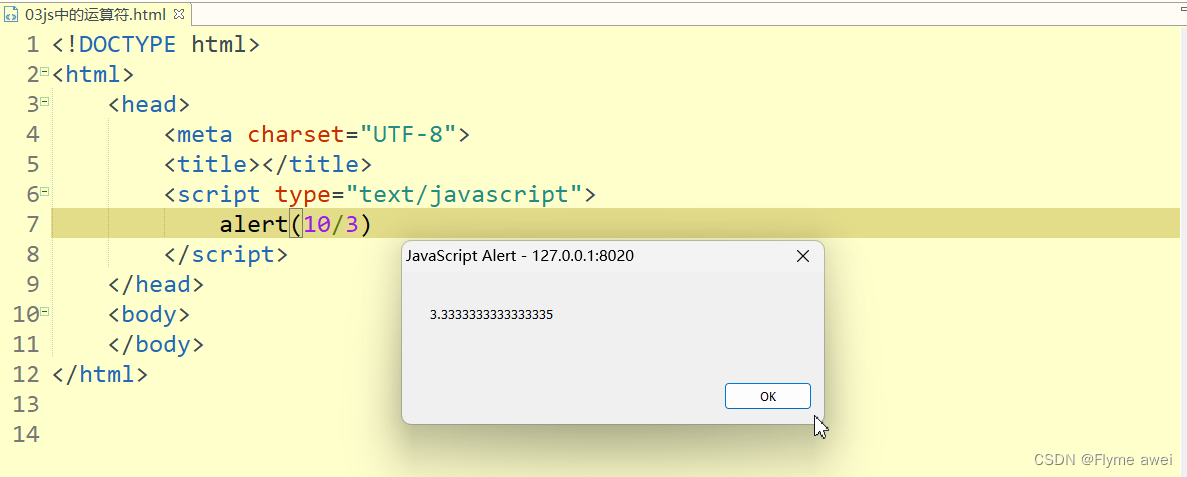
关于 / %
JS中,数字类型都是number,除法的结果中如果没有小数位,直接就是一个整数,如有小数位,才是浮点数

JS中如果出现除零,那么结果是 infinity,而不是报错

2.赋值运算符
变量的赋值

3.比较运算符
== 等值符
先比较类型,如果类型一致,则比较值是否相同
如果类型不一致,会将数据尝试转换number 再比较内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var i = 1; var j = "1"; var k = true; var l ="true"; alert(i == j)//true alert(i == k)//true alert(i == l)//flase alert(j == k)//true alert(j == l)//flase alert(k == l)//flase </script> </head> <body> </body> </html>
=== 等同符
数据类型不同 直接返回false如果类型相同 才会比较内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> var i = 1; var j = "1"; var k = true; var l ="true"; alert(i === j)//flase alert(i === k)//flase alert(i === l)//flase alert(j === k)//flase alert(j === l)//flase alert(k === l)//flase </script> </head> <body> </body> </html>
4.逻辑运算符
js的逻辑运算符&& ! || 和java的一样啦,这里就不展开啦!
到此这篇关于JavaScript详细分析数据类型和运算符的文章就介绍到这了,更多相关JS数据类型和运算符内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

