利用Python实现一键将头像转成动漫风
目录
- PyQt5框架
- 代码逻辑
最近在Github上面有看到将头像转化成动漫风的项目,但是对于不少没有技术背景的同学来说可能就不知道该怎么使用了,小编今天制作了一个UI界面,大家可以通过一键点击就实现头像照片转化成动漫风格的功能。
PyQt5框架
用Python编程语言来制作UI界面的框架有很多哈,大家原则上哪种框架用的顺手就用哪种框架,小编这里使用的是PyQt的框架,因为它支持手动绘制控件,并且可以动态加载,我们在Pycharm当中添加上QtDesigner作为外部工具,来进行界面设置,生成ui文件,步骤如下

其中需要填写的内容当中:
- Name:可以自己自定义
- program:
QtDesigner的安装路径,小编这里引用的是Anaconda下面安装的PyQt5-tools的相关文件 - parameter:不填
- directory:
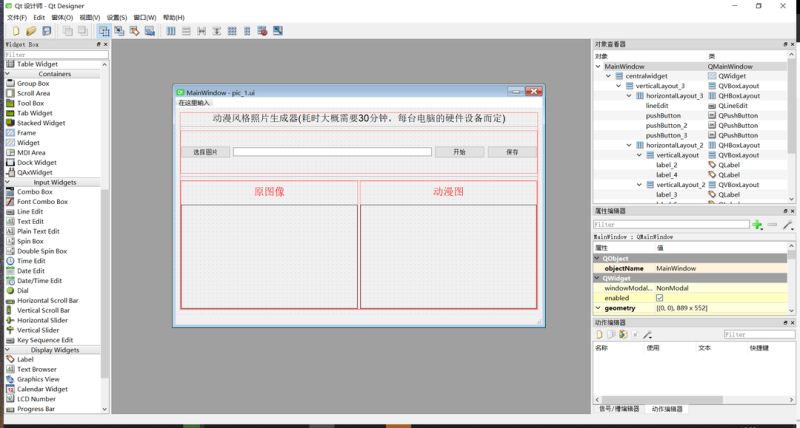
在导入成功之后,我们打开QtDesigner的初始界面

然后在界面的左边,我们能看到一系列的空间,我们可以将这些控件拖拽到界面当中进行UI的设计,

其中常用的控件有:
- Push Button: 按钮
- Line Edit: 文本编辑框
- Label: 标签
- Horizontal Line: 水平线
- Graphics View: 绘画
代码逻辑
当我们点击“选择图片”实现图片上传的功能,代码如下
# 选择本地图片上传
def openImage(self):
global imgNamepath # 这里为了方便别的地方引用图片路径,将其设置为全局变量
imgNamepath, imgType = QFileDialog.getOpenFileName(self.ui, "选择图片", "D:\\", "*.jpg;;*.png;;All Files(*)")
img = QtGui.QPixmap(imgNamepath).scaled(self.ui.label_4.size(), aspectMode=Qt.KeepAspectRatio)
print("img: ", img.width(), img.height())
self.ui.label_4.setFixedSize(img.width(), img.height())
# 在label控件上显示选择的图片
self.ui.label_4.setPixmap(img)
self.ui.label_4.repaint()
# 显示所选图片的路径
self.ui.lineEdit.setText(imgNamepath)
同样地,当我们点击“保存”按钮的时候,实现图片保存在本地的功能,代码如下
def saveImage(self):
img = self.ui.label_5.pixmap().toImage()
fpath, ftype = QFileDialog.getSaveFileName(self.ui, "保存", "D:\\", "*.jpg;;*.png;;All Files(*)")
img.save(fpath)
而当我们点击“开始”按钮的时候便尝试将上传的图片转换成动漫风格,代码如下
def startAction(self):
net = Generator()
net.load_state_dict(torch.load("./weights/face_paint_512_v2.pt", map_location="cpu"))
net.to("cpu").eval()
image = self.load_image(imgNamepath)
print("开始加载图片.......")
with torch.no_grad():
image = to_tensor(image).unsqueeze(0) * 2 - 1
out = net(image.to("cpu"), False).cpu()
out = out.squeeze(0).clip(-1, 1) * 0.5 + 0.5
out = to_pil_image(out)
image_name = imgNamepath.split(".")[0]
out.save(image_name + "_animegan" + ".png")
print("图片保存成功!!")
imgShow = QtGui.QPixmap(image_name + "_animegan" + ".png").scaled(self.ui.label_5.size(), aspectMode=Qt.KeepAspectRatio)
self.ui.label_5.setFixedSize(imgShow.width(), imgShow.height())
self.ui.label_5.setScaledContents(True)
self.ui.label_5.setPixmap(imgShow)
print(f"image saved: {image_name}")
代码中我们是引用了预先训练完成的神经网络,并且默认的是用电脑的CPU来跑这个模型,所以整体运行下来需要点时间,这个根据不同电脑的硬件配置而定,其余的代码如下所示
class Pic1:
def __init__(self):
self.ui = QUiLoader().load('pic_1.ui')
self.ui.pushButton.clicked.connect(self.openImage)
self.ui.pushButton_2.clicked.connect(self.startAction)
self.ui.pushButton_3.clicked.connect(self.saveImage)
然后我们开始运行整个界面
if __name__ == '__main__':
app = QApplication([])
# 显示创建的界面
MainWindow = Pic1() # 创建窗体对象
MainWindow.ui.show() # 显示窗体
app.exit(app.exec_()) # 程序关闭时退出进程
效果如下

最后的最后我们通过pyinstaller将其打包成exe可执行文件,当然代码当中我们用到了外部的第三方文件,因此打包的过程也会比单个文件的打包会更加的复杂一些,下一篇文章中小编再来详细的说明如何操作
以上就是利用Python实现一键将头像转成动漫风的详细内容,更多关于Python头像转动漫风的资料请关注我们其它相关文章!
赞 (0)

