vue3使用别名报错问题的解决办法(vetur插件报错问题)
解决vue3使用别名报错问题:
在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名。
见于项目根路径下的 tsconfig.json
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]
首先是您的路径正确的问题下,如果使用了 vetur 插件,一直报别名路径找不到的问题
因此可以直接在 vetur 插件的配置中修改配置
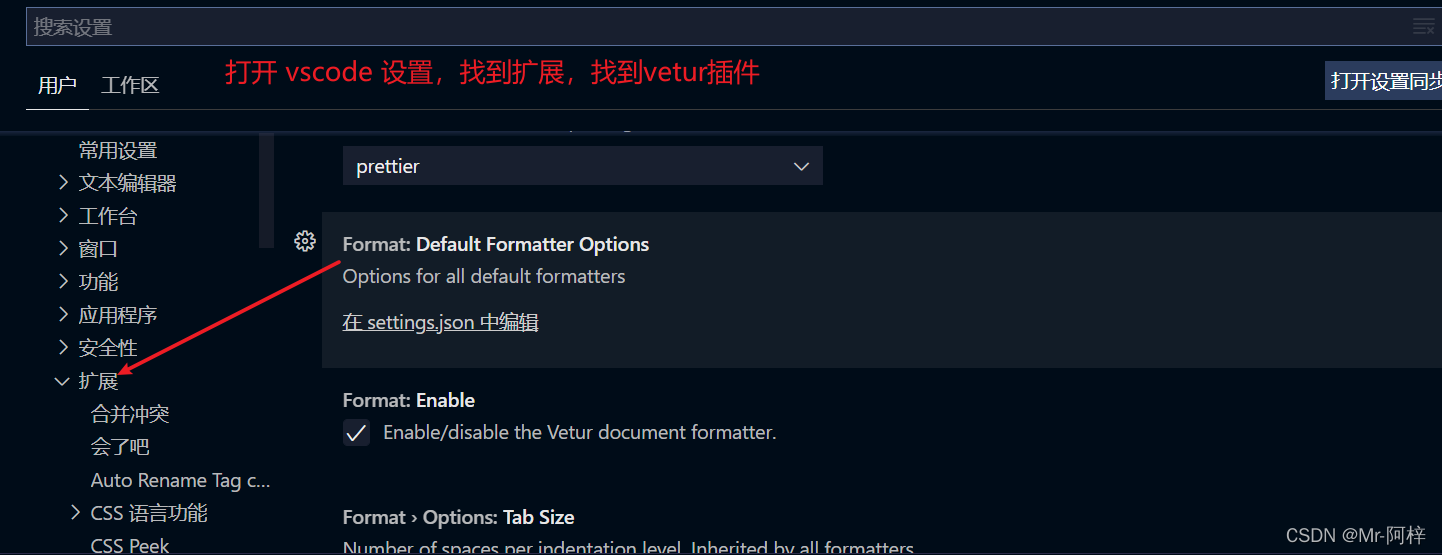
打开设置,找到 vetur 插件

找到 setting.json 配置

在 setting.json 中加上 “vetur.validation.script”: false

即可解决 vetur 报错问题
在这个项目中并不需要添加 vue.config.js 文件
附:vue中的别名设置
对于3.0+的Vue,新建vue.config.js。
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}
在我们的路由文件中,就可以写成
import Login from '#/views/Login.vue'
再例如我们把src/views目录的别名设置为views
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'
备注:自建的vue.config.js和默认配置合并成最终的配置。
总结
到此这篇关于vue3使用别名报错问题解决的文章就介绍到这了,更多相关vue3使用别名报错内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue中使用webpack别名的方法实例详解
在工作中,我们经常会写出这种代码: import MHeader from '../../components/m-header/m-header' @import "../../common/stylus/variable" @import "../../common/stylus/mixin" 即,需要引入公共文件,但是公共文件的文件路径里当前文件很远,那么就会形成上面示例中的那种路径很长的情况. 而因为文件目录是约定俗成的,不可轻易更改,无法修改相对路径.那么
-
vue.config.js中配置Vue的路径别名的方法
在官方的vue-cli配置参考中存在一个configureWebpack webpack中有一个配置路径别名的属性 const path = require('path') module.exports = { // 对象和函数都可以,如果要控制开发环境可以选择函数 configureWebpack:{ resolve:{ alias:{ 'assets':path.resolve('./src/assets') } } } 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我
-
vscode中Vue别名路径提示的实现
开发场景 当使用 Vue 框架进行项目开发时,在 vue.config.js 中配置好了路径别名后,到其他页面引入组件.引入 css .引入静态文件路径时,使用路径别名不会智能提示路径.虽然在 vscode 中安装了Path Intellisense插件,但是并无作用.这样容易出现路径拼写错误的低能问题,同时也会造成开发效率降低 解决方案 在项目 package.json 所在同级目录下创建文件 jsconfig.json, 来解决别名路径不提示的问题.(配置完保存文件后需要重启编辑器才能生效.
-
webpack+vue中使用别名路径引用静态图片地址
webpack 的别名好处大家也都了解, 但是 vue 的模板中, 对图片地址使用别名时总出现问题, 很久时间的时间都没找到解决办法, 一度认为是 webpack 的原因... alias: { 'src': path.resolve(__dirname, '../src'), 'assets': path.resolve(__dirname, '../src/assets'), 'components': path.resolve(__dirname, '../src/components')
-
Vue CL3 配置路径别名详解
Cli3工具中,配置路径别名 最近用Vue Cli3脚手架搭建了Vue项目,发现没有build目录了,里面的webpack相关的也没了,看了官方文档后,查了资料后,发现都在vue.config.js里来配置了 配置路径别名,方便引用,不用写那么长 配置前: import TodoList from '../../components/TodoList' 配置后(不用再关心文件层级关系): import TodoList from 'components/TodoList' 在根目录下添加'vue
-
vue3使用别名报错问题的解决办法(vetur插件报错问题)
解决vue3使用别名报错问题: 在vue-cli3以上,创建vue3工程以及使用typescript中,会自动配置好别名. 见于项目根路径下的 tsconfig.json "baseUrl": ".", "paths": { "@/*": [ "src/*" ] } "include": [ "src/**/*.ts", "src/**/*.tsx"
-
Oracle+Mybatis的foreach insert批量插入报错的快速解决办法
最近做一个批量导入的需求,将多条记录批量插入数据库中. 解决思路:在程序中封装一个List集合对象,然后把该集合中的实体插入到数据库中,因为项目使用了MyBatis,所以打算使用MyBatis的foreach功能进行批量插入.期间遇到了"SQL 命令未正确结束 "的错误,最终解决,记录下来供以后查阅和学习. 首先,在网上参考了有关Mybatis的foreach insert的资料,具体如下: foreach的主要用在构建in条件中,它可以在SQL语句中进行迭代一个集合. foreach
-
MySQL5.7 group by新特性报错1055的解决办法
项目中本来使用的是mysql5.6进行开发,切换到5.7之后,突然发现原来的一些sql运行都报错,错误编码1055,错误信息和sql_mode中的"only_full_group_by"有关,到网上看了原因,说是mysql5.7中only_full_group_by这个模式是默认开启的 解决办法大致有两种: 一:在sql查询语句中不需要group by的字段上使用any_value()函数 当然,这种对于已经开发了不少功能的项目不太合适,毕竟要把原来的sql都给修改一遍 二:修改my.
-
nginx上传文件大小报错500的解决办法
nginx上传文件大小报错500的解决办法 采用nginx作反向代理,出现了一个诡异的问题,小文件可以提交,大文件会报500内部错误.这个是什么原因导致的呢? 查wiki可知,上传文件大小相关的有三个配置 client_body_buffer_size 配置请求体缓存区大小, 不配的话, client_body_temp_path 设置临时文件存放路径.只有当上传的请求体超出缓存区大小时,才会写到临时文件中 client_max_body_size 设置上传文件的最大值 所以查出来,问题出现的原
-
python 服务器运行代码报错ModuleNotFoundError的解决办法
一.问题描述 一段 Python 代码在本地的 IDE 上运行正常,部署到服务器运行后,出现了 ModuleNotFoundError: No module named 'xxx' 错误. 二.问题原因 在代码中引入了其他文件的包(自己写的包,非 pip 安装的),问题出在 import 那行语句. 错误的原因是因为路径的原因,服务器端的路径和我们本地的路径不一样显示. 三.解决示例 要解决这个问题,可以在自己代码的顶端加入以下代码: import sys import os sys.path.
-
Python报错:ModuleNotFoundError的解决办法
目录 前言: 正文: 1.pip install requests: 2.PyCharm里面安装软件包: 最后: 前言: 大家都知道python项目中需要导入各种包(这里的包引鉴于java中的),官话来讲就是Module. 而什么又是Module呢,通俗来讲就是一个模块,当然模块这个意思百度搜索一下都能出来,Python 模块(Module),是一个 Python 文件,以 .py 结尾,包含了 Python 对象定义和Python语句.而Mudule的优点,像可维护性.复用.效率等的就不用再赘
-
文件上传SpringBoot后端MultipartFile参数报空问题的解决办法
最近写了一个文件上传的小demo,就是简单的前端html页面,后端controller接收,但是后端一直报错文件为null,看了很多文章,有说spring-boot自带的org.springframework.web.multipart.MultipartFile和Multipart冲突了,要在启动类中加入@EnableAutoConfiguration(exclue={MultipartAutoConfiguration.class}),有说要在MultipartFile参数前加上@Reque
-
php-fpm报502问题的解决办法
搭建lnmp完lnmp环境后,测试时出现502报错,看到这个问题,我立刻想到是php-fpm没有起来,但是我用 ps -ef | grep php-fpm 截取 php-fpm 的进程,发现是有的,这时我有查看nginx的错误日志,发现错误信息是: 2017/05/05 17:08:45 [crit] 3258#0: *2 connect() to unix:/tmp/php-cgi.sock failed (2: No such file or directory) while connect
-
Servlet 与 Ajax 交互一直报status=parsererror的解决办法
原因:servlet 返回的数据不是 Json 格式 1.JS代码为: var jsonStr = {'clusterNum':2,'iterationNum':3,'runTimes':4}; $.ajax({ type: "post", //http://172.22.12.135:9000/Json.json url: "/LSHome/LSHome", dataType : 'json', data : jsonStr, success: function(
-
6G数据库的导入 报各种错误的解决办法
工具选择 一.sqlyog 这个工具还是很强大的,但是面对5个G的数据库来说,也只能罢工了,简单说,本机导入可以,从本机导入服务器不行. 二.phpadmin 自带的这个挺人家说还行,但是最后没用过,原因是看不见,因为最多50M,虽然修改配置文件可以上传但是5个G还是算了吧,没那个信心. 三.还有一个是一个PHP脚本.好像是德国人写的.这个东西,也是导入数据的,怎嘛说呢,本人是没试验成功.但是网上叫好一片,我是5G数据没点成功,这是折腾了第二天了. 四.数据库分割导入这个我也用到了,每个分割10
随机推荐
- SpringMvc3+extjs4实现上传与下载功能
- python虚拟环境virualenv的安装与使用
- PHP网页游戏学习之Xnova(ogame)源码解读(十三)
- JS图片轮播与索引变色功能实例详解
- 基于python编写的微博应用
- C# ComboBox的联动操作(三层架构)
- JS实现网页背景颜色与select框中颜色同时变化的方法
- 转自武大bbs的文章,很长,但真的很不错!
- linux下用csplit命令分割文件的方法示例
- GROUP_CONCAT的用法
- JQuery动态创建DOM、表单元素的实现代码
- jQuery中的编程范式详解
- addEventListener()与removeEventListener()解析
- java获取Date时间的各种方式汇总
- Java数据结构之线性表
- Android 抽屉效果的导航菜单实现代码实例
- C#与.net高级编程 C#的多态介绍
- 最小化数据传输——在客户端存储数据
- Android中RecyclerView实现多级折叠列表效果(TreeRecyclerView)
- C++设计模式之建造者模式(Builder)

