jmeter基础逻辑控制器之if控制器的使用
jmeter中存在很多逻辑控制器,类似于代码中的if条件控制,for循环等,接下来我们来简单介绍下jmeter中的if条件控制器。
我们先来了解一下if控制器,含义:根据判断条件决定是否执行该控制器内的请求,如果是字符串比较条件,参数和字符串 都需要加引号
条件格式:${__jexl3(条件表达式)}:
== 是否等于,如${__jexl3(${VAR}==1,)},判断${VAR}变量是否等于1
!=不等于,如${__jexl3(${VAR}!=1,)},判断${VAR}变量是否不等于1
!非,如${__jexl3(!(${VAR}!=1),)}对${VAR}!=1的结果取反
&&或||且与或,如 ${__jexl3(${VAR}==1 && ${name} != "heima",)}
> 或者>== 大于等于,如${__jexl3(${count}>=10,)}
接下来我们以获取主题列表接口作为示例:

然后将这个接口中的limit参数设置为一个全局变量,添加用户定义的变量


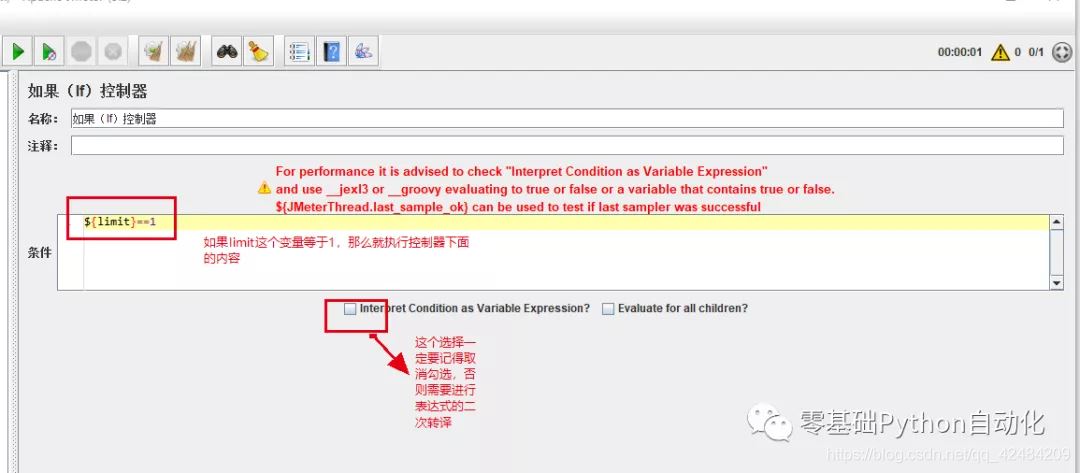
然后在线程组中添加一个if条件控制,逻辑控制器–>if控制器,并把这个获取主题列表的接口移动到控制器中


接下来我们需要在控制器中编写表达式

接下来我们运行结果得到执行了以下接口请求

接下来我们可以在添加一次控制器和对应的请求:

如果limit我们所传的值是5,那么我们将执行下面这个请求2,然后我们将全局变量仍设置为1,运行后查看效果:

以上我们看到还是只执行了第一个请求,并未执行请求2,因为我们设置的参数并不满足第二个if控制器。
If控制的使用能够让我们更灵活的使用jmeter进行接口测试,根据我们参数的传递自动去执行满足我们条件的接口,特别有些公司可能有多套环境,纳闷我们也可以使用这种方法进行分类划分执行。
到此这篇关于jmeter基础逻辑控制器之if控制器的使用的文章就介绍到这了,更多相关jmeter if控制器内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Jmeter逻辑控制器事务控制器使用方法解析
一.基本概念: Transaction controller:一般是指要做的或所做的事情,在关系数据库一个事务可以是一条SQL语句,一组SQL语句或整个程序.在实际的工作过程中,将完成一个业务的一系列操作称作为事务,我们来举最为典型的用户登录场景为例. 从用户角度: 步骤一:用户打开应用系统的网址,呈现用户登录主页面 步骤二:输入自己的用户名与密码,点击登录按钮: 步骤三: 登录应用系统主页面. 从测试人员角度: 步骤一:用户打开应用系统的网址,呈现用户登录主页面 (客户端向WEB服务器发送一次
-
Jmeter如何添加循环控制器
这篇文章主要介绍了Jmeter如何添加循环控制器,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 场景描述:批量数据创建 新建线程组->编辑请求信息POST,创建产品 将入参录入Body Data 添加用户定义的变量,将数据参数化${value},在请求入参中引用 循环控制器应该控制的是多次请求,生成批量产品数据,添加循环控制器,设置循环次数,为3次,请求循环3次 添加循环变量参数,此处为年级递增创建,目标为:5,6,7 如果需要创建不同类型的数
-
jmeter基础逻辑控制器之if控制器的使用
jmeter中存在很多逻辑控制器,类似于代码中的if条件控制,for循环等,接下来我们来简单介绍下jmeter中的if条件控制器. 我们先来了解一下if控制器,含义:根据判断条件决定是否执行该控制器内的请求,如果是字符串比较条件,参数和字符串 都需要加引号 条件格式:${__jexl3(条件表达式)}: == 是否等于,如${__jexl3(${VAR}==1,)},判断${VAR}变量是否等于1 !=不等于,如${__jexl3(${VAR}!=1,)},判断${VAR}变量是否不等于1 !
-
AngularJS基础学习笔记之控制器
AngularJS控制器用来控制AngularJS applications的数据. AngularJS控制器就是普通的JavaScript对象. AngularJS控制器 AngularJS applications通过控制器进行控制. ng-controller指令定义了一个application的控制器. 一个控制器就是一个JavaScript对象,它可以通过标准的JavaScript对象构造函数来创建. <div ng-app="myApp" ng-controller=
-
Spring MVC的优点与核心接口_动力节点Java学院整理
为开发团队选择一款优秀的MVC框架是件难事儿,在众多可行的方案中决择需要很高的经验和水平.你的一个决定会影响团队未来的几年.要考虑方面太多: 1.简单易用,以提高开发效率.使小部分的精力在框架上,大部分的精力放在业务上. 2.性能优秀,这是一个最能吸引眼球的话题. 3.尽量使用大众的框架(避免使用小众的.私有的框架),新招聘来的开发人员有一些这方面技术积累,减低人员流动再适应的影响. 如果你还在为这件事件发愁,本文最适合你了.选择Spring MVC吧. Spring MVC是当前最优秀的MVC
-
深入浅析Django MTV模式
MVC模式 MVC, 全名Model View Controller, 是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model), 视图(View)和控制器(Controller), 具有耦合性低,重用性高.生命周期成本低等优点. MVT模式 模型:数据存储层,处理与数据相关的所有事务,例如如何存取.如何验证有效性.包含哪些行为以及数据之间的关系等.负责业务对象与数据库的对象(orm). 模板:表现层,处理与表现相关的决定,例如如何在页面或其他类型的文档中进行显示. Dja
-
ASP.NET Core中MVC模式实现路由二
目录 1.URL生成 2.URL生成方式 2.1根据操作名称生成URL 2.2根据路由生成URL 2.3在HTML中生成URL 2.4在操作结果中生成URL 3.区域(Area) 4.实现IActionConstraint的路由约束 相关文章 ASP.NET Core中MVC模式实现路由一 ASP.NET Core中MVC模式实现路由二 1.URL生成 MVC应用程序可以使用路由的URL生成功能,生成指向操作(Action)的URL链接. IUrlHelper 接口用于生成URL,是MVC与路由
-
Java实战之仿天猫商城系统的实现
目录 一.项目介绍 二.项目运行 三.效果图 四.核心代码 权限基础控制层 用户信息操作控制层 用户订单控制层 后台管理员品类控制层 后台管理-产品页控制层 一.项目介绍 迷你天猫商城是一个基于SSM框架的综合性B2C电商平台,需求设计主要参考天猫商城的购物流程:用户从注册开始,到完成登录,浏览商品,加入购物车,进行下单,确认收货,评价等一系列操作. 作为模拟天猫商城系统的核心组成部分之一,采用SSM框架的天猫数据管理后台包含商品管理,订单管理,类别管理,用户管理和交易额统计等模块,实现了对整个
-
Laravel5.1 框架控制器基础用法实例分析
本文实例讲述了Laravel5.1 框架控制器基础用法.分享给大家供大家参考,具体如下: 为什么要使用控制器 像我们之前写一些逻辑呢都是在Route(路由)中,搞得Route文件特别庞大,其实我们应该把这些逻辑都抽到一个控制器里,路由分发后到控制器,控制器做相应的操作,比如关于后台的逻辑应该抽到AdminController中,Route文件只管分发. 1 如何创建一个控制器 1.1.1 创建RESTful控制器 至于什么是RESTful?自行百度- -,我先简单说下,它里面自动填充了一些增删改
-
如何用C写一个web服务器之基础功能
服务器架构 目标架构 以 nginx 的思想来考虑本服务器架构,初步考虑如下图: 当然 php 进程也可以替换为其他的脚本语言,可以更改源码中的 command 变量实现. 服务器有一个 master 进程,其有多个子进程为 worker 进程,master 进程受理客户端的请求,然后分发给 worker 进程,worker 进程处理 http 头信息后将参数传递给 php 进程处理后,将结果返回到上层,再响应给客户端. 也考虑过使用 php-fpm 的 worker 进程池方式,那样的话 ph
随机推荐
- AngularJS基础 ng-include 指令示例讲解
- MySQL数据库表分区注意事项大全【推荐】
- jQuery查找dom的几种方法效率详解
- 浅谈Vue.js 1.x 和 2.x 实例的生命周期
- 30分钟入门Java8之lambda表达式学习
- 重新编译PLSQL中的无效对象或者指定的对象 的方法
- asp.net FileUpload控件实现文件格式判断与文件大小限制
- Fuel快速安装OpenStack图文教程
- nodejs 后缀名判断限制代码
- php radio 单选框获取与保持值的实现代码
- php自动识别文字编码并转换为目标编码的方法
- Android实现拍照截取和相册图片截取
- php利用iframe实现无刷新文件上传功能的代码
- JSP Filter的应用方法
- C语言中将日期和时间以字符串格式输出的方法
- jquery实现可点击伸缩与展开的菜单效果代码
- JS实现的用来对比两个用指定分隔符分割的字符串是否相同
- java抓取网页或文件中的邮箱号码
- Mybatis查不到数据查询返回Null问题
- c语言求出给定范围内的所有质数

