详解Visual Studio中Git的简单使用
写程序必然需要版本控制,哪怕是个人项目也是必须的,VS2015开始默认提供了对Git的支持。考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开源世界的家伙们嘲笑,但是我相信用惯了SVN和TFS的童鞋们,需要一点勇气去学习一些新东西,特别是Git已经形成潮流,并且极大的推动了开源代码的交流学习。再说只要10分钟就能学会……基本的使用……
首先要区分下Git和GitHub,前者是指一种版本控制软件,各个大厂可以有自己的具体实现。后者其实是指GitHub这个网站,它使用Git来提供代码托管的服务。
下面来看看怎么在vs中使用git做代码管理
一、克隆远程项目
1、
方式1
1、启动Visual Studio

2、填写git地址

方式2
1) 打开 Visual Studio,打开“团队资源管理器”(工具栏 -> 视图)
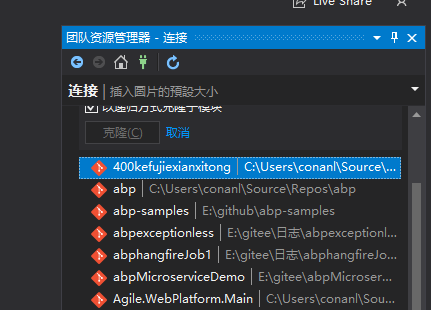
2) 点击管理连接 -> 本地 GIT 存储库 -> 选择克隆,如图:


获取要克隆的GIT存储库的URL(gitee为例)

填入地址,输入账号、密码,确认即可同步代码。
2、
双击存储库名称,打开存储库主页:

3、
在解决方案下选择新建项目或打开现有解决方案,然后就可以开始工作了:

二. 常用操作
1、 提交更改
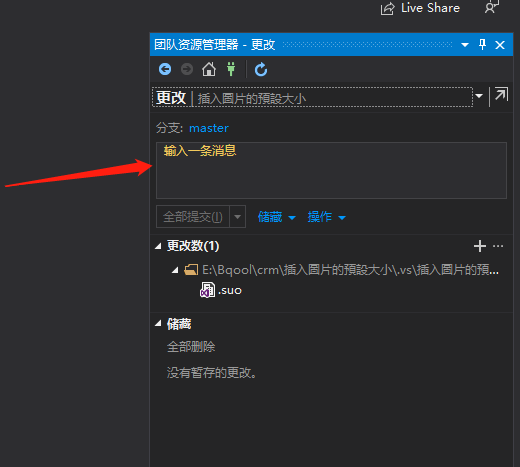
第一步,添加项目或修改文件之后,要点击【更改】将更改做提交操作:

第二步、在更改提交页面需要填写提交消息(必填),选择【全部提交】:


2、 同步
将更改提交完成后,只是暂存在本地,并未提交到远程仓库中,这时还需要推送至远程仓库,这就要本地仓库和 git远程仓库"同步"操作:
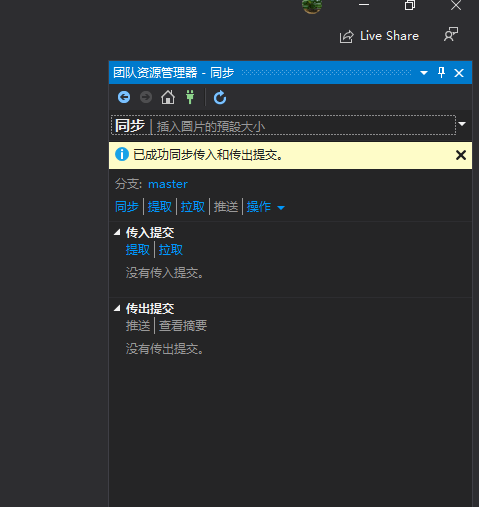
第一步:在团队资源管理器主页上点击【同步】,进入同步操作,选择【同步】操作:



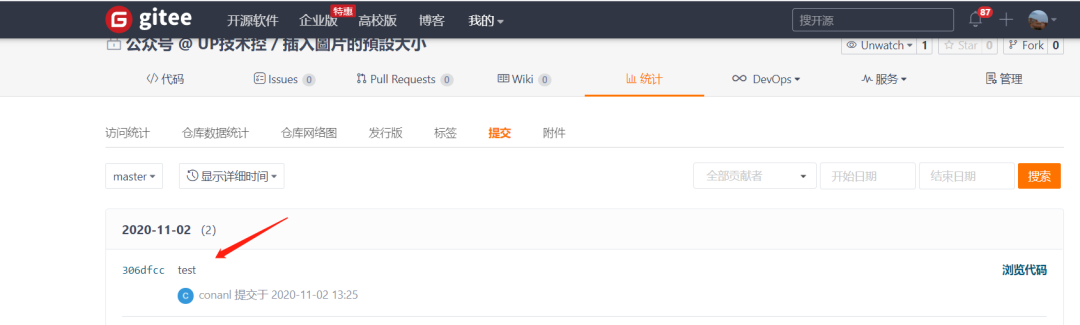
同步成功后,才将项目文件同步至远程仓库,可以在远程仓库查看是否成功:

同步的其他操作:
提取:从远程仓库拉取最新版本到本地仓库,自动合并 merge 分支
拉取:从远程获取最新版本 到本地 不会自动合并 merge
三、分支管理
具体分支管理是什么,有什么用可以看https://mp.weixin.qq.com/s/gDlRzYIm3MKC5KV1jdZORQ。建议使用分支
到此这篇关于详解Visual Studio中Git的简单使用的文章就介绍到这了,更多相关Visual Studio中Git的使用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Visual Studio Code 使用Git进行版本控制(图文教程)
本来认为此类教程,肯定是满网飞了.今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟没有一个靠谱的.遂动笔写一篇. 请确保你安装了最新的VS Code.http://code.visualstudio.com/ 请确保安装了最新版的Git.https://git-scm.com/download.git安装到环境变量里, 确保任意路径可以访问. 参考链接:https://code.visualstudio.com/Docs/editor/versioncontrol VS Code
-
Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下: 1.创建一个github账号 2.在vscode中执行命令 echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.g
-
详解Visual Studio中Git的简单使用
写程序必然需要版本控制,哪怕是个人项目也是必须的,VS2015开始默认提供了对Git的支持.考虑到现在Git很火,作为微软系的程序员也不得不学一点防身,以免被开源世界的家伙们嘲笑,但是我相信用惯了SVN和TFS的童鞋们,需要一点勇气去学习一些新东西,特别是Git已经形成潮流,并且极大的推动了开源代码的交流学习.再说只要10分钟就能学会--基本的使用-- 首先要区分下Git和GitHub,前者是指一种版本控制软件,各个大厂可以有自己的具体实现.后者其实是指GitHub这个网站,它使用Git来提供代
-
详解Visual Studio使用Git忽略不想上传到远程仓库的文件
前言: 作为一个.NET开发者而已,有着宇宙最强IDE:Visual Studio加持,让我们的开发效率得到了更好的提升.我们不需要担心环境变量的配置和其他代码管理工具,因为VS有丰富的拓展工具.废话不多说,直接进入正题.我们日常在使用VS开发相关的.NET项目时,经常会发现刚拉取下拉的代码什么都没有改动,就是运行了一下就会产生一些需要提交的文件,比如说最常见的bin/Debug, bin/Release,obj/Debug,obj/Release文件.但是我不想把这些文件提交到远程的git代码
-
详解Android Studio中Git的配置及协同开发
一. Android Stutio配置git setting–>Version Control–>Git–>Path to Git executable中选择git.exe的位置,这个Stutio一般会默认配置好: 配置完路径后点击后面的Test按钮,出现下面提示框则表示配置成功: 二. 将项目分享到github 1. 设置github账号密码 打开Setting–>Version Control–>GitHub,填写完账号密码后,点击Test测试,如果连接成功会弹出如下提示
-
详解Visual Studio 2019(VS2019) 基本操作
卸载/加载项目 1.卸载项目:不删除项目代码,但是停止对该项目的一切使用和调用(好处是保留代码) 2.加载项目:重新加载已停用的项目,可以继续使用和调用 修改VS主题风格 工具–>选项–>环境–>常规 修改字体 工具–>选项–>环境–>字体和颜色 设置程序启动项 右键解决方案–>选择属性(VS默认是单启动项) 快速创建属性 光标要在[字段]附近 快捷键:[Ctrl+r+e](按住Crtl,先按r,再按e) 直接回车就可以 VS常用快捷键 代码对齐:Ctrl+k+d
-
详解Android studio中正确引入so文件的方法
相信很多朋友在使用Android studio开发中,遇到过如何引入第三方so文件的问题,然而第三方官方仅仅给出了ADT环境下的集成方式. Android studio中默认使用的是gradle编译方式,与ADT编辑方式不一样,那么so文件应当如何引入呢? 其实很简单.这里以集成JPUSH为例,看一下so文件如何引入到编译环境,最终到JNI直接可以调用该so文件. 首先,在我们的Module的根目录中建立libs目录,将jpush集成SDK中的so文件分别拷入,截图如下: 然后就是编写我们的bu
-
详解Python odoo中嵌入html简单的分页功能
在odoo中,通过iframe嵌入 html,页面数据则通过controllers获取,使用jinja2模板传值渲染 html页面分页内容,这里写了判断逻辑 <!-- 分页 --> <ul id="ty_paging"> <li class="home" id="home"><a href="/car/budget/report/1" rel="external nofoll
-
在Visual Studio 中使用git及Git概念
写程序必然需要版本控制,哪怕是个人项目也是必须的,微软从Visual Studio 2019开始默认提供了对Git的支持,Visual Studio 2019之前的版本可以安装相应的插件来实现Git功能.首先要区分下Git和GitHub,前者是指一种版本控制软件,各个大厂可以有自己的具体实现.后者其实是指GitHub这个网站,它使用Git来提供代码托管的服务.除了github这个网站外,国内有个gitee提供代码托管服务的网站. 第一部分:Git是什么? Git是目前世界上最先进的分布式版本控制
-
在Visual Studio中使用GIT进行源码管理
GIT作为源码管理的方式现在是越来越流行了,在VisualStudio 2012中,就通过插件的现实对GIT进行了官方支持,并且这个插件在VS2013中已经转正.本文在这里简单的介绍一下如何在Visual Studio中使用GIT进行源码管理. PS: 由于篇幅所限,本文并没有对相关基础知识进行介绍,在读取本文前,假定你已经对GIT有一定的了解,并且对VisualStudio的团队管理器比较熟悉,后续有时间的话再进行相关知识的介绍. 将项目添加到GIT源码管理 将项目添加到GIT源码管理和通过T
-
详解Android studio如何导入jar包方法
下面我就总结一下Android studio大家在导入jar包时遇到的一些问题和解决方法: 1,首先先说一下怎么在AS 中找到sdk,jdk,ndk的安装路径,可能一部分人一开始找不到,下面贴出方法: Android studio 中更改sdk的路径,如下图,在右边红色方框中更改sdk的路径 还有一种更好的方式可以把sdk,jdk,ndk的路径全部找到,首先File---Other Settings---Default Project Structure...,打开如下图界面,从红方框处即可直接
-
详解在Python中使用Torchmoji将文本转换为表情符号
很难找到关于如何使用Python使用DeepMoji的教程.我已经尝试了几次,后来又出现了几次错误,于是决定使用替代版本:torchMoji. TorchMoji是DeepMoji的pyTorch实现,可以在这里找到:https://github.com/huggingface/torchMoji 事实上,我还没有找到一个关于如何将文本转换为表情符号的教程.如果你也没找到,那么本文就是一个了. 安装 这些代码并不完全是我的写的,源代码可以在这个链接上找到. pip3 install torch=
随机推荐
- VBS中Run和Exec的区别
- asp.net中实体类对象赋值到表单的实现代码
- function foo的原型与prototype属性解惑
- Jquery简单实现GridView行高亮的方法
- MySql官方手册学习笔记2 MySql的模糊查询和正则表达式
- 整理一些JavaScript的IE和火狐的兼容性注意事项
- JS实现自动固定顶部的悬浮菜单栏效果
- Ajax 上传图片并预览的简单实现
- jQuery Easyui实现左右布局
- jQuery+CSS 实现随滚动条增减的汽水瓶中的液体效果
- JavaScript中的一些定位属性[图解]
- Windows 2003 工作手册(1)
- PHP使用NuSOAP调用Web服务的方法
- sweet alert dialog 在android studio应用问题说明详解
- ubuntu用 vmware 安装win10系统的教程(分享)
- iOS禁用侧滑返回手势要点解析
- PHP标准库(PHP SPL)详解
- MySQL8.0.11版本的新增特性介绍
- Android FaceDetector实现人脸检测功能
- Python爬虫文件下载图文教程

