IDEA教程之Activiti插件图文详解
本文作者:Spring_ZYL
文章来源:https://blog.csdn.net/gozhuyinglong
版权声明:本文版权归作者所有,转载请注明出处
一、安装Activiti插件
1.搜索插件
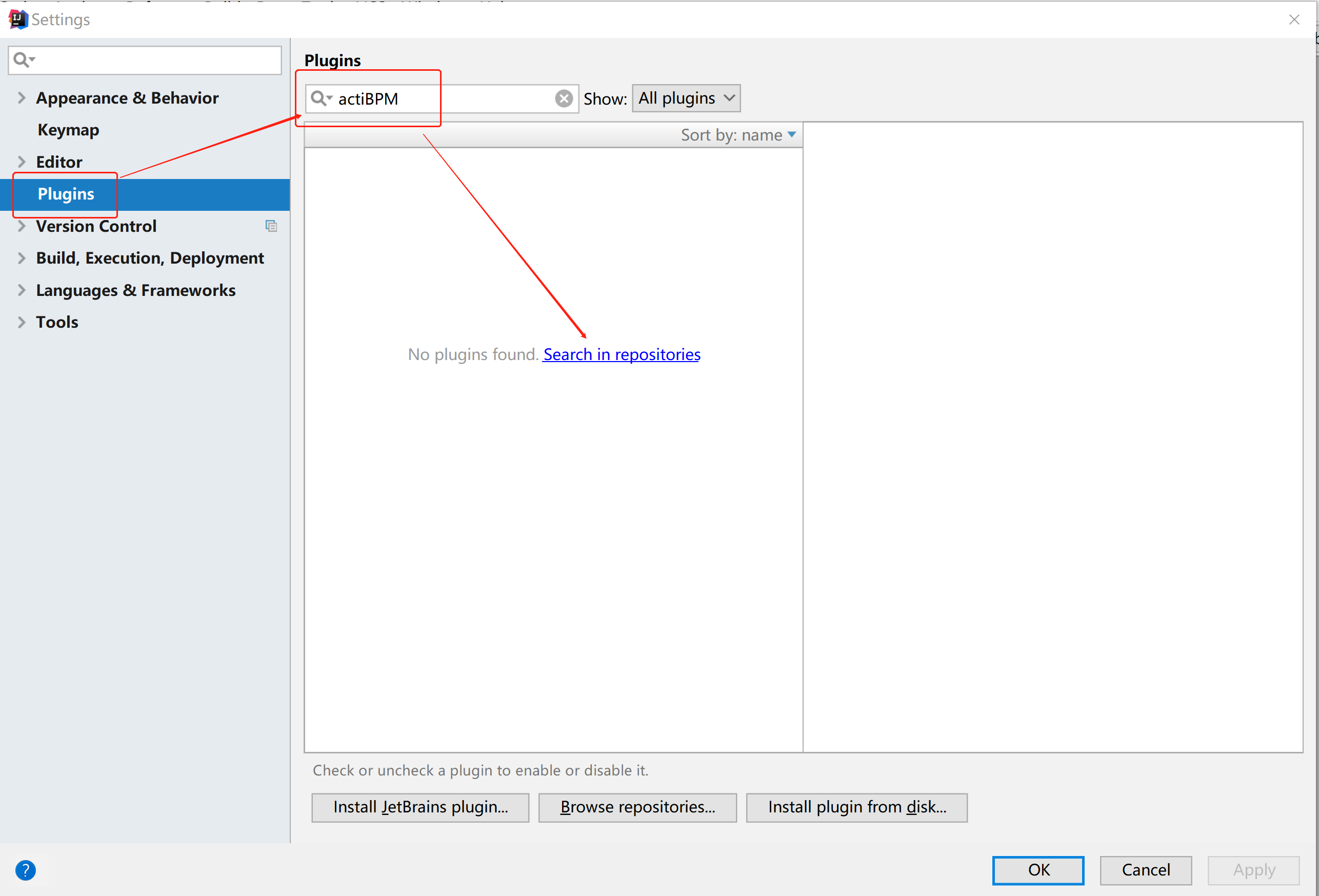
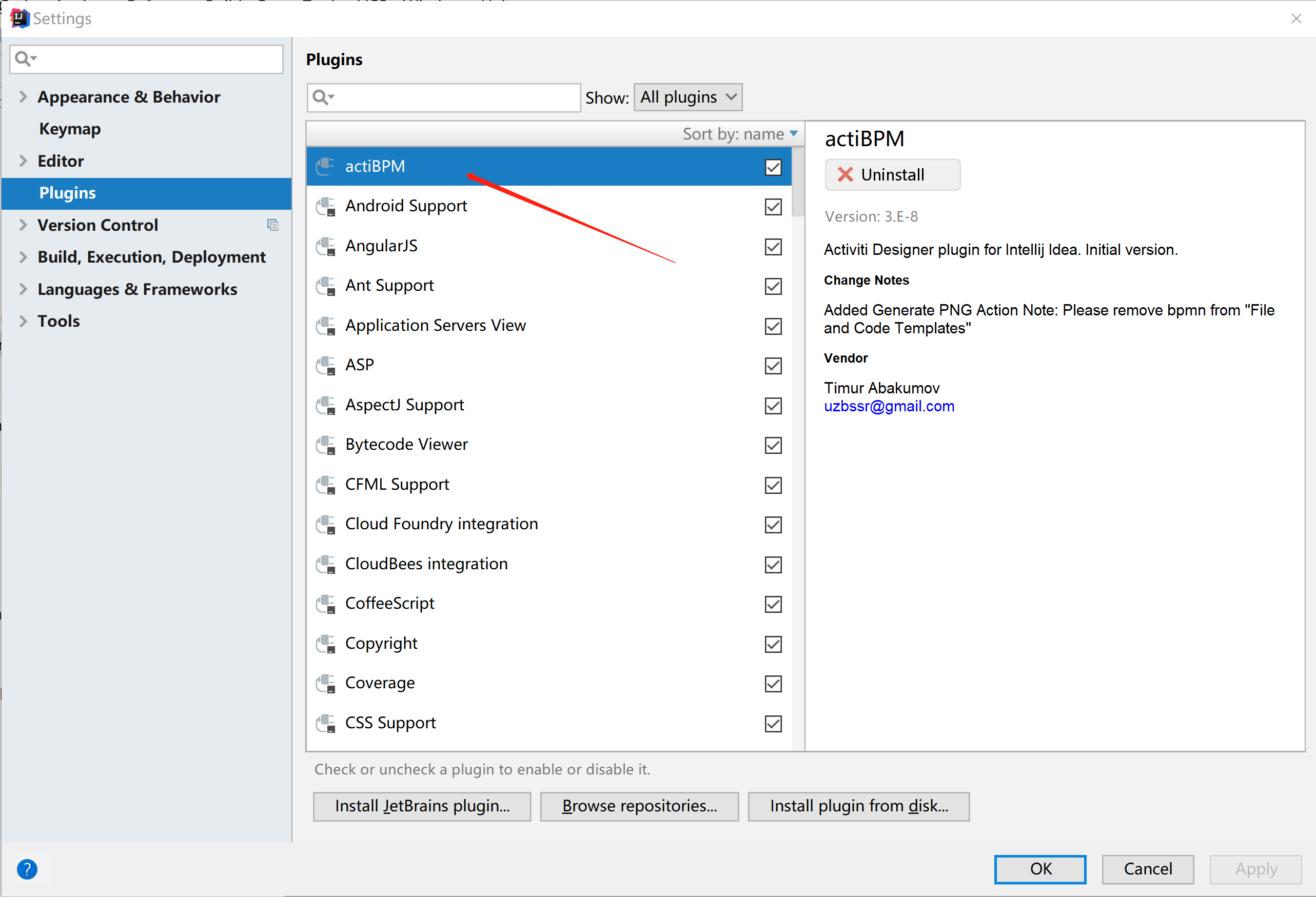
点击菜单【File】-->【Settings...】打开【Settings】窗口。
点击左侧【Plugins】按钮,在右侧输出"actiBPM",点击下面的【Search in repositories】链接会打开【Browse Repositories】窗口。

2.开始安装
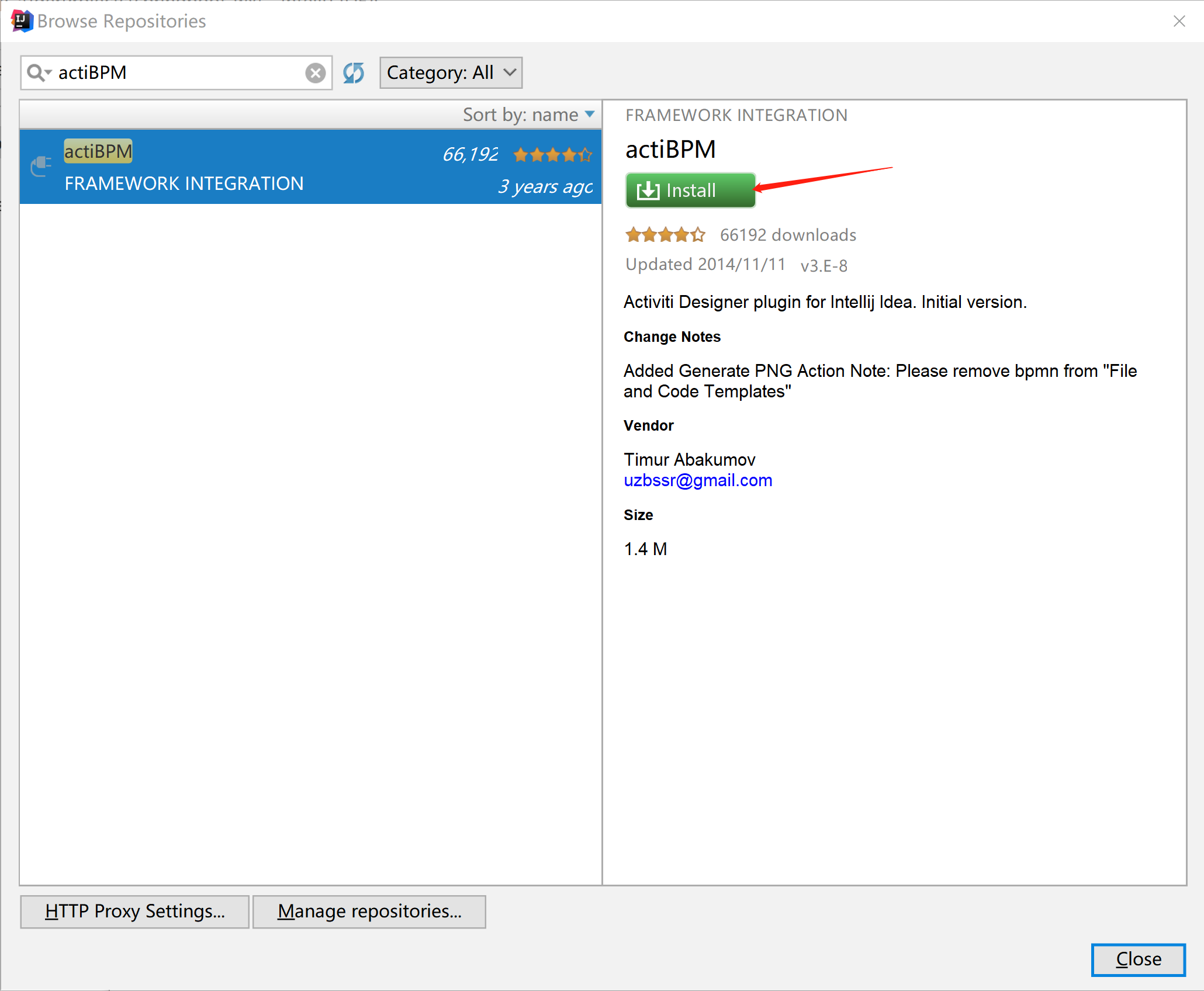
进入【Browse Repositories】窗口,选中左侧的【actiBPM】,点击右侧的【Install】按钮,开始安装。

3.安装进度

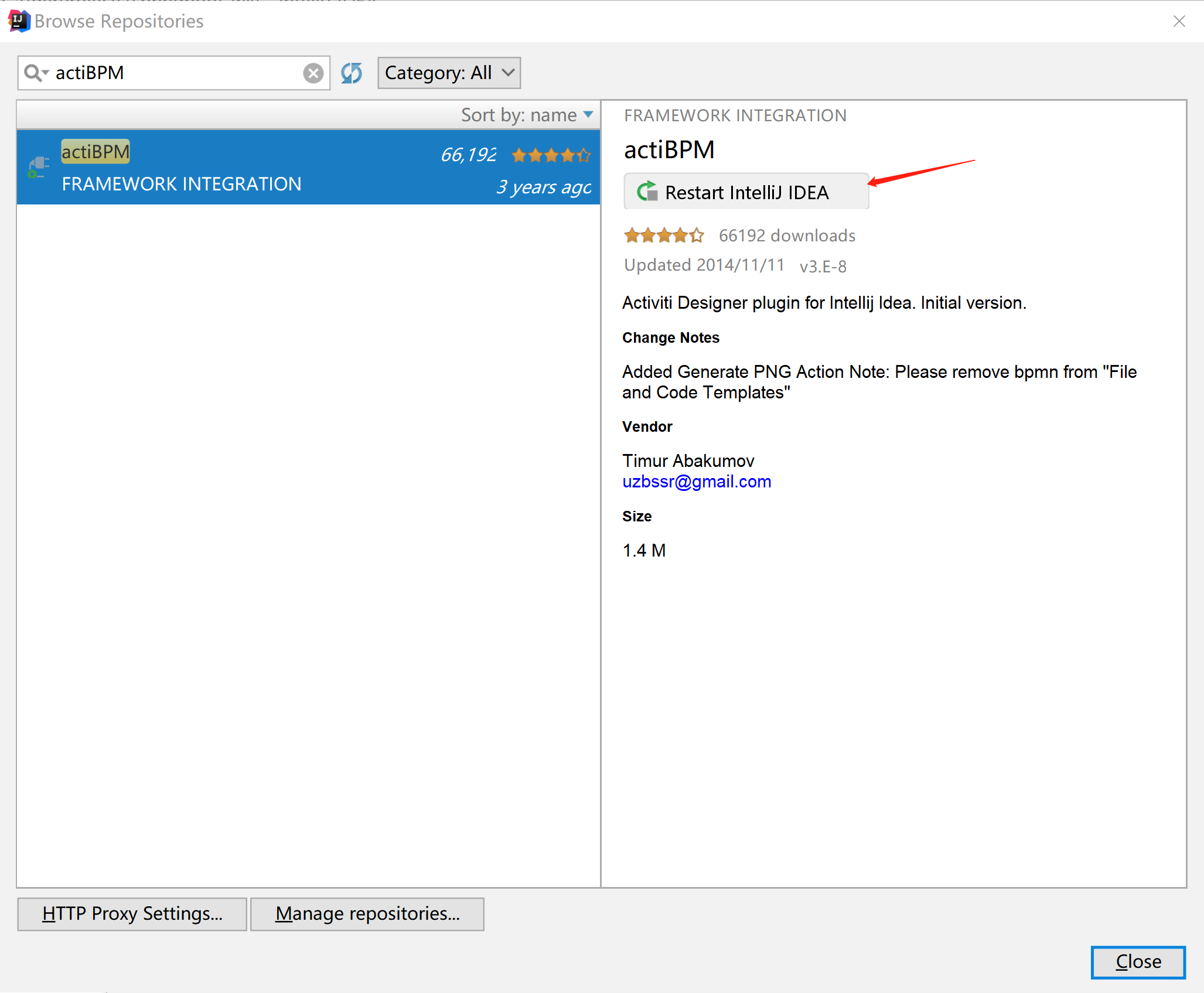
4.安装完成
安装完成后,会提示【Restart IntelliJ IDEA】,重启IDEA即可完成安装。

5.查看结果
打开【Settings】窗口,在【Plugins】中可看到安装的【actiBPM】插件,表示安装成功。

二、使用Activiti
1.创建BPMN文件
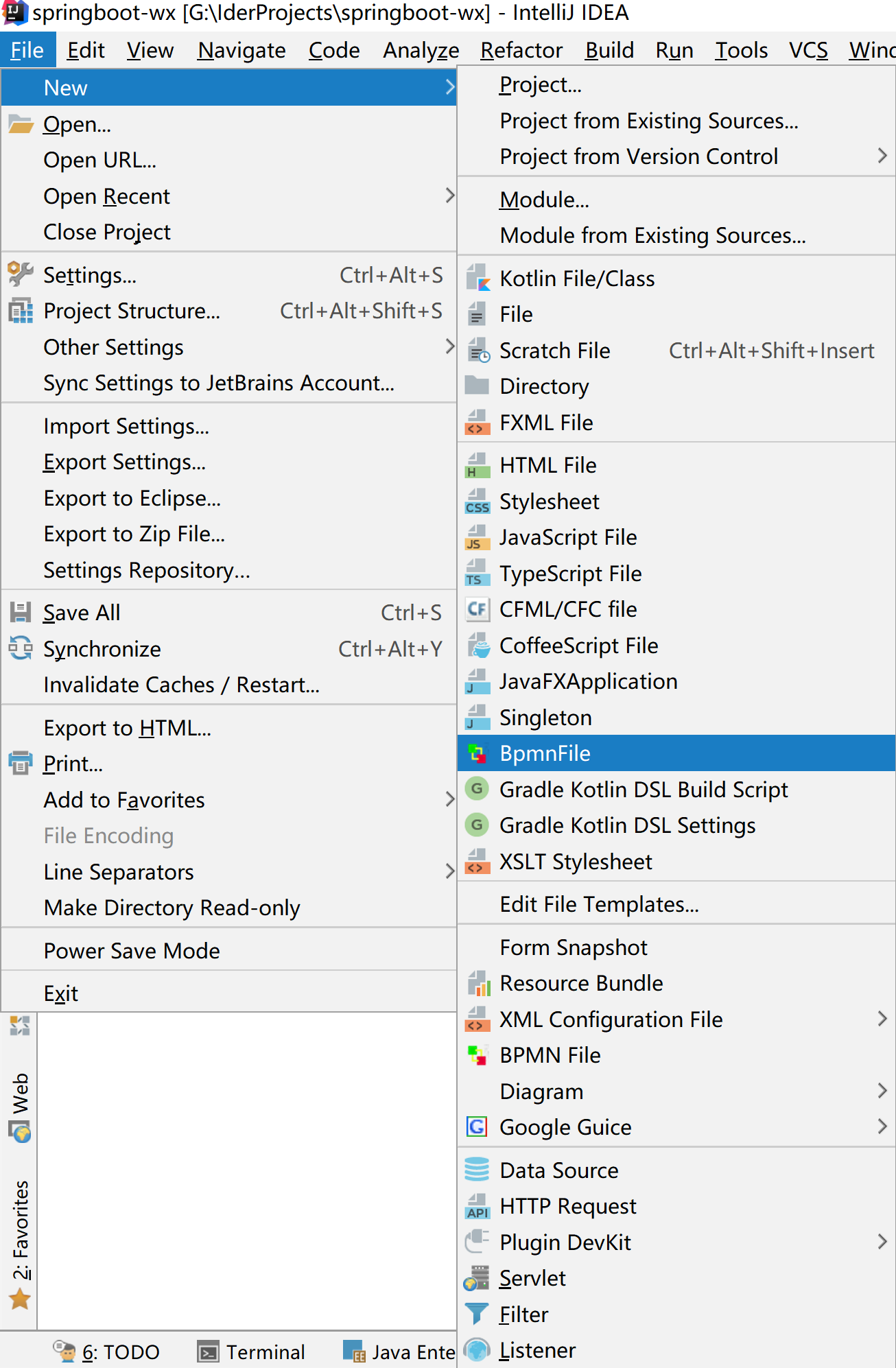
点击菜单【File】-->【New】-->【BpmnFile】

输入文件名称,点击【OK】按钮

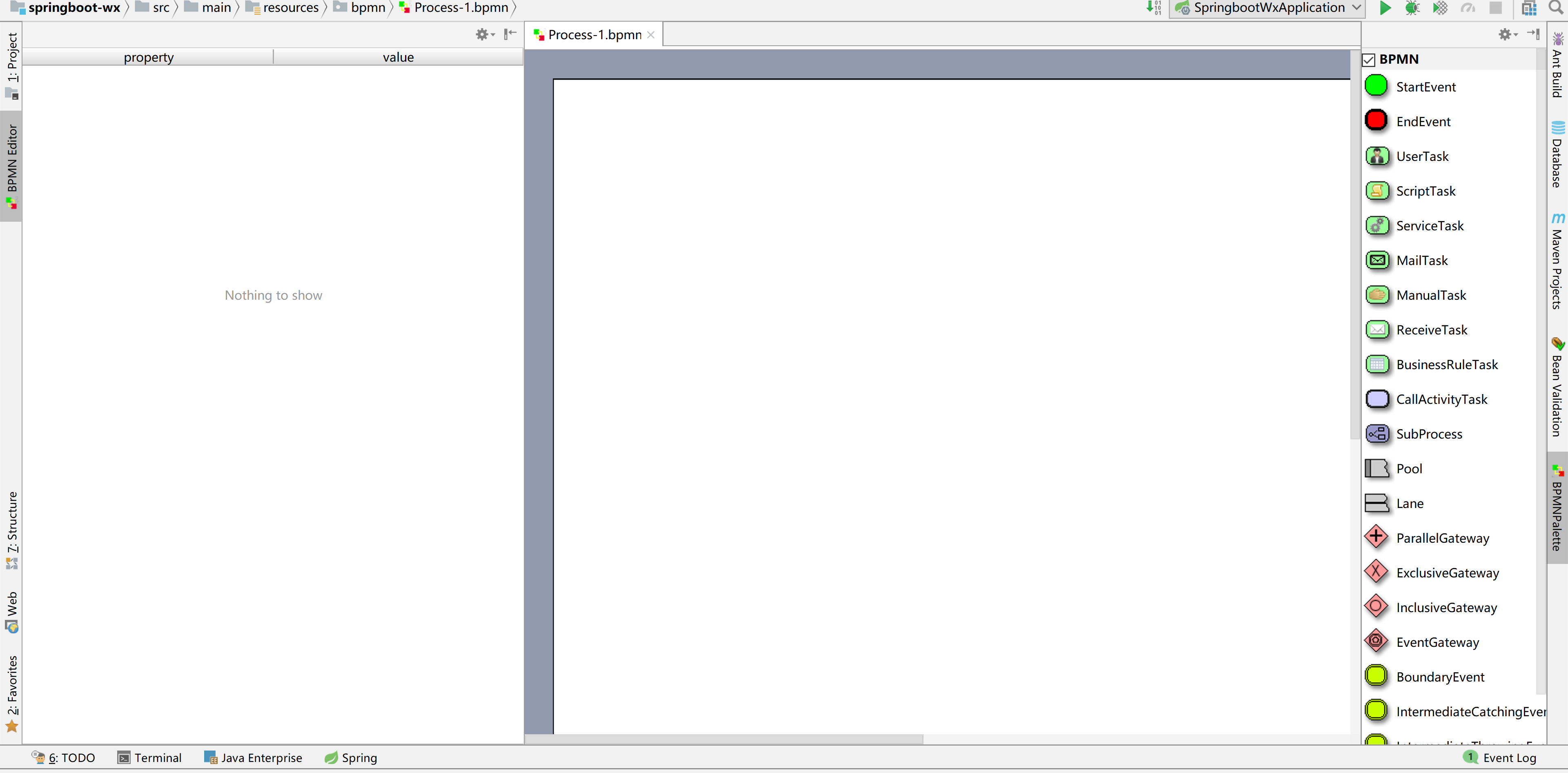
会出现如下绘制界面

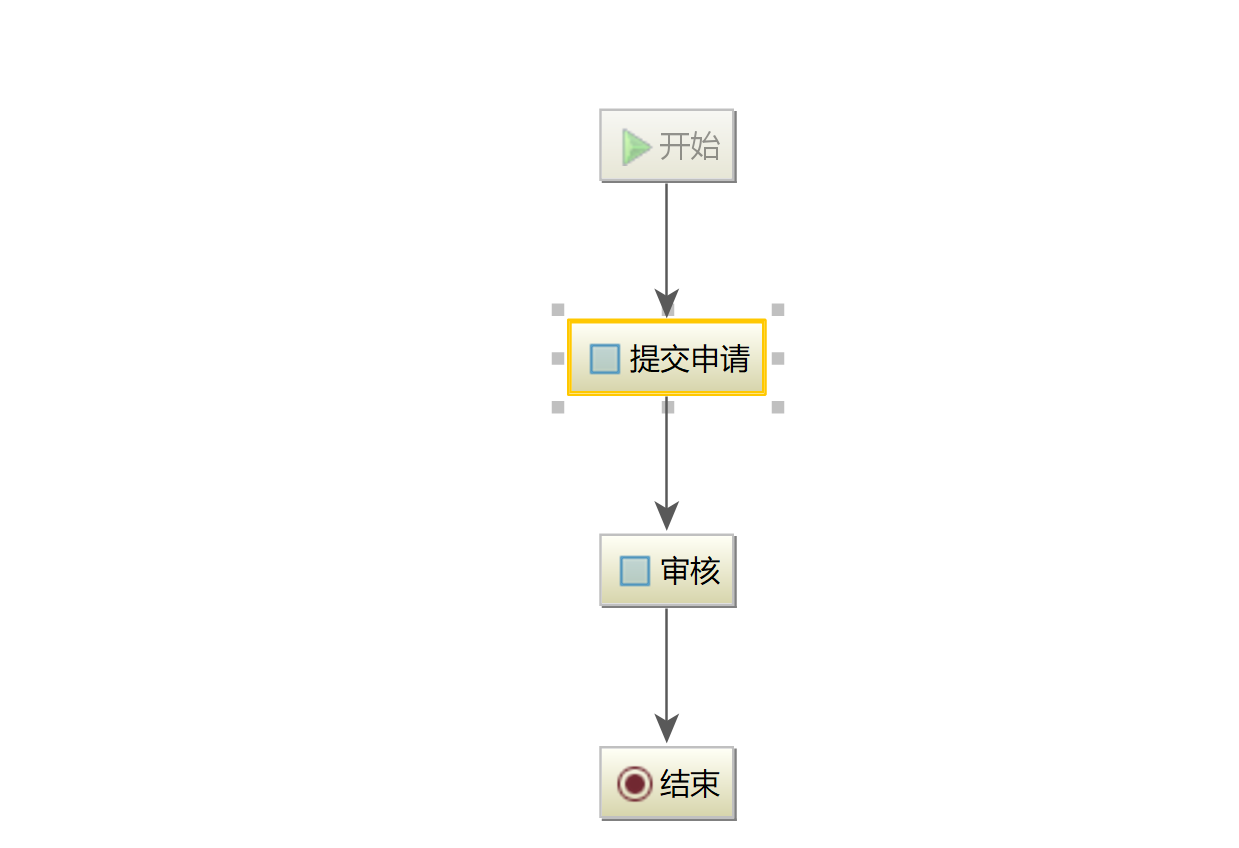
2.绘制流程图
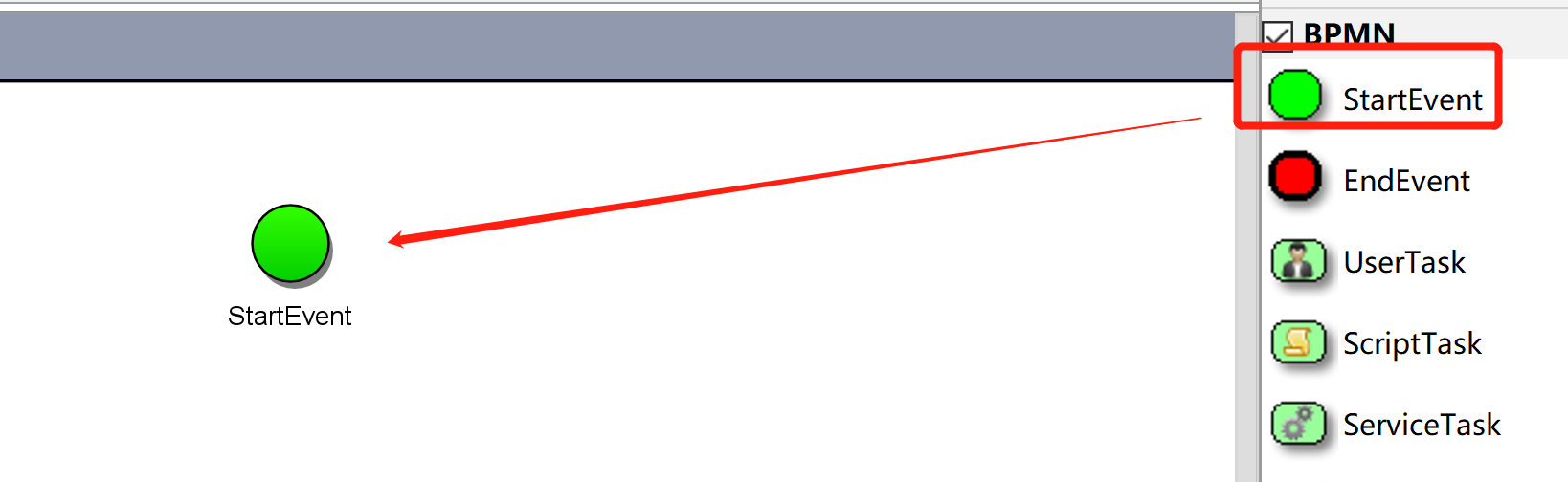
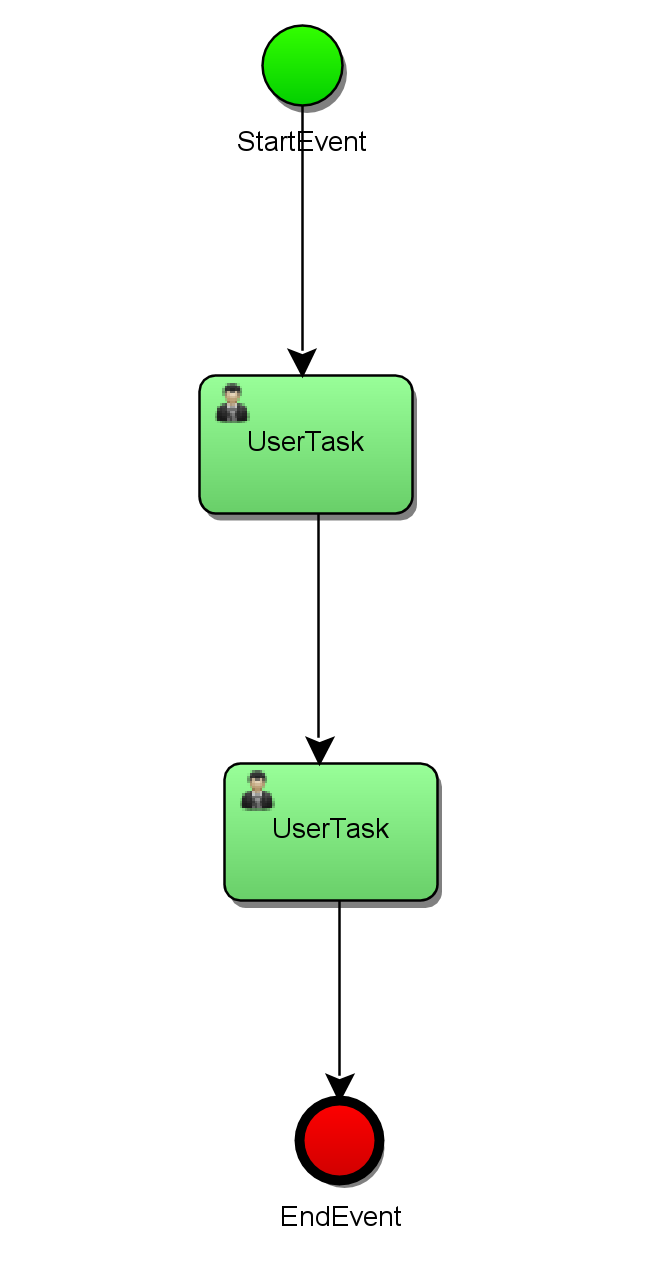
鼠标左键拖拽右侧图标,将其拖下左侧界面上,同样的方式再拖拽其他图标

鼠标移至图标的中心会变成黑白色扇形,拖拽到另一图标,即可连接

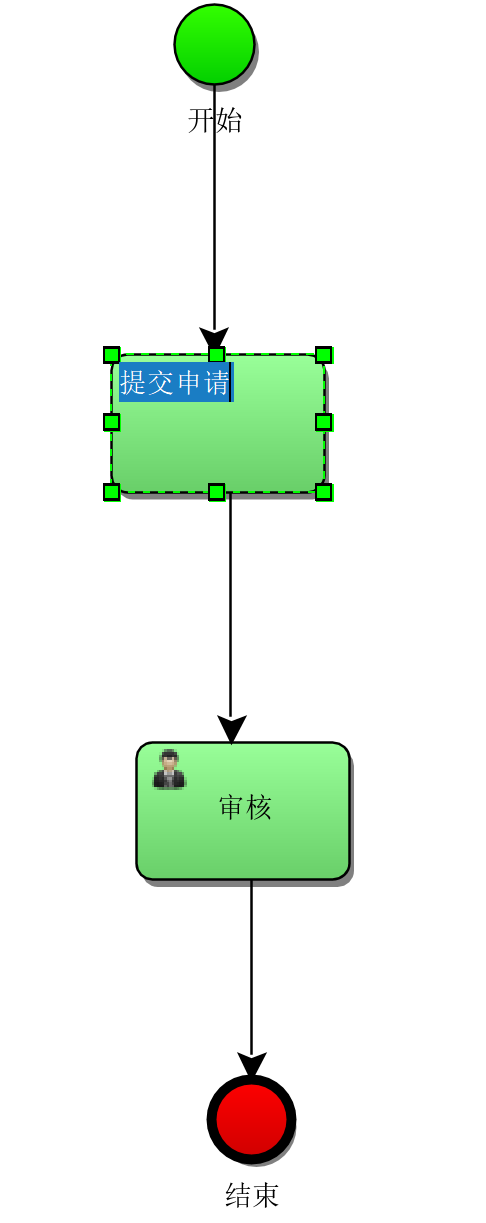
双击图标,可修改名称

3.导出图片
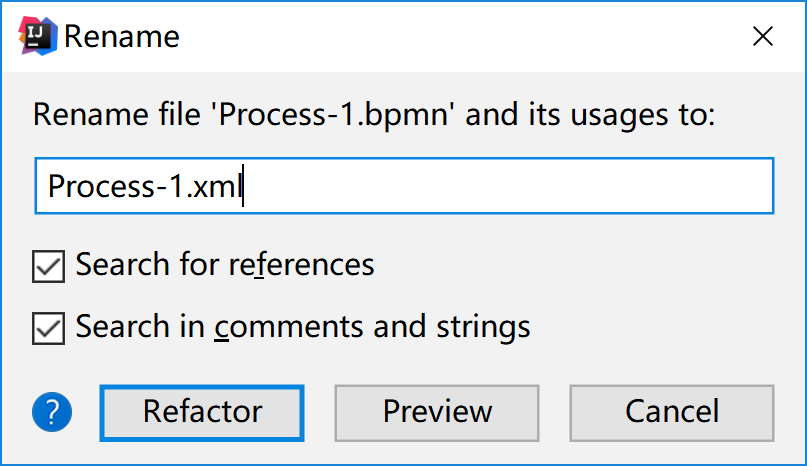
右击bpmn文件,选择【Refactor】-->【Rename】,修改其扩展名为.xml,点击【Refactor】

接着右击此xml文件,选择【Diagrams】-->【Show BPMN 2.0 Diagrams...】,打开如下界面

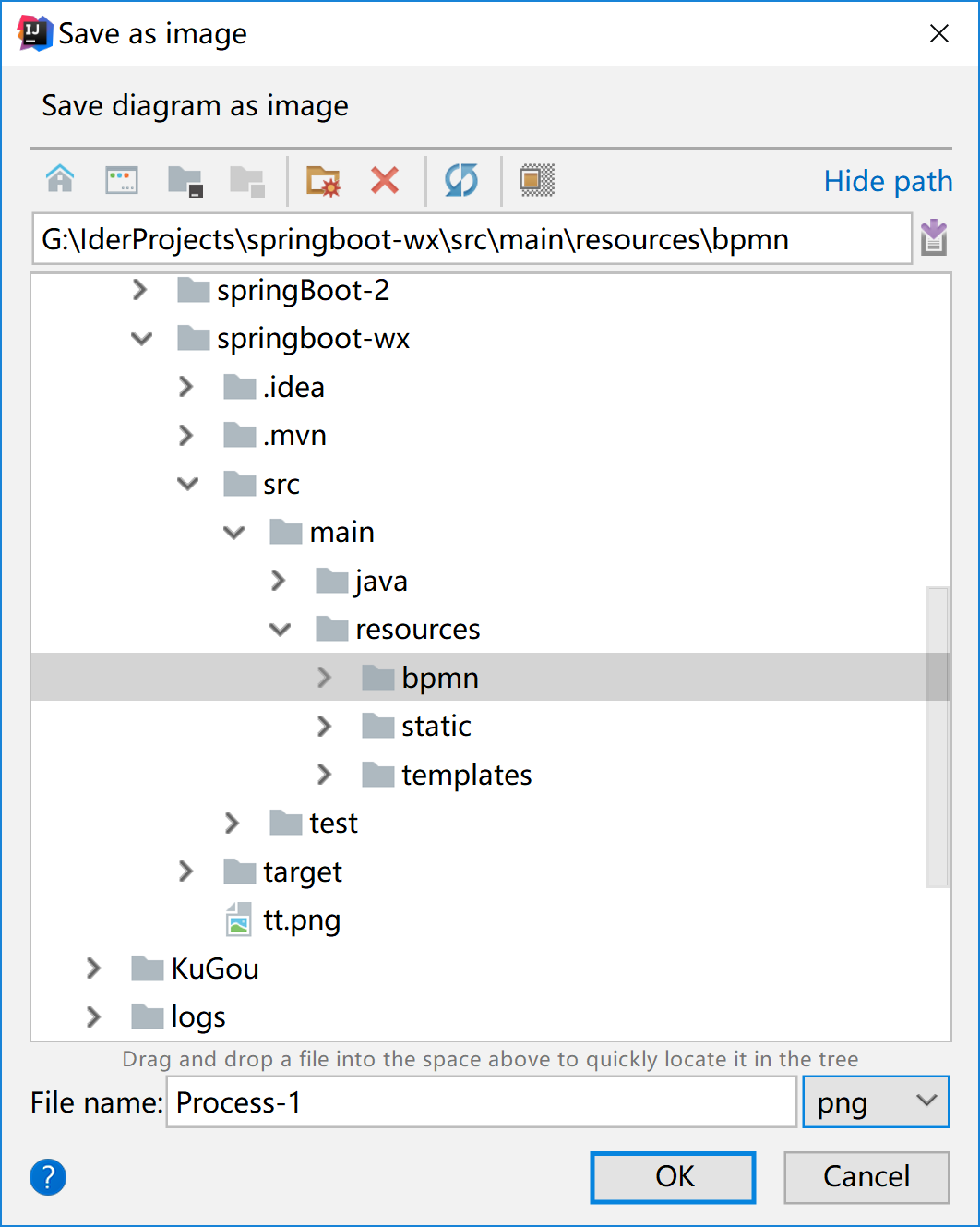
点击上图中【Export to file】图标,弹出【Save as image】窗口,点击【OK】即可导出png图片

4.解决中文乱码问题
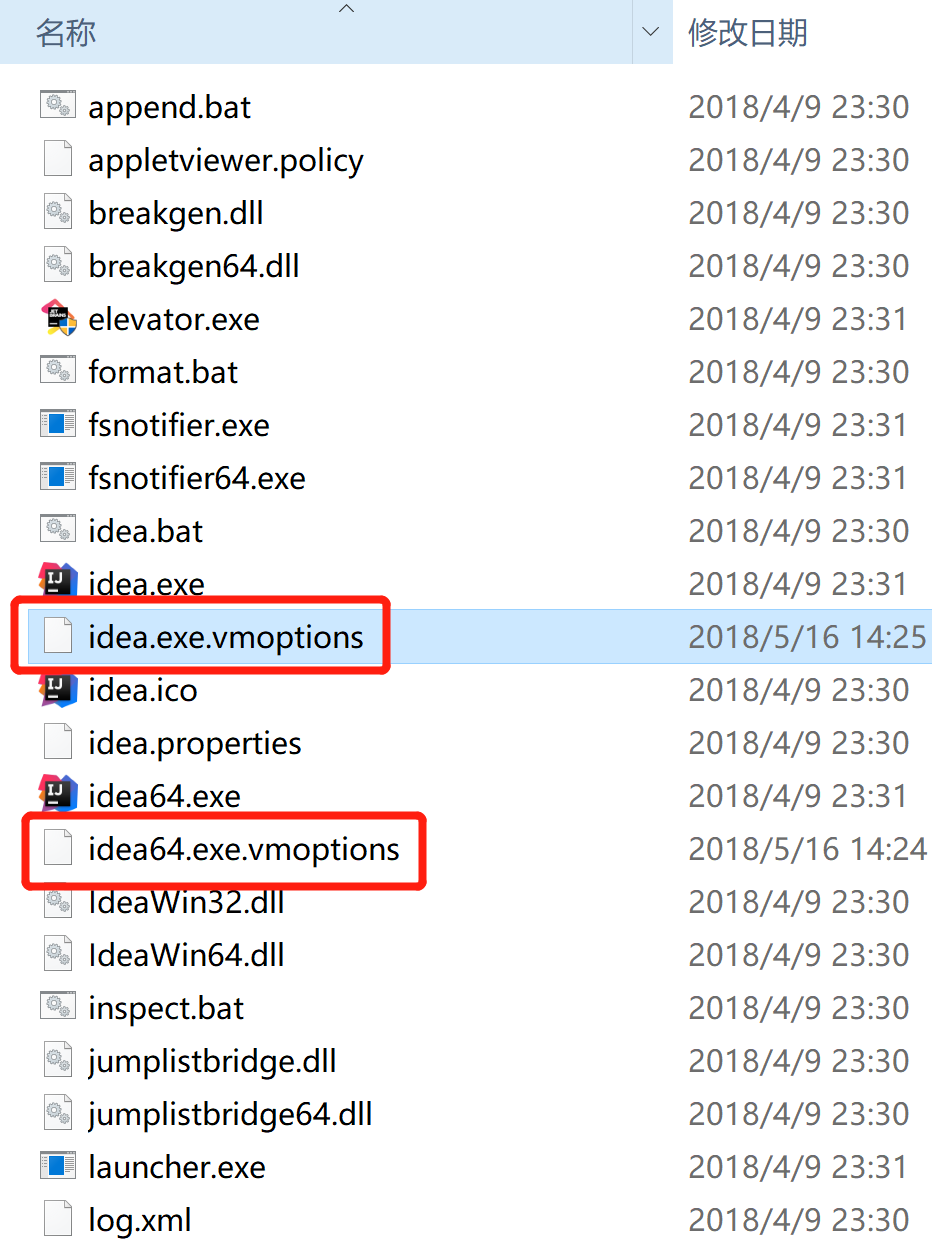
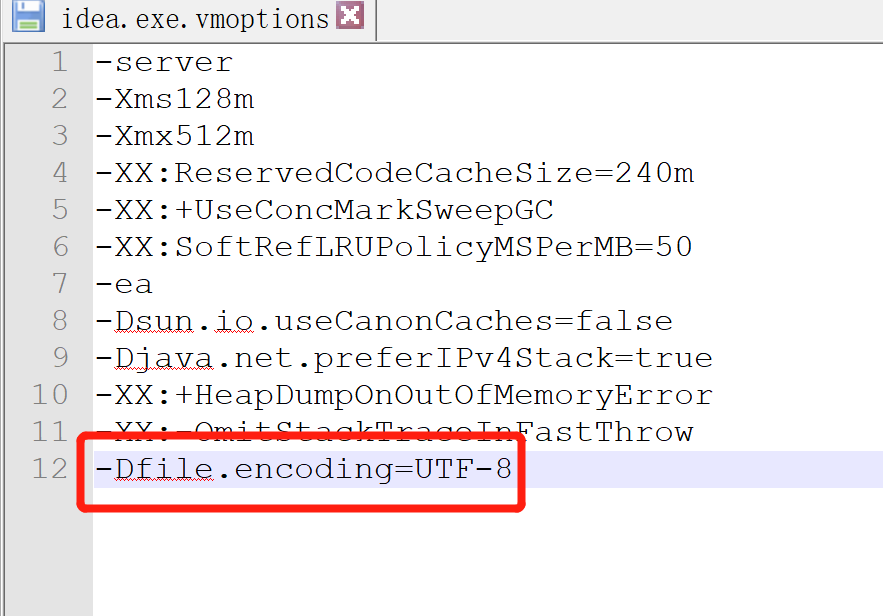
在IDEA的安装目录,在下面两个文件中加上-Dfile.encoding=UTF-8


重启IDEA,乱码问题解决

最新idea2020安装部署超详细教程
懂得懂的
2020.2.4
2020.2.3
2020.2.2
20.2.1
2019.3
2018.3
最新2020永久
到此这篇关于IDEA教程之Activiti插件图文详解的文章就介绍到这了,更多相关IDEA Activiti插件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IntelliJ Idea常用11款插件(提高开发效率)
插件安装方式: 新版本IDE安装方式略有不同,不一一赘述 1.Background Image Plus 这款插件并不能直接提高你的开发效率,但是可以让你面对的IDE不再单调,当把背景设置成你自己心仪的的图片, 是不是会感觉很赏心悦目,编码效率会不会因此间接的提高?! 使用方法: 注意,如果是IDEA版本是2020.1版本以上就不需要再额外装这个插件,这个插件是已经内置安装了. 2.Mybatis Log Plugin Mybatis现在是java中操作数据库的首选,在开发的时候,我们都会把M
-
IDEA集成MyBatis Generator插件的使用
1.修改maven的pom文件 只需要将如下依赖添加到pom.xml文件中即可.(注意此处是以plugin的方式,放在<plugins> </plugins>中间即可) <plugin> <groupId>org.mybatis.generator</groupId> <artifactId>mybatis-generator-maven-plugin</artifactId> <version>1.3.2&l
-
IDEA 阿里JAVA规范插件的具体使用
1.打开IDEA,点击File->Settings->Plugins,如下图 2.查找alibaba插件并安装重启IDEA 3.安装完成后,就可以开始体验了 首先如果你想把老的项目统统检查一遍,那么可以使用[编码规约扫描],右键项目->编码规约扫描,如下 如果你的代码不符合阿里巴巴java规范的话,会有如下的扫描信息,可以据此信息改善我们的代码 以上提示信息对应的代码如下,快捷键Ctrl+F1用来查看详细的中文提示信息 并可以快速修复补全规约中的约束代码 最后,我们来查看下阿里巴巴jav
-
关于在IDEA中SpringBoot项目中activiti工作流的使用详解
记录一下工作流的在Springboot中的使用,,顺便写个demo,概念,什么东西的我就不解释了,如有问题欢迎各位大佬指导一下. 1.创建springboot项目后导入依赖 <dependency> <groupId>org.activiti</groupId> <artifactId>activiti-spring-boot-starter-basic</artifactId> <version>6.0.0</version&
-
IDEA安装Activiti插件并解决乱码问题
一:通过IDEA直接安装插件 1:打开IDEA,File->Settings->Plugins:搜索actiBPM,点击Installed,安装成功重启IDEA即可:如下图: 2:重启IDEA之后,即可看到可以创建bpmn文件了 二:通过从官网下载jar包安装插件 1:有些版本的IDEA,可能从Plugins里搜索actiBPM,找不到结果,如下图: 2:需要从IDEA官网下载actiBPM.jar包,IDEA官网:https://plugins.jetbrains.com/,官网搜索acti
-
IDEA教程之Activiti插件图文详解
本文作者:Spring_ZYL 文章来源:https://blog.csdn.net/gozhuyinglong 版权声明:本文版权归作者所有,转载请注明出处 一.安装Activiti插件 1.搜索插件 点击菜单[File]-->[Settings...]打开[Settings]窗口. 点击左侧[Plugins]按钮,在右侧输出"actiBPM",点击下面的[Search in repositories]链接会打开[Browse Repositories]窗口. 2.开始安装 进入[Browse
-
Zend Framework教程之Zend_Controller_Plugin插件用法详解
本文实例讲述了Zend Framework教程之Zend_Controller_Plugin插件用法.分享给大家供大家参考,具体如下: 通过Zend_Controller_Plugin可以向前端控制器增加附加的功能.便于w一些特殊功能.以下是Zend_Controller_Plugin的简单介绍. Zend_Controller_Plugin的基本实现 ├── Plugin │ ├── Abstract.php │ ├── ActionStack.php │ ├── Broker.p
-
Angular4学习教程之DOM属性绑定详解
前言 DOM 元素触发的一些事件通过 DOM 层级结构传播,事件首先由最内层的元素开始,然后传播到外部元素,直到它们到根元素,这种传播过程称为事件冒泡.本文主要介绍了关于Angular4 DOM属性绑定的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 简介 使用插值表达式将一个表达式的值显示在模版上 <img src="{{imgUrl}}" alt=""> <h1>{{productTitle}}</h1&
-
Zend Framework入门教程之Zend_Session会话操作详解
本文实例讲述了Zend Framework入门教程之Zend_Session会话操作.分享给大家供大家参考,具体如下: 会话命名空间 实现会话 代码: <?php require_once "Zend/Session/Namespace.php"; $myNamespace = new Zend_Session_Namespace('Myspace'); if(isset($myNamespace->numberOfPageRequests)) { $myNamespace
-
Zend Framework教程之Zend_Layout布局助手详解
本文实例讲述了Zend Framework教程之Zend_Layout布局助手.分享给大家供大家参考,具体如下: 一.作用 布局的作用和模版的作用类似.可以认为是把网站通用.公共的部分拿出来作为通用的页面框架.例如一个基本的web页面,可能页面的头和尾都是一样,不一样的可能只是内容body部分不一样,可以把公共的部分做成模版.不仅可以提高开发效率,也为后期的维护带来方便. 二.使用 这里举一个简单的例子. 首先用zend studio创建一个基本的zend framework项目:layout_
-
Python基础教程之tcp socket编程详解及简单实例
Python tcp socket编程详解 初学脚本语言Python,测试可用的tcp通讯程序: 服务器: #!/usr/bin/env python # -*- coding: utf-8 -*- import socket import threading import time def tcplink(sock, addr): print('Accept new connection from %s:%s...' % addr); sock.send(b'Welcome!!!'); whi
-
Zend Framework教程之Application用法实例详解
本文实例讲述了Zend Framework教程之Application用法.分享给大家供大家参考,具体如下: Zend_Application是Zend Framework的核心组件.Zend_Application为Zend Framework应用程序提供基本功能,是程序的入口点.它的主要功能有两个:装载配置PHP环境(包括自动加载),并引导应用程序. 通常情况下,通过配置选项配置Zend_Application构造器,但也可以完全使用自定义方法配置.以下是两个使用用例. Zend_Appli
-
SpringMVC教程之json交互使用详解
json数据交互 1.1 @RequestBody 作用:@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容转换为json.xml等格式的数据并绑定到controller方法的参数上. 本例子应用:@RequestBody注解实现接收http请求的json数据,将json数据转换为Java对象 1.2 @ResponseBody 作用:该注解用于将Controller的方法返回的对象,通过Http
-
IDEA安装vue插件图文详解
非常详细的IDEA安装vue插件的方法,供大家参考,具体内容如下 1.idea上面安装vue插件 (到这里idea安装vue插件就好了,接下来我们开始搭建我们后台管理系统) 2.利用vue搭建后台管理系统,这边我们直接用半成品来搭建后台管理系统.这边我们首先克隆GitHub项目,项目地址 模板的项目目录: 3. 3.配置run启动: 4.npm install 初始化相关依赖(管理员打开cmd命令行) 5.idea中开启ES6 6.idea中开启ESlint检测 7.最后点击刚才配置的run,运
-
AngularJS 入门教程之HTML DOM实例详解
AngularJS HTML DOM AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-disabled 指令 ng-disabled 指令直接绑定应用程序数据到 HTML 的 disabled 属性. AngularJS 实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://apps.bd
随机推荐
- python 中的int()函数怎么用
- Lua之wrap函数用法示例
- 批处理实现ping数据中文版
- java反射_改变private中的变量及方法的简单实例
- php简单的留言板与回复功能具体实现
- 在Python中使用Mako模版库的简单教程
- Android中SharedPreference详解及简单实例
- Android listview多视图嵌套多视图
- eclipse中运行monkeyrunner脚本之环境搭建(4)
- Node.js中使用mongoose操作mongodb数据库的方法
- 一波PHP中cURL库的常见用法代码示例
- 表格斜线
- 在windows上用nodejs搭建静态文件服务器的简单方法
- 为调用cmd设置密码
- Linux学习指导
- 二级连动菜单
- C语言 指针变量作为函数参数详解
- 详解Java的设计模式编程中的原型模式
- LAMP环境使用Composer安装Laravel的方法
- PHP操作xml代码

