基于Docker镜像部署go项目的方法步骤
依赖知识
- Go交叉编译基础
- Docker基础
- Dockerfile自定义镜像基础
- docker-compose编排文件编写基础
当然,一点也不会也可以按照这个步骤部署完成,不过可能中间如果出点小问题,会不知道怎么解决,当然你也可以留言。
我是在mac环境上开发测试的,如果你是在windows上可能有一点出入,但应该不会有啥大问题。
一、依赖环境
- Docker
二、编写一个GoLang web程序
我这里就写一个最简单的hello world程序吧,监听端口是80端口。
新建一个main.go文件,内容如下:
package main
import (
"fmt"
"log"
"net/http"
)
func sayHello(w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "hello world")
}
func main() {
http.HandleFunc("/", sayHello)//注册URI路径与相应的处理函数
log.Println("【默认项目】服务启动成功 监听端口 80")
er := http.ListenAndServe("0.0.0.0:80", nil)
if er != nil {
log.Fatal("ListenAndServe: ", er)
}
}
三、编译成linux下的程序包
我是在mac上开发的,需要用到go的交叉编译,如果对交叉编译不熟悉的,可以查下文档,或者直接复制我下面的命令进行编译。
我们是要跑在Docker里面,基础 golang这个镜像跑的,所以需要把他编译成兼容 i386 处理器的程序。
sudo env GOOS=linux GOARCH=386 go build main.go
这个编译完成后,本地会多出一个 main 程序,暂时不用管它备用就行。
四、使用 Dockerfile 定制我们go程序的镜像
新建一个文件夹,里面新建一个Dockerfile文件,再在里面新建app,script两个文件。把上一步的main程序放到app文件夹里面,在script里面新建一个build.sh脚本文件,文件内容先不管,等下会说。
具体的文件结构是这样。
. ├── Dockerfile ├── app │ └── main └── script └── build.sh
下面就是编写Dockerfile文件内容了,内容我先上代码:
FROM golang MAINTAINER 谦益 WORKDIR /go/src/ COPY . . EXPOSE 80 CMD ["/bin/bash", "/go/src/script/build.sh"]
这里解释下:
FROM 是集成自哪个镜像,我们是go程序官方提供了一个golang这样的镜像,我们可以直接使用。
MAINTAINER 是维护这名字。
WORKDIR 工作目录。
COPY 这是一个复制命令,把本地的所有文件复制到工作目录下。
EXPOSE 这是对方开发的端口,我默认是开放80端口,这里可根据实际情况修改
CMD 执行一个带参数的命令,我这样写,是为了让镜像启动时去执行script/build.sh的脚本,这个脚本里面是写的启动go程序的命令。
这里我把内容粘贴出来:
#!/usr/bin/env bash cd /go/src/app/ && ./main
就这两行。
五、编译我们自己的镜像
这属于Docker的知识了,我把命令粘贴出来。
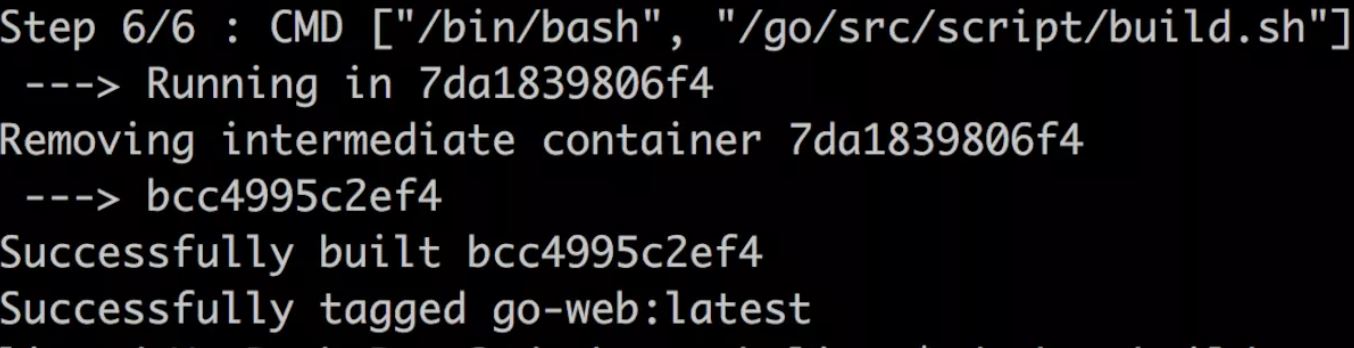
docker build -t go-web .
- 这个命令执行,如果本地没有
golang这个镜像的话,他会自己先去官方镜像库拉取这个镜像再编译,我们静静的等他就行 go-web这个参数是你最后编译后的镜像名字,可以随意修改,也可以加上版本号比如:go-web:v1。

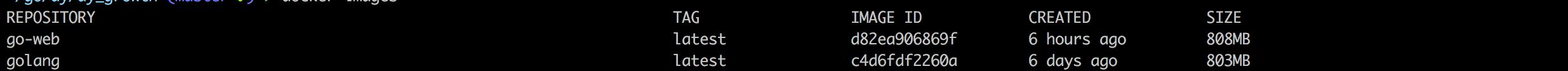
看到上面这个输出,就说明编译成功了,在你的本地镜像里面就有了一个名为go-web的镜像。可以使用 docker images 进行查询:

六、编写 docker-compose.yml 文件
到这里属于我们的最后一步了,如果用我们刚编译的go-web来运行我们的go程序:
version: '2' networks: basic: services: world: container_name: world image: go-web ports: - "8099:80" volumes: - ./app/go/world:/go/src/app:rw networks: - basic
到这里我们的编排文件已经写好了,现在只需要用docker-compose来启动我们的编排文件就好,启动命令如下:
docker-compose -f docker-compose.yml up -d world
如果输出下面的提示,说明启动成功了。
Creating world ... done
启动成功后你可以再用
docker ps
来查看下是否启动成功了。
现在访问http://127.0.0.1:8099 就能访问我们的go程序了。
到此这篇关于基于Docker镜像部署go项目的方法步骤的文章就介绍到这了,更多相关Docker镜像部署go项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

