一起来了解下Swiper插件的使用和介绍
目录
- Swiper介绍
- swiper的使用
- 代码实现
- 总结
Swiper介绍
swiper是一款开源的解决前端开发中触摸滑动案例的插件

swiper的使用
使用swiper首先要下载swiper

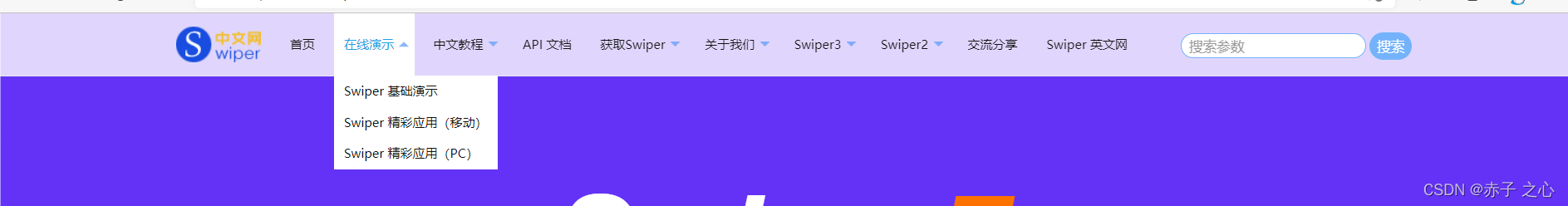
下载完成后在官网在线演示中找到你所需要的

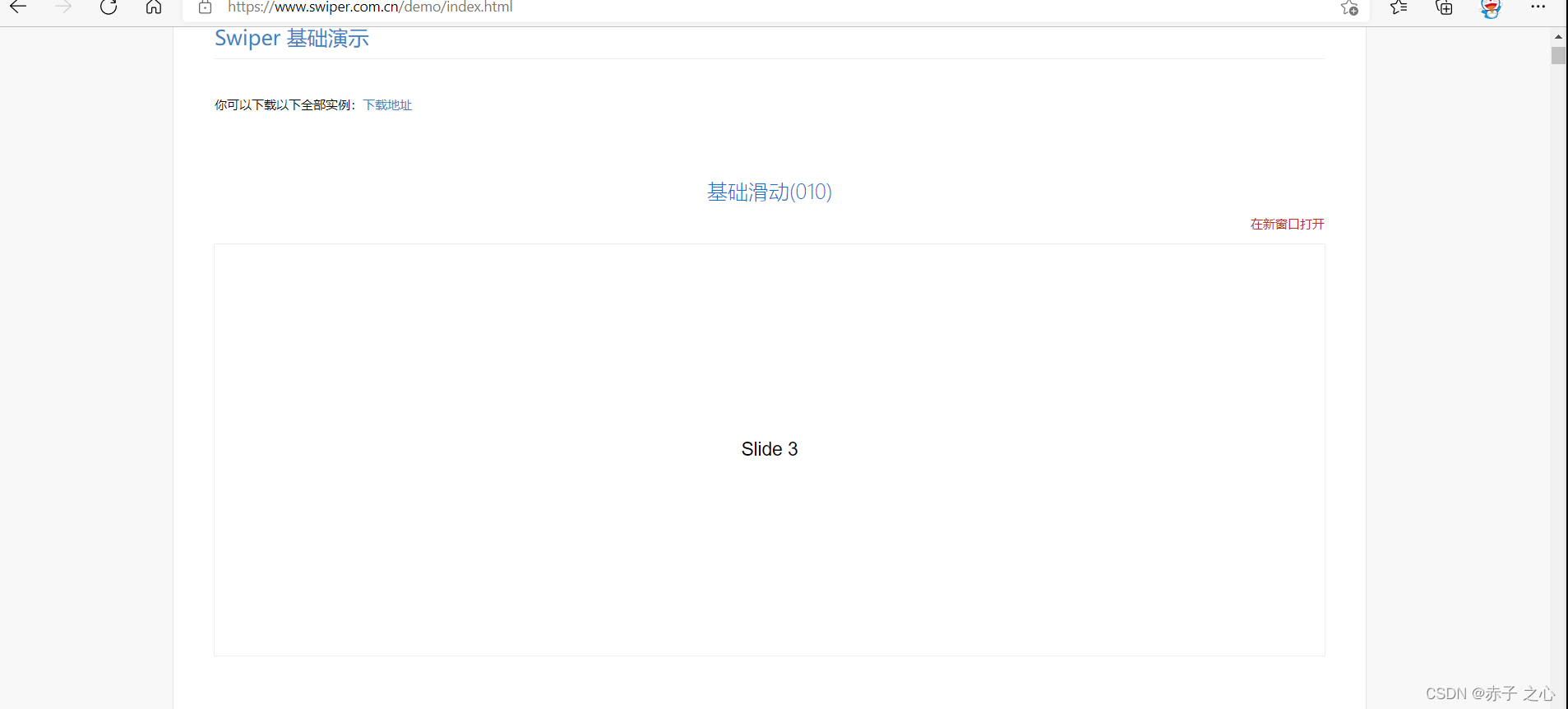
这里我选择了基础演示中的010

首先在你下载的压缩包中找到010的demo文件

打开后点击鼠标右键打开网页源代码
打开编辑器在自己项目中引入swiper.min.css swiper-bundle.min.js 两个文件
复制打开的网页源代码中的结构html 样式css以及js代码
最后就可以使用swiper插件
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Swiper demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<!-- Link Swiper's CSS -->
<link rel="stylesheet" href="css/swiper-bundle.min.css" />
<!-- Demo styles -->
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<!-- Swiper -->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
</div>
<!-- Swiper JS -->
<script src='js/swiper-bundle.min.js'></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper(".mySwiper", {});
</script>
</body>
</html>
最后如果想改变Swiper插件的API可以阅读API文档,然后结合项目更改

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

