Nginx+Windows搭建域名访问环境的操作方法
目录
- 一、修改Windowshosts文件
- 二、Nginx配置文件
- 三、分析Nginx配置文件
- 四、gulimall.conf
- 4.1查看Windowsip
- 4.2配置代理
- 五、图示
- 六、反向代理:nginx代理网关由网关进行转发
- 6.1修改nginx.conf
- 6.2修改gulimall.conf
- 七、访问跳转分析
- 7.1后面的跳转分析
一、修改 Windows hosts 文件
位置:C:\Windows\System32\drivers\etc
在后面追加以下内容:
# guli mall # 192.168.163.131 gulimall.com
二、Nginx 配置文件

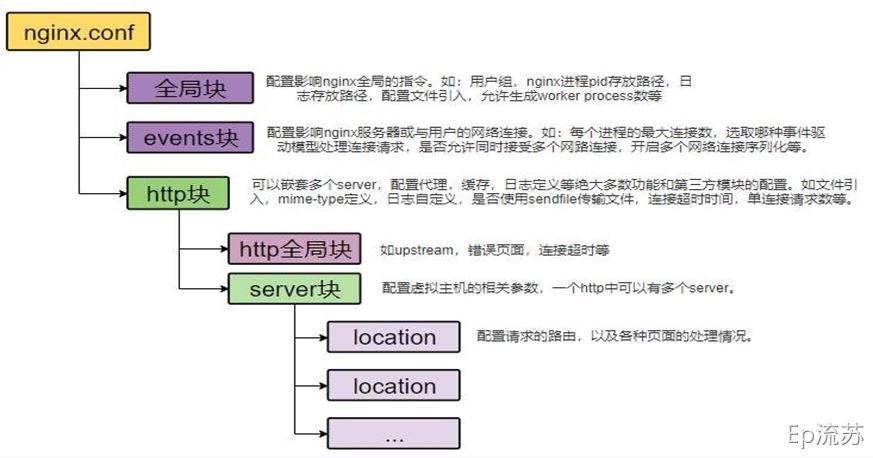
三、分析Nginx配置文件
cat /mydata/nginx/conf/nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
可以看到,在 http 块中最后有 include /etc/nginx/conf.d/*.conf; 这句配置说明在 conf.d 目录下所有 .conf 后缀的文件内容都会作为 nginx 配置文件 http 块中的配置。这是为了防止主配置文件太复杂,也可以对不同的配置进行分类。
下面我们参考 conf.d 目录下的配置,来配置 gulimall 的 server 块配置
四、gulimall.conf
默认配置下,我们访问 gulimall.com 会请求 nginx 默认的 index 页面,现在我们要做的是当访问 gulimall.com 的时候转发到我们的商品模块的商城首页界面。
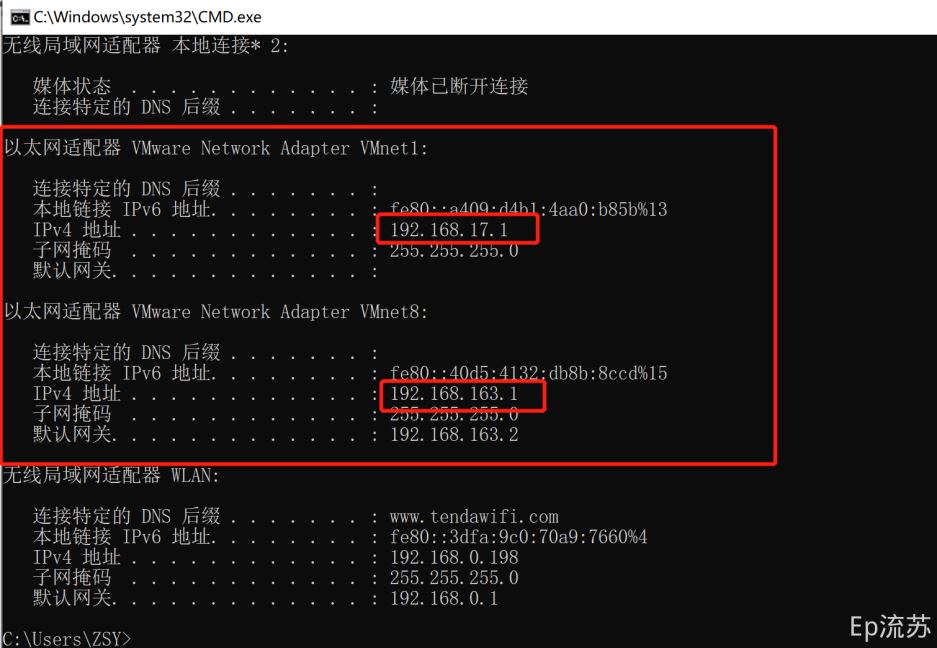
4.1 查看Windows ip
打开cmd 输入 ipconfig

这里的 192.168.17.1 和 192.168.163.1 也是 Windows 的本机地址
所以我们配置当访问 nginx /请求时代理到 192.168.163.1:10000 商品服务首页
4.2 配置代理
server {
listen 80;
server_name gulimall.com;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
proxy_pass http://192.168.163.1:10000;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
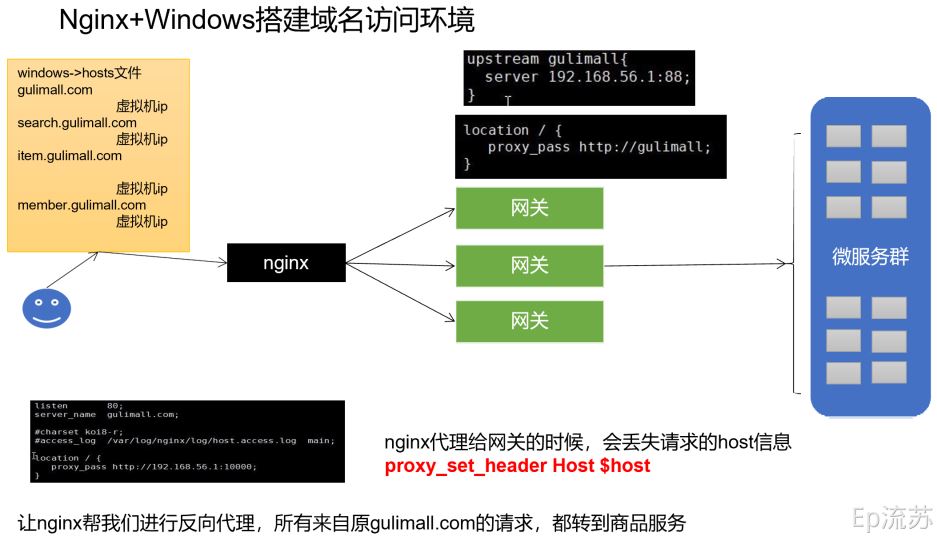
五、图示

六、反向代理:nginx 代理网关由网关进行转发
6.1 修改 nginx.conf
vim /mydata/nginx/conf/nginx.conf
修改 http 块,配置上游服务器为网关地址
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
upstream gulimall {
server 192.168.163.1:88;
}
include /etc/nginx/conf.d/*.conf;
6.2 修改 gulimall.conf
配置代理地址为上面配置的上游服务器名
server {
listen 80;
server_name gulimall.com;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
proxy_set_header Host $host;
proxy_pass http://gulimall;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}

七、访问跳转分析
当前通过域名的方式,请求 gulimal.com ;
根据 hosts 文件的配置,请求 gulimall.com 域名时会请求虚拟机 ip
192.168.163.131 gulimall.com
当请求到 192.168.163.131:80 时,会被 nginx 转发到我们配置的 192.168.163.1:10000 路径,该路径为运行商品服务的 windows 主机 ip 地址,至此达到通过域名访问商品服务的目的。
server {
listen 80;
server_name gulimall.com;
location / {
proxy_pass http://192.168.163.1:10000;
}
}
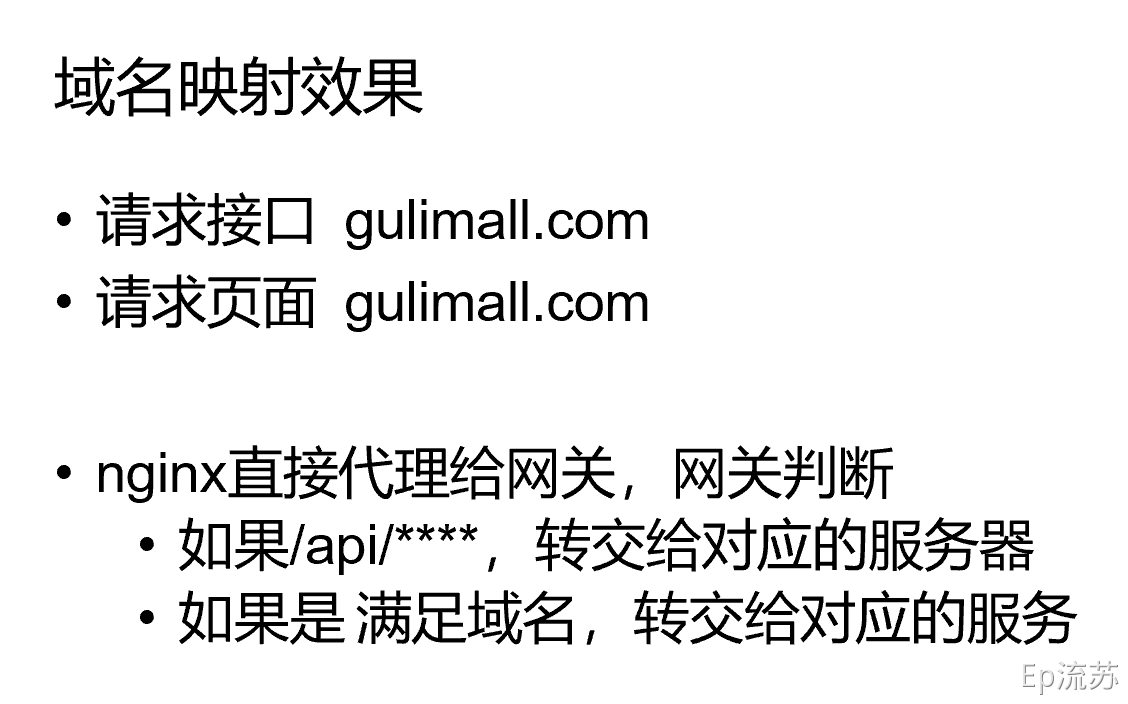
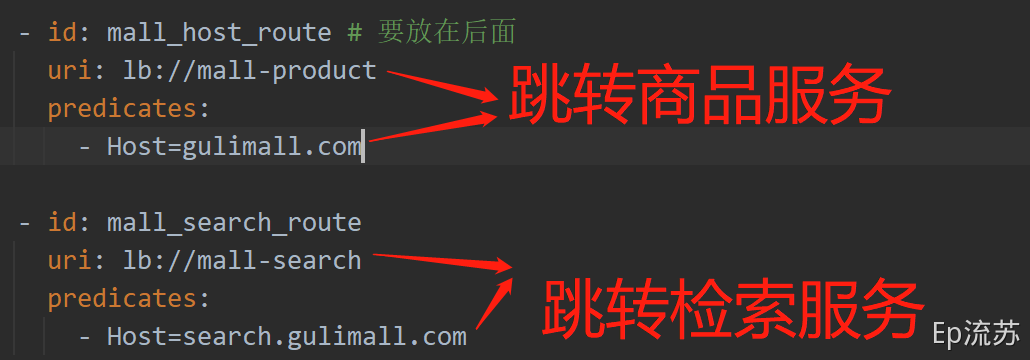
7.1 后面的跳转分析
之后为了统一管理我们的各种服务,我们将通过配置网关作为 nginx 转发的目标。最后通过配置网关根据不同的域名来判断跳转对应的服务。

到此这篇关于Nginx搭建域名访问环境的文章就介绍到这了,更多相关Nginx搭建域名访问环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

