docker中搭建overlay 网络实验环境
为支持容器跨主机通信,Docker 提供了 overlay driver,使用户可以创建基于 VxLAN 的 overlay 网络。VxLAN 可将二层数据封装到 UDP 进行传输,VxLAN 提供与 VLAN 相同的以太网二层服务,但是拥有更强的扩展性和灵活性。有关 VxLAN 更详细的内容可参考 CloudMan 在《每天5分钟玩转 OpenStack》中的相关章节。
Docerk overlay 网络需要一个 key-value 数据库用于保存网络状态信息,包括 Network、Endpoint、IP 等。Consul、Etcd 和 ZooKeeper 都是 Docker 支持的 key-vlaue 软件,我们这里使用 Consul。
实验环境描述
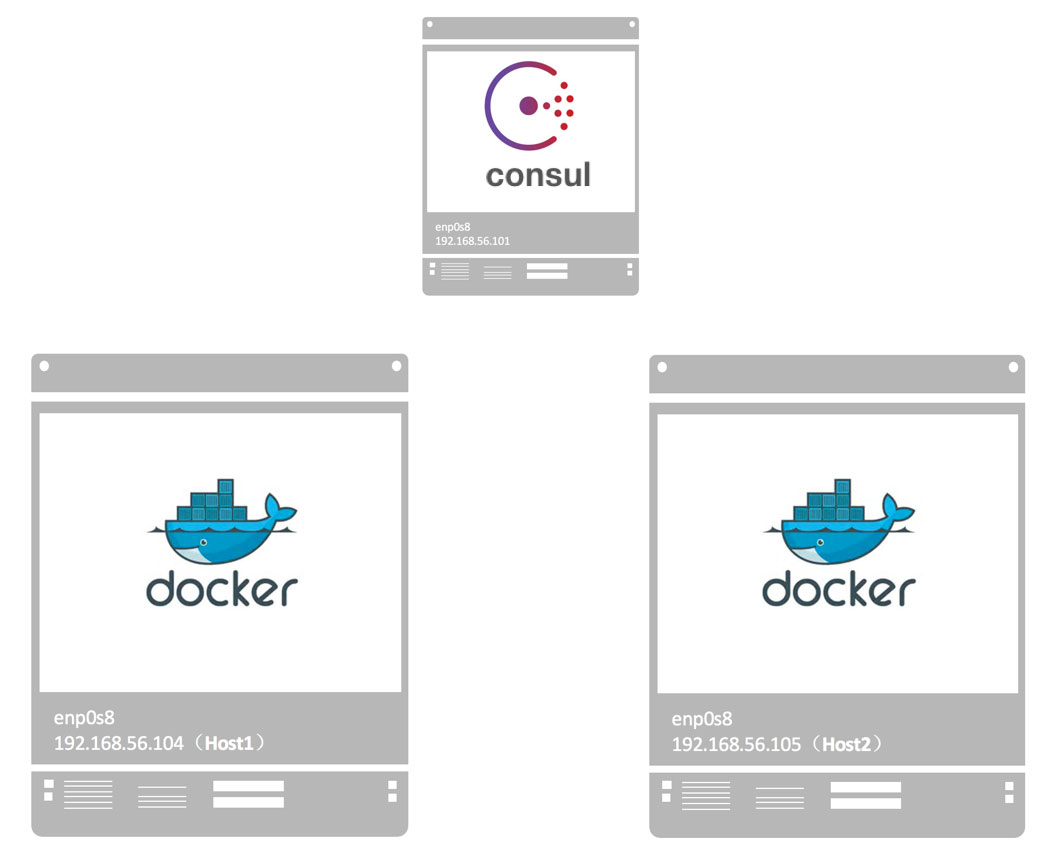
我们会直接使用上一章 docker-machine 创建的实验环境。在 docker 主机 host1(192.168.56.104)和 host2(192.168.56.105)上实践各种跨主机网络方案,在 192.168.56.101 上部署支持的组件,比如 Consul。
最简单的方式是以容器方式运行 Consul:
docker run -d -p 8500:8500 -h consul --name consul progrium/consul -server -bootstrap
容器启动后,可以通过 http://192.168.56.101:8500 访问 Consul。

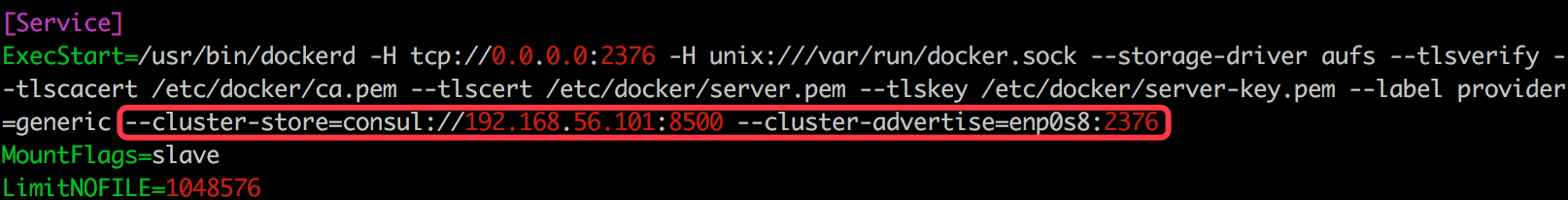
接下来修改 host1 和 host2 的 docker daemon 的配置文件/etc/systemd/system/docker.service。

--cluster-store 指定 consul 的地址。
--cluster-advertise 告知 consul 自己的连接地址。
重启 docker daemon。
systemctl daemon-reload
systemctl restart docker.service
host1 和 host2 将自动注册到 Consul 数据库中。

准备就绪,实验环境如下:

下一节创建 overlay 网络。
相关推荐
-
jquery tools系列 overlay 学习第1/2页
如scrollable的学习,首先给出操作的html目标代码: 复制代码 代码如下: <button rel="#overlay">Open overlay</button> <button rel="#overlay2">Other overlay</button> <div class="overlay" id="overlay"> <h2 styl
-
jquery下实现overlay遮罩层代码
复制代码 代码如下: /* 模态遮罩层单例对象 opacity:背景透明度 1. show() 2. close() */ Q.Overlay = function(opacity) { var self = this; self._createDiv = function() { if (self._overlay) return; self._overlay = $("<div></div>"); var overlayCss = { 'width': '1
-
jQuery-Tools-overlay 使用介绍
复制代码 代码如下: <!DOCTYPE html> <html> <head> <title>jQuery Tools standalone demo</title> <!-- include the Tools --> <script src="http://cdn.jquerytools.org/1.2.7/full/jquery.tools.min.js"></script> <
-
docker中搭建overlay 网络实验环境
为支持容器跨主机通信,Docker 提供了 overlay driver,使用户可以创建基于 VxLAN 的 overlay 网络.VxLAN 可将二层数据封装到 UDP 进行传输,VxLAN 提供与 VLAN 相同的以太网二层服务,但是拥有更强的扩展性和灵活性.有关 VxLAN 更详细的内容可参考 CloudMan 在<每天5分钟玩转 OpenStack>中的相关章节. Docerk overlay 网络需要一个 key-value 数据库用于保存网络状态信息,包括 Network.Endp
-
对docker中的overlay式网络详解
翻译自docker官方文档,原文:https://docs.docker.com/network/overlay/ overlay(覆盖)式网络会在多个docker守护进程所在的主机之间创建一个分布式的网络.这个网络会覆盖宿主机特有的网络,并允许容器连接它(包括集群服务中的容器)来安全通信.显然,docker会处理docker守护进程源容器和目标容器之间的数据报的路由. 当你初始化一个集群(swarm)或把一个docker宿主机加入一个已经存在的集群时,宿主机上会新建两个网络: 一个叫ingre
-
Docker中搭建配置Git环境的过程
Docker中配置Git环境 工作中遇到了需要在Docker环境中操作GitLab仓库的场景,需要事先在Docker中搭好Git环境. 由于在Docker中对Git仓库操作是全自动化的,因此需要免密拉取仓库和提交等操作,我这里是使用SSH来进行免密操作. 所以首先是配置SSH,其次是配置Docker环境. 配置SSH Key 先生成SSH key: ssh-agent eval $(ssh-agent -s) ssh-keygen -o -t rsa -b 4096 -C "{username}
-
教你在docker 中搭建 PHP8 + Apache 环境的过程
目录 镜像介绍 具体操作步骤 PHP 安装扩展 以安装 pdo-mysql 扩展为例 搭建 PHP 站点 镜像介绍 PHP8 + Apache 的官方仓库: https://hub.docker.com/_/php?tab=tags 在该仓库如下位置搜索 Apache 相关的镜像 我下载的是下面这个, PHP 版本是 8.0.6 具体操作步骤 下载镜像: docker pull php:apache-buster, 下载下来后使用 docker images 可以查看到如下信息: 创建容器: d
-
Windows系统中搭建Go语言开发环境图文详解
目录 1.Go语言简介 2.安装Git 3.Go 工具链(编译器)安装 3.1.环境变量GOROOT 3.2.环境变量GOPATH 3.3.Go常用命令 4.包管理 4.1.go module 4.2.gopm 5.编写Go语言代码的IDE或编辑工具 5.1.基于VSCode的Go开发环境 5.1.1.安装VSCode 5.1.2.安装插件 5.1.3.常用配置 5.2.GoLand 5.3.Vim 5.4.其他Go代码编写工具 6.Go语言学习资料分享 本文详细讲述如何在 Windows 系统
-
Docker中搭建FastDFS文件系统(多图教程)
关于FastDFS FastDFS 是以 C 语言开发的一项开源轻量级分布式文件系统,他对文件进行管理,主要功能有:文件存储,文件同步,文件访问(文件上传/下载)等,特别适合以文件为载体的在线服务,如:图片网站,视频网站等. 外话:FastDFS 是阿里余庆大神做的一个个人项目,从2008年研发FastDFS开源至今,在一些互联网创业公司中备受推崇,GitHub开源地址:https://github.com/happyfish100/fastdfs 本文基于Docker搭建,以下是正文内容: 1
-
使用docker compose搭建consul集群环境的例子
consul基本概念 server模式和client模式 server模式和client模式是consul节点的类型:client不是指的用户客户端. server模式提供数据持久化功能. client模式不提供持久化功能,并且实际上他也不工作,只是把用户客户端的请求转发到server模式的节点.所以可以把client模式的节点想象成LB(load balance),只负责请求转发. 通常server模式的节点需要配置成多个例如3个,5个.而client模式节点个数没有限制. server模式启
-
Docker快速搭建PHP+Nginx+Mysql环境及踩坑
目录 准备 创建目录 配置PHP 拉取php-fpm镜像 启动php-fpm 配置Nginx 拉取Nginx镜像 配置nginx.conf 启动Nginx 配置MySQL 拉取MySQL镜像 启动MySQL 常见问题 1.thinkphp报错 Undefined class constant 'MYSQL_ATTR_INIT_COMMAND' 2.thinkphp 报错 STORAGE_WRITE_ERROR:./Application/Runtime/Cache/Home/4e64ea6a20
-
Ubuntu 16.04 64位中搭建Node.js开发环境教程
前言 首先说下本文的系统环境是:Ubuntu 16.04 64位,本文内容亲测可用, 大家可以请放心借鉴参考,下面来一起看看详细的步骤. 使用淘宝镜像 淘宝镜像官网是https://npm.taobao.org/ 使用淘宝镜像前请自行安装好 npm 和 node node 和 npm 的安装 node可以在这里下载 本文使用的是官方推荐v4.4.4长期支持版 下载并解压 node-v4.4.4-Linux-x64.tar.xz tar -xJf node-v4.4.4-linux-x64.tar
-
windows下在vim中搭建c语言开发环境的详细过程
1 代码格式化 C语言代码的格式化需要使用clang-format,而clang-format被集成在了llvm中,所以需要先安装llvm,点击此处下载 下载之后运行安装文件,将其中的bin目录添加到环境变量path中(需重启电脑使新添加的环境变量生效).例如我安装后的目录为C:\wsr\LLVM\bin,图中的clang-format就是格式化c代码需要的组件 1.1 clang-format初体验 test1.c #include <stdio.h> int main(int argc,
随机推荐
- MySql 5.7.20安装及data和my.ini文件的配置
- 锁定行头和列头的表格组件
- asp.net中for和do循环语句用法分享
- jquery ui sortable拖拽后保存位置
- 浅析AngularJS中的指令
- VirtualBox安装Archlinux并配置桌面环境
- IOS开发之路--C语言数组和字符串
- 可以媲美Flash的JS导航菜单
- destoon实现调用图文新闻的方法
- PHP中实现crontab代码分享
- 虚拟主机中phpMyAdmin的安装配置方法
- php include的妙用,实现路径加密
- PHP网上调查系统
- 070823更新的一个[消息提示框]组件 兼容ie7
- 基于javascript实现最简单选项卡切换
- 论坛里点击别人帖子下面的回复,回复标题变成“回复 24# 的帖子”
- 找出所有非xml索引并重新整理的sql
- 用python + hadoop streaming 分布式编程(一) -- 原理介绍,样例程序与本地调试
- MVC Ajax Helper或Jquery异步加载部分视图
- seo标题标签分析

