node.js安装及HbuilderX配置详解
npm安装教程:
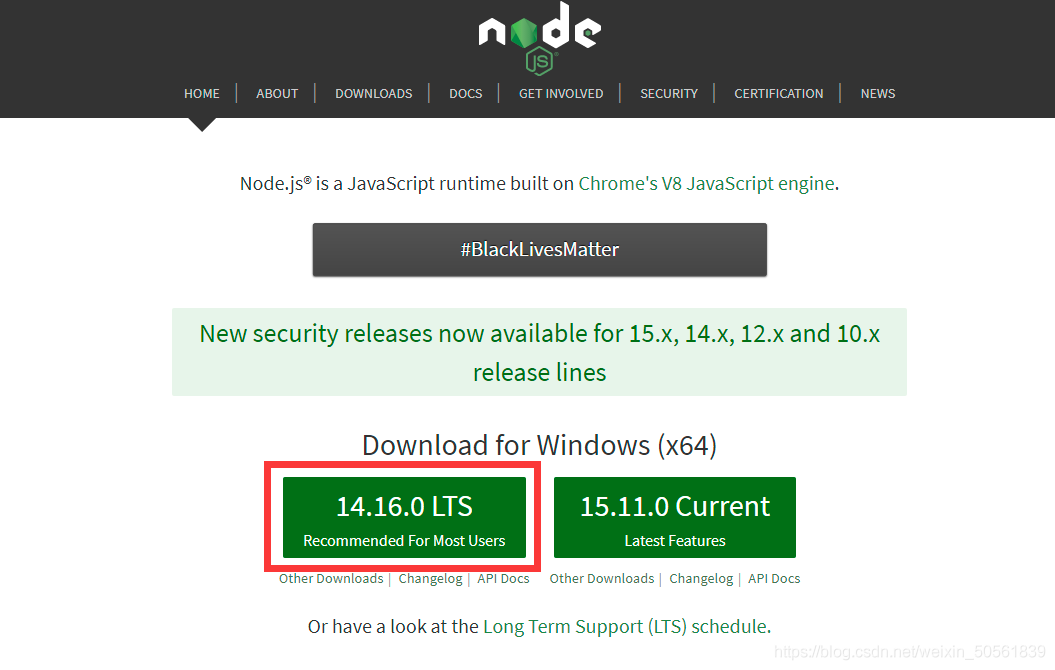
一.下载Node.js安装包
二.使用之前,我们先来掌握3个东西是用来干什么的。
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)

如图,现在下载的版本是14.16.0 LTS (推荐用户现在使用):

双击安装
1.首先我们可以看到的是默认的为C盘路径,这里就我们以D盘为例子进行安装:d:\node.js


一路点Next

点Finsh完成

接下来 我们win+r快捷键

我们输入echo %PATH%

我们输入node -v 以及 npm -v

我们看一下C:\Users\Administrator\AppData\Roaming

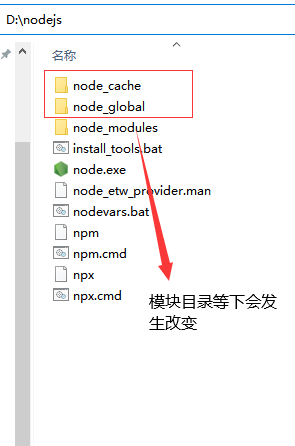
我们可以看到npm的本地仓库跑在系统盘c盘的用户目录(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
先如下图建立2个目录

然后运行以下2条命令
npm config set prefix “D:\nodejs\node_global”
npm config set cache "D:\nodejs\node_cache"
如下图,我们再来关注一下npm的本地仓库,输入命令npm list -global

输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件

C:\Users\Administrator.npmrc

使用txt文本或者是文本编辑器,我们可以看到刚才的配置信息:

检查一下镜像站行不行命令1
npm config get registry

检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息



注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
一、测试NPM安装vue.js
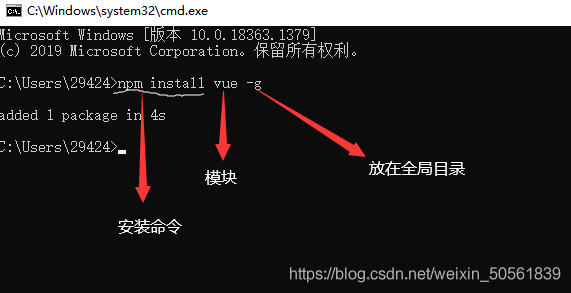
命令:npm install vue -g
这里的-g是指安装到global全局目录去

我们看一下:D:\nodejs\node_global\node_modules\vue

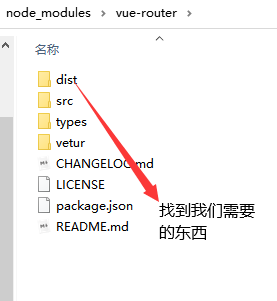
二、测试NPM安装vue-router
命令:npm install vue-router -g


运行npm install vue-cli -g安装vue脚手架



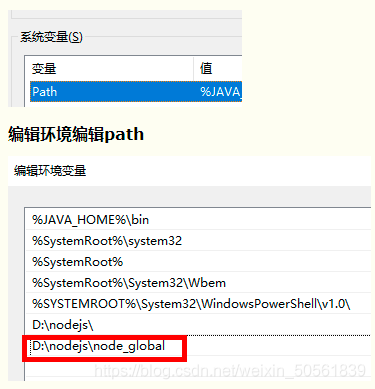
对path环境变量添加D:\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。
初始化,安装依赖:
安装时 install vue-router? 是yes 其余的都是No

运行npm install安装依赖

运行npm run dev
在dos命令中输入 npm run dev

根据提示的http://localhost:8080 在浏览器中打开。

自动打开浏览器http://localhost:8080/#/
在dos命令中输入:npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件

接下来我们就以Hbuilderx工具进行对Node.js以及对npm 的配置
官方网:https://www.dcloud.io/hbuilderx.htmlHubilderX链接



在终端输入npm run dev 将项目运行
到此这篇关于node.js安装及HbuilderX配置的文章就介绍到这了,更多相关node.js HbuilderX配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

