详解如何解决使用JSON.stringify时遇到的循环引用问题
程序员在日常做TypeScript/JavaScript开发时,经常需要将复杂的JavaScript对象通过JSON.stringify序列化成json字符串,保存到本地以便后续具体分析。

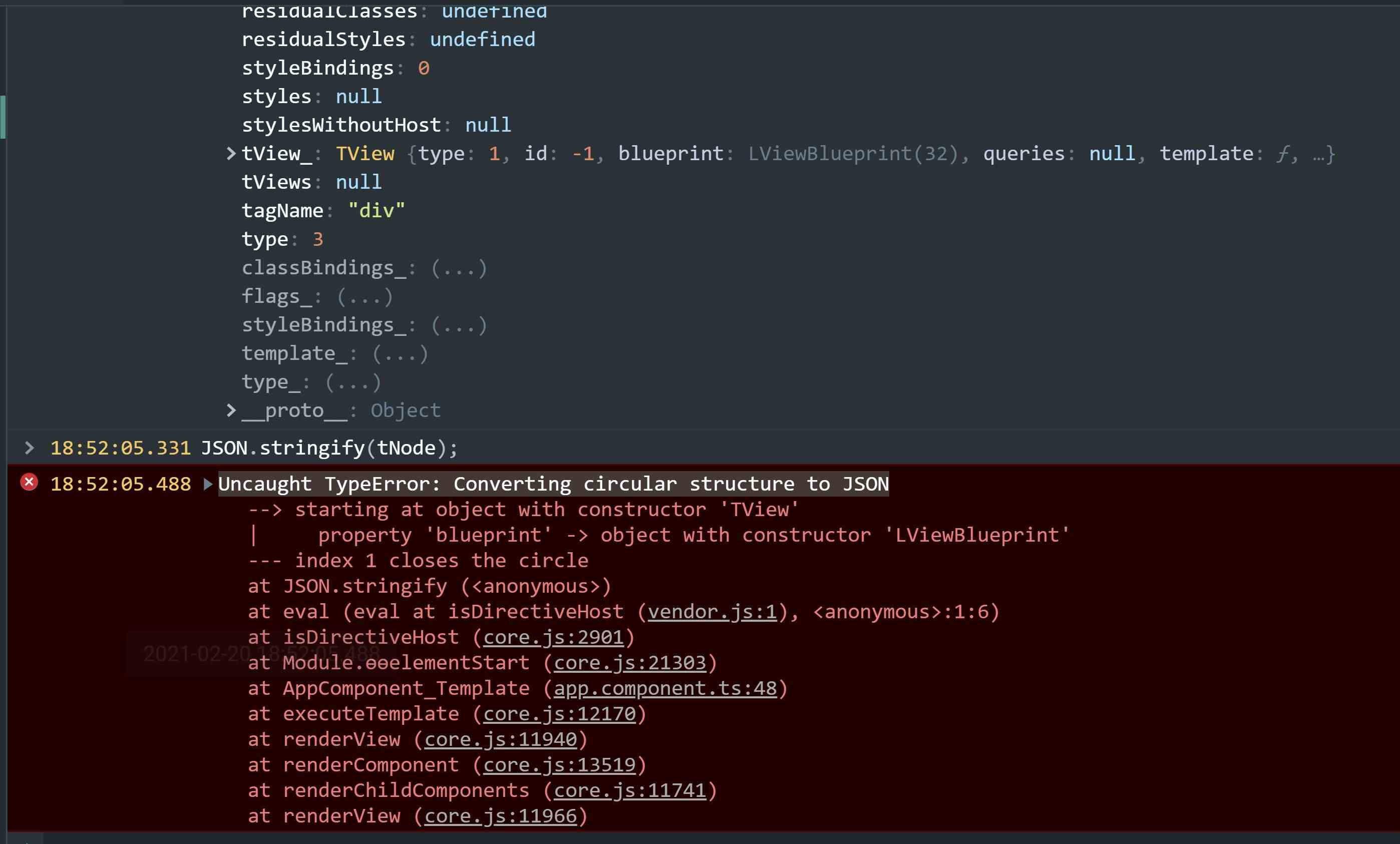
然而如果JavaScript对象本身包含循环引用,则JSON.stringify不能正常工作,错误消息:
VM415:1 Uncaught TypeError: Converting circular structure to JSON

解决方案,使用下面这段来自这个网站的代码,定义一个全局cache数组,每当待序列化的JavaScript对象的属性被遍历时,将该属性对应的值存储到cache数组去。
如果遍历时发现,有属性值已经在cache数组里有值了,说明检测到了循环引用,此时直接return退出循环即可。
var cache = [];
var str = JSON.stringify(o, function(key, value) {
if (typeof value === 'object' && value !== null) {
if (cache.indexOf(value) !== -1) {
// 移除
return;
}
// 收集所有的值
cache.push(value);
}
return value;
});
cache = null; // 清空变量,便于垃圾回收机制回收
使用这种办法,我成功将一个存在循环引用的JavaScript对象序列化成字符串了。

到此这篇关于详解如何解决使用JSON.stringify时遇到的循环引用问题的文章就介绍到这了,更多相关JSON.stringify 循环引用内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
浅谈JSON.parse()和JSON.stringify()
1.parse 用于从一个字符串中解析出json 对象.例如 var str='{"name":"cpf","age":"23"}' 经 JSON.parse(str) 得到: Object: age:"23" name:"cpf" _proto_:Object ps:单引号写在{}外,每个属性都必须双引号,否则会抛出异常 2.stringify用于从一个对象解析出字符串,例如 var
-
JSON.stringify()方法讲解
JSON.stringify()方法是什么呢? 我们在向服务器发送数据时一般是字符串. 我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串. 语法 JSON.stringify(value[, replacer[, space]]) 参数说明: value: 必需,一个有效的 JSON 对象. replacer: 可选.用于转换结果的函数或数组. 如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值.使
-
jQuery解决IE6、7、8不能使用 JSON.stringify 函数的问题
JSON 对象是在 ECMAScript 第 5 版中实现的,此版于 2009 年 12 月发布:IE6 IE7 与 IE8(Q) (IE8(Q) 相当于 IE 5.5) 发布时间比较早,没有在其 Javascript 引擎中实现该对象. 好在我们可以使用 json2.js 作为兼容. 地址:https://github.com/douglascrockford/JSON-js 这个JS中的函数将JSON对象转换成JSON字符串,解决 IE6.7.8不能使用 JSON.stringify 函数的
-
JSON.stringify 语法实例讲解
认识javascript也不短的时间了,可是这个用法说实在的,我还是第一次见过,惭愧啊惭愧啊.于是乎,在网上找了写资料,写了些例子 希望能给园子们一些帮助. 作用:这个函数的作用主要是为了系列化对象的. 可能有些人对系列化这个词过敏,我的理解很简单.就是说把原来是对象的类型转换成字符串类型(或者更确切的说是json类型的).就这么简单.打个比方说,你有一个类,那么你可以通过这个方法转换成相应的json类型的.很简单吧. 接着看. 语法: JSON.stringify(value [, repla
-
js JSON.stringify()基础详解
JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,如果指定了replacer是一个函数,则可以选择性的替换值,或者如果指定了replacer是一个数组,可选择性的仅包含数组指定的属性. 语法 JSON.stringify(value[, replacer [, space]]) 参数 value 将要序列化成 一个JSON 字符串的值. replacer 可选 如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函
-
JSON.parse()和JSON.stringify()使用介绍
parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":"23"}' 结果: JSON.parse(str) Object age: "23" name: "huangxiaojian" __proto__: Object 注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常. stringify(
-
JS实现JSON.stringify的实例代码讲解
JSON.stringify是浏览器高版本带的一个将JS的Objtect对象转换为JSON字符串的一个方法,不过再IE6下面,并不存在JSON这一对象,因此,用到此方法时,需要写一套兼容性的代码. JSON.stringify的一些规则以及注意点:当对象为数字,null,boolean的时候,直接转换为相应的字符串就可以了. 但是string,function,undefined,object,array等,需要特殊处理. 1.undefined,该类型使用JSON.stringify处理的时候
-
你可能不知道的JSON.stringify()详解
前言 JSON已经逐渐替代XML被全世界的开发者广泛使用.本文深入讲解JavaScript中使用JSON.stringify的一些细节问题.首先简单回顾一下JSON和JavaScript: 不是所有的合法的JSON都是有效的JavaScript: JSON只是一个文本格式: JSON中的数字是十进制. 1. JSON.stringify let foo = { a: 2, b: function() {} }; JSON.stringify(foo); // "{ "a":
-
打印json对象的内容及JSON.stringify函数应用
在调试的时候,经常需要知道json对象的内容,通过JSON.stringify函数,可以转换json对象为字符串. 复制代码 代码如下: $(document).ready(function() { $.ajax({ type: "post", dataType: "json", url: '/centermanage/modules/admin/index.php?task=getequipmentinfo', data: "&id="
-
详解如何解决使用JSON.stringify时遇到的循环引用问题
程序员在日常做TypeScript/JavaScript开发时,经常需要将复杂的JavaScript对象通过JSON.stringify序列化成json字符串,保存到本地以便后续具体分析. 然而如果JavaScript对象本身包含循环引用,则JSON.stringify不能正常工作,错误消息: VM415:1 Uncaught TypeError: Converting circular structure to JSON 解决方案,使用下面这段来自这个网站的代码,定义一个全局cache数组,每
-
详解java解决XSS攻击常用方法总结
前言 在项目验收阶段,通常会对待验收项目做一些安全漏洞的测试,比如接口攻击,并发测试,XSS注入,SQL恶意注入测试,安全越权等操作,这时,就是考验项目的安全方面是否做的足够健壮的时候,本篇对XSS脚本攻击在实际WEB项目中的处理办法,提供2种可实行的方法 xss攻击 XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序.这些恶意网页程序通常是JavaScript,但实际上也可以包括Java. VBScript.Acti
-
详解springboot解决CORS跨域的三种方式
目录 一.实现WebMvcConfigurer接口 二.实现filter过滤器方式 三.注解@CrossOrigin 四.实战 五.cookie的跨域 一.实现WebMvcConfigurer接口 @Configuration public class WebConfig implements WebMvcConfigurer { /** * 添加跨域支持 */ @Override public void addCorsMappings(CorsRegistry registry) { // 允
-
详解Android Webview加载网页时发送HTTP头信息
详解Android Webview加载网页时发送HTTP头信息 当你点击一个超链接进行跳转时,WebView会自动将当前地址作为Referer(引荐)发给服务器,因此很多服务器端程序通过是否包含referer来控制盗链,所以有些时候,直接输入一个网络地址,可能有问题,那么怎么解决盗链控制问题呢,其实在webview加载时加入一个referer就可以了,如何添加呢? 从Android 2.2 (也就是API 8)开始,WebView新增加了一个接口方法,就是为了便于我们加载网页时又想发送其他的HT
-
java 防盗链详解及解决办法
java 防盗链详解及解决办法 一.防盗链的概念 内容不在自己的服务器上,通过技术手段将其他网站的内容(比如一些音乐.图片.软件的下载地址)放置在自己的网站中,通过这种方法盗取其他网站的空间和流量. 二.防盗链的产生 一般情况下,http请求时,一个完整的页面并不是一次全部传送到客户端的.如果请求的是一个带有许多图片和其它信息的页面,那么最先的一个Http请求被传送回来的是这个页面的文本,然后通过客户端的浏览器对这段文本的解释执行,发现其中还有图片,那么客户端的浏览器会再发送一条Http请求,
-
详解Java中NullPointerException异常的原因详解以及解决方法
NullPointerException是当您尝试使用指向内存中空位置的引用(null)时发生的异常,就好像它引用了一个对象一样. 当我们声明引用变量(即对象)时,实际上是在创建指向对象的指针.考虑以下代码,您可以在其中声明基本类型的整型变量x: int x; x = 10; 在此示例中,变量x是一个整型变量,Java将为您初始化为0.当您在第二行中将其分配给10时,值10将被写入x指向的内存中. 但是,当您尝试声明引用类型时会发生不同的事情.请使用以下代码: Integer num; num
-
详解SpringBoot项目docker环境运行时无限重启问题
可能是我开始处理问题的思路不对,现在描述问题可能也有点乱,但是里面可能的处理方式希望能帮到遇到我这个坑的人 描述:springboot项目,docker镜像里面运行,看docker的日志,项目启动成功后,隔了一分钟左右他就自动重新启动,然后造成网站接口访问的时候nginx报502 gateway啥的,有两台服务器,一个是文件服务器,运行了很简单的上传下载文件的代码以及验证token,另一台运行了java应用,两台服务器都在一次更新项目的镜像,运行过后遇到了这个问题,很奇怪. 然后我将项目弄成ja
-
详解Python中的GIL(全局解释器锁)详解及解决GIL的几种方案
先看一道GIL面试题: 描述Python GIL的概念, 以及它对python多线程的影响?编写一个多线程抓取网页的程序,并阐明多线程抓取程序是否可比单线程性能有提升,并解释原因. GIL:又叫全局解释器锁,每个线程在执行的过程中都需要先获取GIL,保证同一时刻只有一个线程在运行,目的是解决多线程同时竞争程序中的全局变量而出现的线程安全问题.它并不是python语言的特性,仅仅是由于历史的原因在CPython解释器中难以移除,因为python语言运行环境大部分默认在CPython解释器中. 通过
-
详解PHP解决守护进程Redis假死
目录 一.一个简单的守护进程示例 二.一个不再假死(伪活)的 Redis 常驻进程示例 一.一个简单的守护进程示例 <?php $redis = new \Redis(); $redis->connect('localhost', 6379); $redis->auth('xxxxx'); // Redis 密码如果没有设置为空字符串. $redis->select(1); $queueKey = 'redis_queue_services_key'; // 业务数据队列. $qu
-
一文详解CNN 解决 Flowers 图像分类任务
目录 前言 加载并展示数据 构件处理图像的 pipeline 搭建深度学习分类模型 训练模型并观察结果 加入了抑制过拟合措施并重新进行模型的训练和测试 前言 本文主要任务是使用通过 tf.keras.Sequential 搭建的模型进行各种花朵图像的分类,主要涉及到的内容有三个部分: 使用 tf.keras.Sequential 搭建模型. 使用 tf.keras.utils.image_dataset_from_directory 从磁盘中高效加载数据. 使用了一定的防止过拟合的方法,如丰富训
随机推荐
- angular.js实现购物车功能
- ruby实现的文件自删除代码分享
- Extjs中的GridPanel隐藏列会显示在menuDisabled中解决方法
- RequireJS 依赖关系的实例(推荐)
- 代理模板与主站模板的常见问题
- Swift中定义二维数组的方法及遍历方法示例
- JavaScript闭包和范围实例详解
- js删除局部变量的实现方法
- python数组复制拷贝的实现方法
- 轻松学习C#的运算符
- php缓冲输出实例分析
- linux系统下hosts文件详解及配置
- 简单总结C语言中的运算符优先级
- c++大数阶乘的实现方法
- System.Web中不存在类型或命名空间名称script 找不到System.Web.Extensions.dll引用
- jQuery插件的写法分享
- JS基于HTML5的canvas标签实现炫目的色相球动画效果实例
- Nginx geoip模块实现地区性负载均衡
- Ubuntu中为Android系统实现内置Java应用程序测试Application Frameworks层的硬件服务
- java中常见的中文乱码总结

