PostMan如何传参给@RequestBody(接受前端参数)
目录
- PostMan传参给@RequestBody(接受前端参数)
- @requestBody参数Map传参注意事项
PostMan传参给@RequestBody(接受前端参数)
今天新接手一个项目框架,需要改造,但后台写好方法,准备用postman 测试时候,发现用以前传参方式不行,需要需要将json字符串转成json对象:
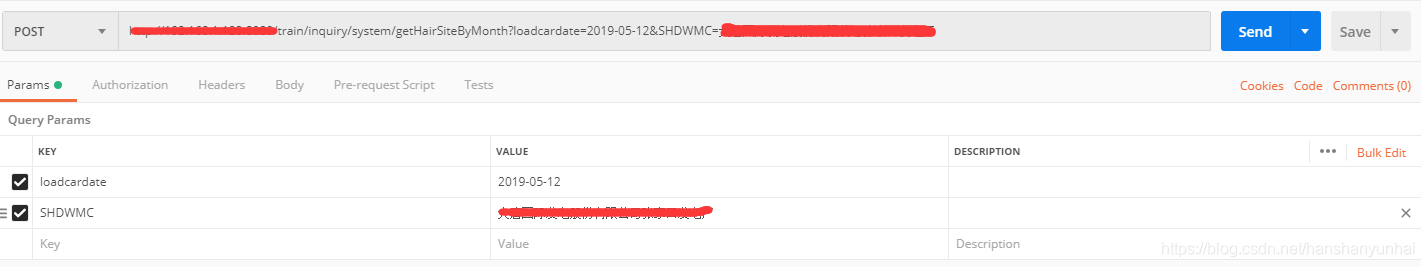
先上图吧,第一张:
一般传参方式:

更改传参方式后,可以传参接受了:
直接上图吧:

注意箭头指的地方,参数格式转换成这样的就行。
顺便上下后台controller接参数形式:

@requestBody参数Map传参注意事项
后端接收dto
@Data
public class TestDto{
private String id;
private Map<String,String> map;
}
注意: 当前端传递的参数类型Map是类似ES6中new Map()再set值这种最终的传参数据结构会发生改变,最终导致后端@requestBody 参数Map类型无法接收到参数。
正确的做法应该是{}标准Json的方式组织参数传递,保证后端能够正确的接收到参数。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
springboot如何去获取前端传递的参数的实现
本文主要讨论spring-boot如何获取前端传过来的参数,这些参数主要有两大类,一类是URL里的参数,一个是请求body里的参数 url里的参数 通过url里传过来的参数一般有三种方式,下面我们来看一下 路径参数 路径参数就是说在请求路径里携带了几个参数,比如有一个查询banner详情的接口,/v2/banner/123,这里的123就是参数,可以表示banner的ID. 下面我们设计了一个简陋的接口,来演示路径参数的获取 @RestController @RequestMapping(val
-
@RequestBody的使用详解
提示:建议一定要看后面的@RequestBody的核心逻辑源码以及六个重要结论!本文前半部分的内容都是一些基 本知识常识,可选择性跳过. 声明:本文是基于SpringBoot,进行的演示说明. 基础知识介绍: @RequestBody主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的):GET方式无请求体,所以使用@RequestBody接收数据时,前端不能使用GET方式提交数据,而是用POST方式进行提交.在后端的同一个接收方法里,@RequestBody与@Request
-
postman中实现传递@RequestBody参数
目录 传递@RequestBody参数 Java项目中类:(POST请求方法) postman中请求的参数 小结一下 @RequestBody修饰的对象传参数 例如有如下接口 那么在postman中传递参数呢? 传递@RequestBody参数 Java项目中类:(POST请求方法) @PostMapping(value="/fillInfo") public Result<Boolean> fillInfo(@RequestBody RegisterInfoBo info
-
PostMan如何传参给@RequestBody(接受前端参数)
目录 PostMan传参给@RequestBody(接受前端参数) @requestBody参数Map传参注意事项 PostMan传参给@RequestBody(接受前端参数) 今天新接手一个项目框架,需要改造,但后台写好方法,准备用postman 测试时候,发现用以前传参方式不行,需要需要将json字符串转成json对象: 先上图吧,第一张: 一般传参方式: 更改传参方式后,可以传参接受了: 直接上图吧: 注意箭头指的地方,参数格式转换成这样的就行. 顺便上下后台controller接参数形式
-
Java Runnable线程传参,实现让run访问参数
目录 Java Runnable线程传参,让run访问参数 前言 解决办法 Runnable实现参数传递 有以下的方法 Java Runnable线程传参,让run访问参数 前言 做Android开发,可能经常要用到Runnable线程,有时候可能需要传参数进去,然后在run函数中取出参数使用. 解决办法 自定义一个接口,继承Runnable,新增一个传参方法 public interface MyRunnable extends Runnable { public MyRunnable set
-
vue路由传参-如何使用encodeURI加密参数
目录 使用encodeURI加密参数 比如参数是一个对象obj 解密方式是使用decodeURI vue路由加密传参 传参页面 接收页面 使用encodeURI加密参数 在路由切换时页面需要使用地址栏传参,但地址栏会暴露参数的值,然后想到了encodeURI加密参数 比如参数是一个对象obj obj:{ id: 1, name: 'Tom' } 那么需要将参数转换为JSON字符串,在使用encodeURI加密,需要注意的是通过路由跳转的时候会自动解密一次,所以需要加两次密 let
-
url 编码 js url传参中文乱码解决方案
1.配置文件web.config中 在节中加上整个网站的编码方式. <globalization fileEncoding="GB2312" requestEncoding="GB2312" responseEncoding="GB2312"/> 这样参数就以gb2312的中文编码方式传输了.而一般默认是utf-8. 2.在传参是先编码在传输,接受时先编码,在接收. string mm=Server.URLEncode(你); Res
-
SpringCloud:feign对象传参和普通传参及遇到的坑解决
目录 feign对象传参和普通传参及遇到的坑 对象传参 普通传参 遇到的坑-1 遇到的坑-2 feign传递复杂参数对象需要注意的地方 传递复杂参数对象需要用Post 在传递的过程中 feign对象传参和普通传参及遇到的坑 对象传参 使用@RequestBody来指定传参对象 @RequestMapping(value = "/v2/matterCode/genCode", method = RequestMethod.POST) ResultResponse<Strin
-
浅析vue-router jquery和params传参(接收参数)$router $route的区别
今天做项目时踩到了vue-router传参的坑(jquery和params),所以决定总结一下二者的区别. 1.jquery方式传参和接收参数 传参: this.$router.push({ path:'/xxx' query:{ id:id } }) 接收参数: this.$route.query.id 注意:传参是this.$router,接收参数是this.$route,这里千万要看清了!!! this.$router 和this.$route有何区别? 在控制台打印两者可以很明显的看出两
-
详解vue-router传参的两种方式
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数.查询.通配符 基于 Vue.js 过渡系统的视图过渡效果 细粒度的导航控制 带有自动激活的 CSS class 的链接 HTML5 历史模式或 hash 模式,在 IE9 中自动降级 自定义的滚动条行为 vue-router传参两种方式:params和query params.query是什么? p
-
详解React路由传参方法汇总记录
React中传参方式有很多,通过路由传参的方式也是必不可少的一种. 本文记录项目中会用到的路由传参方式: 路由跳转传参API + 目标路由获取参数的方式. 一.动态路由 跳转方法 Link <Link to={{ pathname: "/user/add/1" }}>跳转新增页面</Link> history.push this.props.history.push("/user/add/1"); 获参方法 this.props.match.
-
详解python函数传参传递dict/list/set等类型的问题
传参时传递可变对象,实际上传的是指向内存地址的指针/引用 这个标题是我的结论,也是我在做项目过程查到的.学过C的都知道,函数传参可以传值,也可以传指针.指针的好处此处不再赘述. 先上代码看看效果: def trans(var): return var source = {1: 1} dist = trans(source) source[2] = 2 print(source) print(dist) 运行结果: {1: 1, 2:2} {1: 1, 2:2} 可以看到改变了source时,di
-
浅谈Mybatis传参类型如何确定
目录 I. 环境配置 1. 项目配置 2. 数据库表 II. 传参类型确定 1. 参数类型为整形 2. 指定jdbcType 3. 传参类型为String 4. TypeHandler实现参数替换强制添加引号 5. 小结 最近有小伙伴在讨论#{}与${}的区别时,有提到#{}是用字符串进行替换,就我个人的理解,它的主要作用是占位,最终替换的结果并不一定是字符串方式,比如我们传参类型是整形时,最终拼接的sql,传参讲道理也应该是整形,而不是字符串的方式 接下来我们来看一下,mapper接口中不同的
随机推荐
- RHE5服务器管理 搭建DNS服务器步骤说明[图文]
- mssql2008 自定义表类型实现(批量插入或者修改)
- 详解Vue方法与事件
- js文件中直接alert()中文出来的是乱码的解决方法
- Eclipse添加xml文件提示及Hibernate配置学习
- iOS 图片上传使用base64或者二进制流上传头像功能
- Java 字符终端上获取输入三种的方式分享
- 浅谈javascript原型链与继承
- asp.net *.ashx类型的文件使用说明
- 在IIS上部署ASP.NET Core项目的图文方法
- 在Yii2中使用Pjax导致Yii2内联脚本载入失败的原因分析
- python自动化测试之连接几组测试包实例
- js实现防止被iframe的方法
- 用js统计用户下载网页所需时间的脚本
- JavaScript仿百度图片浏览效果
- PHP数据流应用的一个简单实例
- 常用的JQuery函数及功能小结
- 利用jquery禁止外层滚动条的滚动
- jquery中动态效果小结
- java实现的连接oracle/mysql数据库功能简单示例【附oracle+mysql数据库驱动包】

