VSCode搭建STM32开发环境的方法步骤
目录
- 1、安装VScode
- 2、安装C/C++插件
- 3、安装Keil Assistant插件
- 4、用vscode打开keil工程
- 5、编译、下载程序
- 6、常用操作
- 官方简述
摘要: 作为一个51单片机或STM32单片机的使用者,keil一直是我们的必备的一款工具之一。但keil的一些问题也一直存在,当然也有人用其他的比如STM32CubeIDE。但是今天推荐的是VScode+Keil Assistant插件,不需要很复杂的配置各种文件和环境变量,只需要一个插件即可!可以编译代码和下载程序。
当我们的工程文件比较大的时候,编译一次代码需要很久可能会花费到四五分钟,但是我们用vscode编写和编译的话时间就会大大缩减,同时还支持右键的函数跳转和自动补齐功能。
1、安装VScode
VScode大家应该不陌生了,Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。

在官网下载之后安装即可!
2、安装C/C++插件
VS Code安装完成之后,首先就要安装C/C++插件,点击软件最右边的扩展按钮,在出来的搜索框中输入C/C++,选择最上面一个然后点击安装即可,因为我这里已经安装过了,所以现实的是卸载。

3、安装Keil Assistant插件
C/C++插件安装完成之后,首先就要安装1Keil Assistant插件,同样点击软件最右边的扩展按钮,在出来的搜索框中输入keil,选择最上面一个Keil Assistant然后点击安装即可。


添加keil可执行文件UV4.exe的绝对路径,这里有两个路径,上面是C51的,下面是MDK的,这里以STM32为例,添加的是我电脑上的MDK的可执行文件的路径,如下:

这里在桌面找到Keil的图标,右键查看文件所在位置,就能看到keil的可执行文件的路径,把它复制到上面就可以了。

至此VScode的MDK环境就搭建好了,是不是很简单。
4、用vscode打开keil工程
当插件安装完成之后文件界面会出现KEIL UVISION PROJECT,然后点击右边的+加号。

选择我们要打开的keil文件,和用MDK打开工程一样,需要打开后缀名为.uvprojx的文件。

之后项目就打开了!

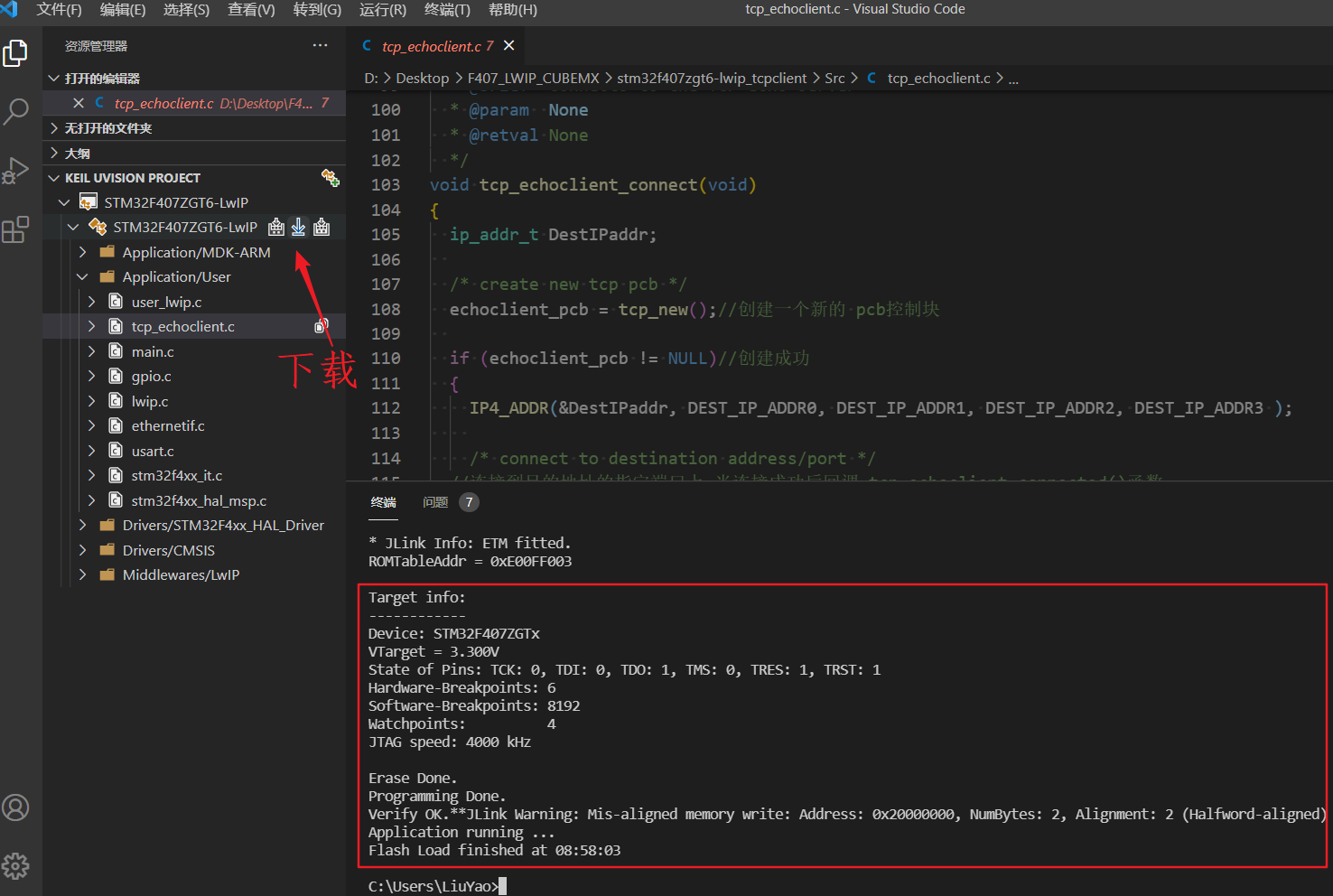
5、编译、下载程序
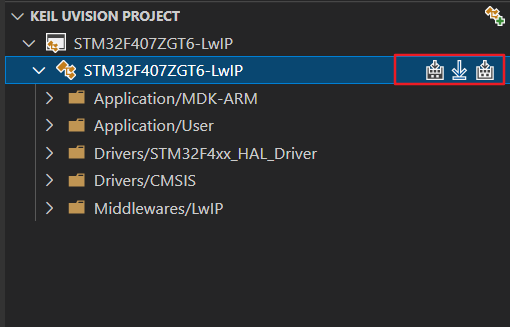
这个插件是可以进行编译,烧录的。不需要额外添加其他的插件。提供了3个按钮,分别代表 编译,下载,重新编译。

编译所需要的工具下载器的配置,是在MDK中配置的,也就是说你在MDK中配置好Debug,在VScode中就可以直接点击下载按钮下载程序了,是不是很方便!

6、常用操作
1、编译,烧录:提供了 3 个按钮,分别代表 编译,下载,重新编译

2、保存和刷新:在 Keil 上添加/删除源文件,更改,配置项目,更改完毕后点击 保存所有,插件检测到 keil 项目变化后会自动刷新项目

3、打开源文件:单击源文件将以预览模式打开,双击源文件将切换到非预览模式打开

4、切换 c/c++ 插件的配置:点击目标名称在多个 c/c++ 配置中切换

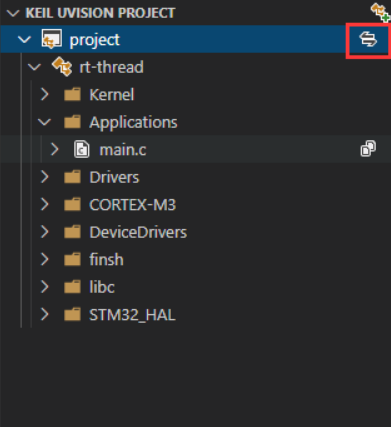
5、切换 keil Target:点击项目的切换按钮,可以在多个Keil Target 之间切换

展开引用:在编译完成后,可以点击源文件项的箭头图标展开其引用(仅支持 ARM 项目)

官方简述
下面是官方对这个插件的描述:
VScode上的Keil辅助工具,与c/c++ 插件配合使用。能够为Keil项目提供语法高亮、代码片段的功能,并支持对keil项目进行 编译、下载。仅支持 Keil uVison 5 及以上版本。仅支持Windows平台。
功能特性🎉
1、加载Keil C51/ARM 项目,并以Keil项目资源管理器的展示方式显示项目视图。
2、自动监视keil项目文件的变化,及时更新项目视图。
3、通过调用Keil命令行接口实现 编译,重新编译,烧录keil项目。
4、自动生成c_cpp_properties.json文件,使C/C++插件的语法分析能正常进行。
结语:编译工具千千万,适合自己最重要。小伙伴你们觉得这个插件好用吗?
到此这篇关于VSCode搭建STM32开发环境的方法步骤的文章就介绍到这了,更多相关VSCode搭建STM32开发环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

