Unity利用UGUI制作提示框效果
本文实例为大家分享了Unity利用UGUI制作提示框的具体代码,供大家参考,具体内容如下
用到的工具DOTween 这个插件很好用的 大家可以去百度搜一下
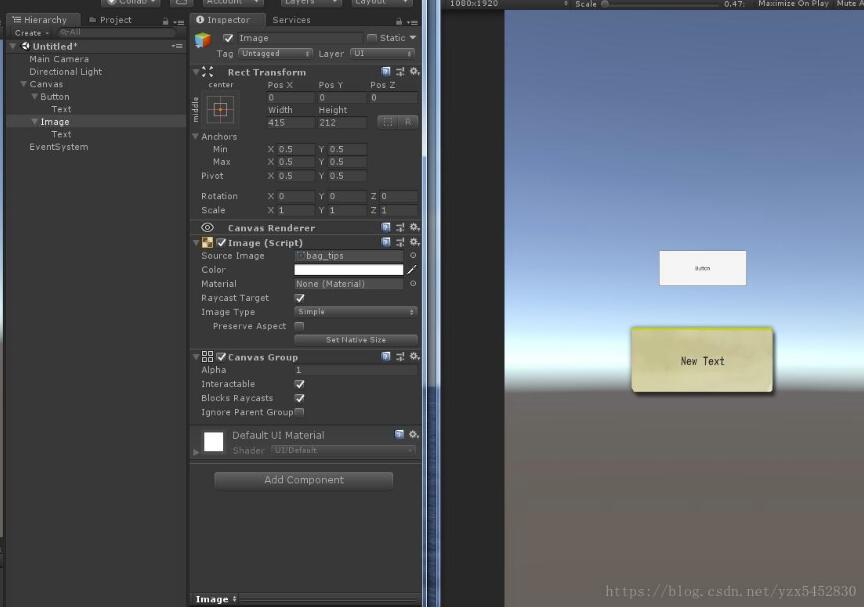
先看一下效果

先上脚本
using DG.Tweening;
using UnityEngine;
using UnityEngine.UI;
public class ShowTip : MonoBehaviour
{
public CanvasGroup tips;
public void OnClickBtn()
{
ShowTips(tips, "Hello world");
}
private void ShowTips(CanvasGroup tipCanvasGroup, string msg)
{
tipCanvasGroup.GetComponentInChildren<Text>().text = msg;
tipCanvasGroup.alpha = 0;
DOTween.Kill(tipCanvasGroup);
Sequence sequence = tipCanvasGroup.DOSequence();
sequence.Append(tipCanvasGroup.DOFade(1, 0.8f));
sequence.AppendInterval(2.0f);
sequence.Append(tipCanvasGroup.DOFade(0, 1.0f));
}
}
public static class GameObjExt
{
public static Sequence DOSequence(this UnityEngine.Object seq)
{
Sequence sequence = DOTween.Sequence();
sequence.target = seq;
return sequence;
}
}
首先创建一个 Image也就是提示框图片 添加上 CanvasGroup 组件 注意 子节点加上一个 Text 利于显示提示文字

然后为Button添加上 点击事件 测试效果

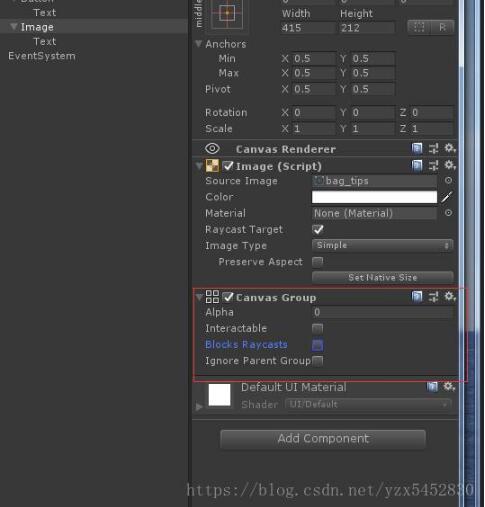
最后把 Image隐藏 就是把 CanvasGroup 的A调成0

然后运行点击Btn测试吧
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
C#实现倒计时关闭提示框功能
前两天实现某个功能需要做一个提示框 并且能够自动关闭的,就从网上搜了一个能够自动关闭的提示框 ,但由于我需要的场景是不确定计时时间的,所以并没有使用到该窗体,但是我觉得可以留存备用 ,后边也把我这种倒计时的提示框用处还是很多的,用于自动弹窗 自动关闭 ,虽然在我的项目中没有 其核心方法在 timer(TimerCallBack,Object,int32,int32) TimerCallBack 是一个委托 ,代表要执行的方法,其用途可以用在各个定时去调用方法的场景,而且可以设置窗体的FormBo
-
c#消息提示框messagebox的详解及使用
C#消息提示框messagebox的详解及使用 消息对话框是用messagebox对象的show方法显示的.MessageBox对象是命名空间System.Windows.Forms的一部分,Show是一个静态方法,意思是说,不需要基于MessageBox类的对象创建实例,就可以使用该方法.而且该方法是可以重载的,即方法可以有不同的参数列表形式. 返回结果:DialogResult dr1=MessageBox.Show(text,caption,buttons,icon,defaultbutt
-
Unity利用UGUI制作提示框效果
本文实例为大家分享了Unity利用UGUI制作提示框的具体代码,供大家参考,具体内容如下 用到的工具DOTween 这个插件很好用的 大家可以去百度搜一下 先看一下效果 先上脚本 using DG.Tweening; using UnityEngine; using UnityEngine.UI; public class ShowTip : MonoBehaviour { public CanvasGroup tips; public void OnClickBtn() { ShowTips(
-
js制作提示框插件
JavaScript制作一个简单的提示框插件 下面是制作的提示框插件文件 window.myPlugin = window.myPlugin || {}; window.myPlugin.showMsg = (function () { var mongolia, //蒙层 promptBox, //提示框 closeSpan, //关闭按钮 titleSpan, //提示标题 contextSpan, //提示信息 okBtn, //确定按钮 cancelBtn, //取消按钮 isRegEv
-
jQuery实现漂亮实用的商品图片tips提示框效果(无图片箭头+阴影)
本文实例讲述了jQuery实现漂亮实用的商品图片tips提示框效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript&
-
Bootstrap提示框效果的实例代码
本文介绍了Bootstrap提示框,分享给大家,顺便也给自己留个笔记 前面的话 提示框是一个比较常见的功能,一般来说是鼠标移动到特定元素上时,显示相关的提示语.本文将详细介绍Bootstrap提示框 基本用法 Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮<button>标签或者链接<a>标签来制作.不管是使用按钮还是链接来制作提示框,他们都需要满足下列条件: 1.通过 title 属性的值来定义提示信息(也可以使用自定义属性 data-original-titl
-
JS实现跟随鼠标的链接文字提示框效果
本文实例讲述了JS实现跟随鼠标的链接文字提示框效果.分享给大家供大家参考.具体如下: 这里使用JavaScript与CSS实现链接提示效果,不会改变你原来的链接结构,使用链接原有的title标签来实现,如果之前你使用有title标签,那你几乎只需把JS代码拷贝到你的网页中即可.你会发现,运行本效果后,鼠标在链接上移动的话,文字提示框会跟随鼠标而移动位置. 运行效果如下图所示: 具体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tran
-
JavaScript实现简单Tip提示框效果
本文实例讲述了JavaScript实现简单Tip提示框效果.分享给大家供大家参考,具体如下: // JavaScript Document document.write("<div id='tip' style='position:absolute; width:300px; z-index:1; background-color: #ffffff; border: 1px solid gray; overflow: visible;visibility: hidden;font-size
-
javascript实现延时显示提示框效果
js延时提示框效果演示: 实现方法 移入显示,移出隐藏 移除延时隐藏,可以实现从第一个div移入第二个div,仍然可以显示 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/x
-
javascript弹出带文字信息的提示框效果
本文实例讲述了javascript弹出带文字信息的提示框效果.分享给大家供大家参考,具体如下: tooltips.js: // position of the tooltip relative to the mouse in pixel // var offsetx = 12; var offsety = 8; function newelement(newid) { if(document.createElement) { var el = document.createElement('di
-
javascript 实用的文字链提示框效果
效果要基本实现以下功能: (1)鼠标滑过文章中的链接文字,要在相应位置弹出提示框,提示框的样式由css来控制,高度自适应:鼠标可以点击提示框的中的链接,滑离提示框时,框自动消失: (2)把提示框的位置控制在文本域范围之内,如果链接文字处在文本域左侧,提示框要居右显示,使其不会出离文本域:反之,如果链接文字处在文本域右侧,提示框要居左显示: (3)如果文本域内容很多,而链接文字恰巧处于浏览器底部,为了使提示框不出离于浏览器的可视范围,提示框的位置要自动调整到链接文字的上面: 1.css 复制代码
-
jQuery实现鼠标放置名字上显示详细内容气泡提示框效果的方法分析
本文实例讲述了jQuery实现鼠标放置名字上显示详细内容气泡提示框效果的方法.分享给大家供大家参考,具体如下: 实现效果如上图,当鼠标放置到名字上时,则显示出内容详情. 实现具体过程如下: 1.需要加这句js <!--实现鼠标放置名字上显示气泡说明的js--> <script> $(function () { $('[data-toggle="popover"]').popover() }); </script> 2.html代码如下: <td
随机推荐
- .net实现webservice简单实例分享
- Jquery组件easyUi实现手风琴(折叠面板)示例
- Java中正则表达式的使用和详解(上)
- Unicode中文转码函数代码
- php中使用key,value,current,next和prev函数遍历数组的方法
- python解析基于xml格式的日志文件
- asp动态级联菜单代码
- 没有document.getElementByName方法
- 使用Broadcast实现Android组件间的通信
- 更有效率的css代码编写第1/3页
- json-lib将json格式的字符串,转化为java对象的实例
- SQL Server 2005 数据库转 SQL Server 2000的方法小结
- JavaScript实现动态添加,删除行的方法实例详解
- 教你隐藏Linux的命令行历史
- Android应用程序更新并下载实例
- Android利用CircleImageView实现圆形头像的方法
- PHP迭代器和迭代的实现与使用方法分析
- Android实现调用摄像头进行拍照功能
- Laravel框架模板加载,分配变量及简单路由功能示例
- shiro多验证登录代码实例及问题解决

