pycharm 对代码做静态检查操作
对于下面这种情况,java c这些提前编译的语言,不给你运行机会就立马报错了,但对于动态语言运行之后才能报错,用运行的方法来检查代码错误是在是太坑了,这是py对比静态语言的巨大劣势,尤其是代码文件多行数较大时候,劣势有些明显。
#coding=utf8 import time class A(object): def __init__(self): self.name = 'xiaomin' def fun(): for i in range(100): time.sleep(10) print i if i == 70: print bbbb fun() time.sleep(600) print A().age
这段代码有错误,第13行本地和全局中都找不到bbbb。
第17行A类的实例没有age这个属性,强行使用会在运行时候报错。
但这个报错有很大缺陷,第13行报错需要运行后等到第700秒才报错,如果不调用fun函数,第17行需要等600秒才报错,这里的sleep用来泛指运行其他代码功能消耗的时间。
尤其是代码文件多,嵌套判断多,不能很快的报出一些明显错误,实在是不太好,如果是不小一在编辑器哪一段按了几个键盘多打了几个字母,还要等运行才报错,那是十分坑的。这可能是国内大的项目,用py语言很少的原因之一。
还好,有一些工具flake8,pylint检查,如果使用pycharm,那就用自带的inspect code功能来检查。

最好设置一个自定义按键。

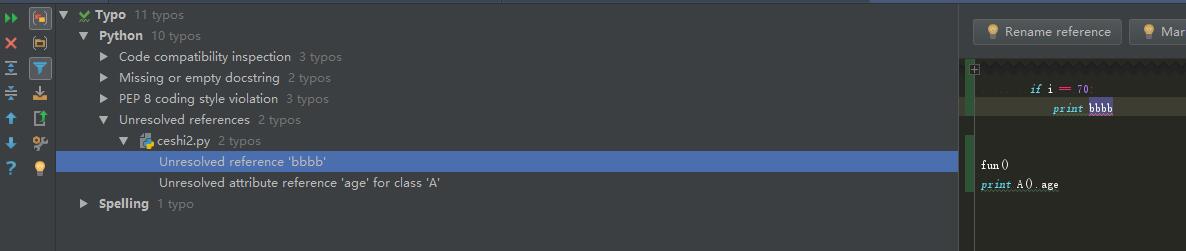
这样就能找到这个bbbb和age属性错误了。其余的是pep8语法,2to3的过时写法检查
这样的好处是不需要等运行10分钟后才发现错误,而是很快就发现错误,减少一些测试时间,不然老是改来改去运行,很糟糕。
反对极端面向过程编程思维方式,喜欢面向对象和设计模式的解读,喜欢对比极端面向过程编程和oop编程消耗代码代码行数的区别和原因。致力于使用oop和36种设计模式写出最高可复用的框架级代码和使用最少的代码行数完成任务,致力于使用oop和设计模式来使部分代码减少90%行,使绝大部分py文件最低减少50%-80%行的写法。
以上这篇pycharm 对代码做静态检查操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
完美解决pycharm 不显示代码提示问题
pycharm 不显示代码提示 1.检查IDE省电模式是否关闭状态!!! file → power save mode 取消掉 2.检查代码提示是否成功开启. setting → Inspections → Spelling 要开启 setting → Inspections → Python 要打开 3.使用快捷键:ctrl+j.ctrl+space.alt+/ 其他(不能安装): 1.检查是否Python2,3冲突. 如果冲突了,只要更改PATH变量位置就好:或者指定python2 还是 p
-
使用Pycharm分段执行代码
在最新版的pycharm中拥有类似jupyter的分段执行代码功能,其使用方法如下: 1.在想要分段运行的段前一行(空白行)输入#%% 2.选择Use scientific mode 3.分段运行的结果 补充知识:Pycharm分行或分块执行 介绍 Pycharm中其实也可以使用类似于Spyder和Jupyter中的分行或分块执行,主要可以使用两种方法.需要注意的是,下面两种方法的本质都是在控制台执行,要注意文件的路径问题. 方法一,选中按住Shift+Alt+E 方法一是选中要执行的行或快,按
-
python代码检查工具pylint 让你的python更规范
1.pylint是什么? Pylint 是一个 Python 代码分析工具,它分析 Python 代码中的错误,查找不符合代码风格标准(Pylint 默认使用的代码风格是 PEP 8,具体信息,请参阅参考资料)和有潜在问题的代码.目前 Pylint 的最新版本是 pylint-0.18.1. Pylint 是一个 Python 工具,除了平常代码分析工具的作用之外,它提供了更多的功能:如检查一行代码的长度,变量名是否符合命名标准,一个声明过的接口是否被真正实现等等. Pylint 的一个很大的好
-
Pycharm新手教程(只需要看这篇就够了)
pycharm是一款高效的python IDE工具,它非常强大,且可以跨平台,是新手首选工具!下面我给第一次使用这款软件的朋友做一个简单的使用教程,希望能给你带来帮助! 目前pycharm一共有两个版本,Professional(专业版本)」和「社区版」,专业版功能最强大,主要是为 Python 和 web 开发者而准备,是需要付费的.社区版是专业版的阉割版,比较轻量级,主要是为 Python 和数据专家而准备的.一般我们做开发,下载专业版本比较合适. 一.常用功能介绍 1.更换 Python
-
pycharm 对代码做静态检查操作
对于下面这种情况,java c这些提前编译的语言,不给你运行机会就立马报错了,但对于动态语言运行之后才能报错,用运行的方法来检查代码错误是在是太坑了,这是py对比静态语言的巨大劣势,尤其是代码文件多行数较大时候,劣势有些明显. #coding=utf8 import time class A(object): def __init__(self): self.name = 'xiaomin' def fun(): for i in range(100): time.sleep(10) print
-
pycharm 关掉syntax检查操作
问题描述: 大家在使用pycharm写代码的时候,肯定遇到过这种情况,满屏的波浪线. 其实pycharm这个功能的本意是好的,可以实现许多检查,让我们写出更健壮的代码.特别是对于大型的项目. 但是对于我来说,看到这些强迫症就会犯. 那么,如何去掉这些呢. 网上普遍的解决方法是设置highlight level,也就是右下角那个小医生的图标: 拖动到syntax,这样代码就清爽了很多. 但是这种方法治标不治本.如果你新建一个文件,会发现又回到原来的情况了.每次都设置highlighing leve
-
pycharm 实现本地写代码,服务器运行的操作
无图形界面的代码编写 python代码作为脚本语言,其实最好直接使用vim在字符界面里面直接编写,这才是正道,但是作初学者,其实直接在服务器上写代码是很不习惯的,所以我这边希望能写一篇帮助师弟师妹使用本地的ide编写代码,然后服务器的解释器运行代码. 原理 如何本地写代码,服务器运行呢? 其实原理还是比较简单的,就是一个ssh同步本地和服务器代码的工程,ide会自动同步你的本地代码到服务器上,同时服务器接受到你的ide运行指令后,就会直接在服务器上运行代码,代码运行结束后,服务器会直接同步结果到
-
详解js静态检查工具eslint配置文件
ESLint 是一个 Javascript 静态检查工具,它可以帮你养成良好的编程习惯 { // 环境定义了预定义的全局变量. "env": { //环境定义了预定义的全局变量.更多在官网查看 "browser": true, "node": true, "commonjs": true, "amd": true, "es6": true, "mocha": true
-
pycharm软件实现设置自动保存操作
pycharm一般安装完毕,就是默认是自动保存的,但是......但是....既然是程序,既然是软件,就难免出现bug.也许会有码友出现头天晚上写好的代码,打开一看,第二天白花花一片!!!泪奔有没有 最简单的,就是每次编写完毕,习惯按 ctrl + s 手动保存. 但是,提醒你务必检查一下你的设置里面,是不是码友弄好自动保存! 步骤如下: 菜单File -> Settings... -> Appearance & Behavior -> System Settings 记住勾上2
-
Typescript类型系统FLOW静态检查基本规范
目录 类型系统 强类型和弱类型(类型安全) 静态类型与动态类型(类型检查) JavaScript自由类型系统的问题 Flow静态类型检查方案 Typescript语言规范与基本应用 Typescript作用域 Typescript原始类型 Typescript Object类型 Typescript数组类型 Typescript元组类型(turple) Typescript枚举类型(enum) TypeScript函数类型 TypeScript任意类型 隐式类型判断 TypeScript类型断言
-
Go语言自定义linter静态检查工具
目录 前言 Go语言中的静态检查是如何实现? 制定linter规则 方式一:标准库实现custom linter 方式二:go/analysis 集成到golang-cli 前言 通常我们在业务项目中会借助使用静态代码检查工具来保证代码质量,通过静态代码检查工具我们可以提前发现一些问题,比如变量未定义.类型不匹配.变量作用域问题.数组下标越界.内存泄露等问题,工具会按照自己的规则进行问题的严重等级划分,给出不同的标识和提示,静态代码检查助我们尽早的发现问题,Go语言中常用的静态代码检查工具有go
-
Pycharm快速安装OpenCV的详细操作步骤
目录 前言 以下是几个比较全面的国内pip镜像源: 第一步 第二步 第三步 第四步 第五步 第六步 总结 前言 由于pycharm自带的pip源网站是国外网址,这就导致了许多国内用户在pycharm中下载其他软件包速度极慢,有时还会跳出下载失败的界面. 因此我们可以将pycharm中的pip源网站更换成我们国内的pip镜像源,这样下载速度就会有质的飞跃. 以下是几个比较全面的国内pip镜像源: 清华:https://pypi.tuna.tsinghua.edu.cn/simple 阿里云:htt
-
Node.js一行代码实现静态文件服务器的方法步骤
静态文件服务器实现 nodejs不仅仅可以用来写服务端接口,用来做静态文件服务器替代nginx的功能, 也是分分钟可以搞定的. 话不多说,先上代码: var server=http.createServer(function (req,res){ fs.createReadStream(Path.resolve(__dirname,"."+req.url)).pipe(res); }) 在项目根目录建一个hello.html文件测试一下 hello.html内容如下: <h1&g
-
如何使用PyCharm将代码上传到GitHub上(图文详解)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 一丶说明 测试条件:需要有GitHub账号以及在本地安装了Git工具,无论是Linux环境还是Windows都是一样的 如果还没有GitHub账号的同学 请查看该篇博客 https://www.jb51.net/article/135606.htm Windows Git安装:https://www.jb51.net/softjc/711624.html Linux Git安装:https://www.jb51.net/art
随机推荐
- Bootstrap每天必学之表单
- ios系统下删除文件的代码
- asp.net mvc-Controllerl篇 ControllerDescriptor
- ADO.NET实现对SQL Server数据库的增删改查示例
- Zend Framework教程之Zend_Db_Table_Row用法实例分析
- php运行时动态创建函数的方法
- 一周让你学会PHP 不错的学习资料
- replace MYSQL字符替换函数sql语句分享(正则判断)
- JavaScript 函数节流详解及方法总结
- python 判断自定义对象类型
- JS简单实现tab切换效果的多窗口显示功能
- 新闻一段时间向上滚动效果
- 详解Javascript中的Object对象
- php $_SERVER["REQUEST_URI"]获取值的通用解决方法
- ASP.NET MVC下自定义错误页和展示错误页的方式
- 使用Node.js写一个代码生成器的方法步骤
- 基于vue-cli3多页面开发apicloud应用的教程详解第1/2页
- python实现批量nii文件转换为png图像
- django之状态保持-使用redis存储session的例子
- Android使用WebView实现全屏切换播放网页视频功能

