Pycharm中配置远程Docker运行环境的教程图解
捣鼓了一天一直报错:Error running ‘mypython': Can't run remote python interpreter: the working directory ‘C:\Users\admin\Desktop\dc' is invalid, it needs to be an absolute path

首先咱们得搞清楚,pycharm连接docker的原理

Step 1:
打开pycharm连接docker ,记得打开远程2375端口

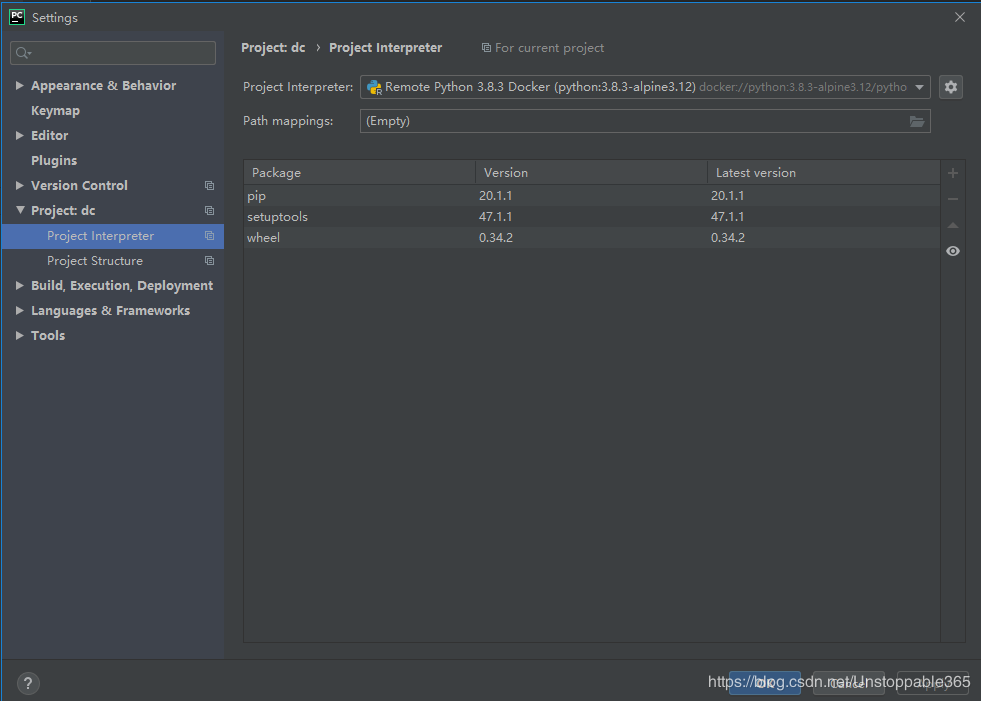
Step 2:连接远程docker 解释器

Step 3:在远程建立一个目录/dc,连接远程服务器实现文件上传

Step 4:
修改文件配置

解释说明:
标记1:本机项目路径与容器内的路径形成一个映射,之前一直报错的原因就是少了这一步!
标记2:我们上传的文件目录与容器内的路径形成一个关联。这个应该好理解,本机文件上传到新建目录也就是我创建的/dc,/dc也就相当于容器运行的挂载目录,就是这三者关系,构成了运行的一个条件。
总结
到此这篇关于Pycharm中配置远程Docker运行环境的教程图解的文章就介绍到这了,更多相关pycharm配置远程docker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
PyCharm使用Docker镜像搭建Python开发环境
在我们平时使用PyCharm的过程中,一般都是连接本地的Python环境进行开发,但是如果是离线的环境呢?这样就不好搭建Python开发环境,因为第三方模块的依赖复杂,不好通过离线安装包的方式安装.本文将介绍如何利用PyCharm来连接Docker镜像,从而搭建Python开发环境. 首先,我们需要准备一下工具: PyCharm专业版 Docker 我们用一个示例项目来演示在PyCharm中如何利用Docker镜像搭建Python开发环境.项目的截图如下: 注意到,在该项目中还没有设置Pytho
-
Pycharm中配置远程Docker运行环境的教程图解
捣鼓了一天一直报错:Error running 'mypython': Can't run remote python interpreter: the working directory 'C:\Users\admin\Desktop\dc' is invalid, it needs to be an absolute path 首先咱们得搞清楚,pycharm连接docker的原理 Step 1: 打开pycharm连接docker ,记得打开远程2375端口 Step 2:连接远程dock
-
Visual Studio Code配置C/C++开发环境的教程图解
VS code的环境配置真是要了我的老命-- 初始配置 1.前往官网下载VS code并安装 官网链接:https://code.visualstudio.com 2.下载mingw64 官网链接:http://mingw-w64.org/doku.php 自行选择合适的系统版本进行下载 下载后将bin目录添加到环境变量中 3.安装扩展 如果看不习惯英文,可以安装中文包扩展 安装C/C++扩展 调试运行环境 1.新建一个CPP文件 2.创建launch.json文件 选择编译按钮->自定义运行和
-
Android Studio中配置OpenCV库开发环境的教程
1.下载 进入官网(http://opencv.org/)下载OpenCV4Android并解压.目录结构如下图所示. 其中,sdk目录即是我们开发opencv所需要的类库:samples目录中存放着若干opencv应用示例(包括人脸检测等),可为我们进行android下的opencv开发提供参考:doc目录为opencv类库的使用说明及api文档等:而apk目录则存放着对应于各内核版本的OpenCV_2.4.3.2_Manager_2.4应用安装包.此应用用来管理手机设备中的opencv类库,
-
Windows下Pycharm远程连接虚拟机中Centos下的Python环境(图文教程详解)
由于最近学习tensorflow的需要,tensorflow是在Linux环境下,使用的是Python.为了方便程序的调试,尝试在Windows下的Pycharm远程连接到虚拟机中Centos下的Python环境.(这里我采用的是ssh的远程连接) 1.准备工作: 固定centos的IP,这里我的固定IP为 192.168.254.128 . centos中安装ssh.(这里我采用的是ssh的远程连接) centos中Python环境已安装. 2.打开Pycharm,File->Settings
-
如何在pycharm中配置pyqt5设计GUI操作教程
目录 PyQt5简介 为什么选择PyQt5 在Pycharm中配置PyQt5 一.标题安装PyQt5模块 1.点击设置 2.安装pyqt5,pyqt5-tools,pyqt5designer 3.默认从官网上下载模块 二.配置PyQt5设计器(Qt Designer)及转换工具 1.Qt Designer 2.PyUIC 3.qrcTOpy PyQt5简介 1.什么是GUI:Graphical User Interface,图形用户界面,用于人机交互. 2.怎么设计GUI:Qt 3.什么是Qt:
-
在pycharm中配置Anaconda以及pip源配置详解
在学习推荐系统.机器学习.数据挖掘时,python是非常强大的工具,也有很多很强大的模块,但是模块的安装却是一件令人头疼的事情. 现在有个工具--anaconda,他已经帮我们集成好了很多工具了!anaconda里面集成了很多关于python科学计算的第三方库,主要是安装方便,而python是一个编译器,如果不使用anaconda,那么安装起来会比较痛苦,各个库之间的依赖性就很难连接的很好. 在windows中,pycharm是一个比较好python编辑器,所以如果能把pycharm 和 ana
-
在pycharm中为项目导入anacodna环境的操作方法
1.创建一个环境 anaconda安装完成后,创建一个环境 在windows下,如果配置了环境变量,可以直接的在命令行中 如果没配置环境变量,打开Anaconda Prompt,找不到可以Win+s在搜索框里搜索 在Linux下,安装完成后应该自动添加了环境变量,可以直接操作 conda create -n env_test python=3.7 创建完成后环境会生成在 anacodna目录/envs/ 下 2.在pycharm中进行配置 打开pycharm,File->setting 进入设置
-
Vue-CLI 项目在pycharm中配置方法
Vue-CLI Vue-CLI 项目在pycharm中配置 配置方法与django类似 第一步 第二步 第三步 总结 以上所述是小编给大家介绍的Vue-CLI 项目在pycharm中配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的.在此也非常感谢大家对我们网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
PyCharm中配置PySide2的图文教程
一.准备工作 1. 安装 Pyside2 1.1 使用pip安装Pyside2 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyside2 1.2 查看安装结果 pip freeze 2. 确定Pyside2安装位置 重复安装以获取安装位置,一般为Python安装目录下. pip install Pyside2 二.在 PyCharm中设置自定义工具 在PyCharm中自定义两个工具以便开发时使用. 步骤:File->Setti
-
关于Java中配置ElasticSearch集群环境账号密码的问题
1.修改主站点的elasticsearch.yml添加一下行: xpack.security.enabled: true 2.生成安全秘钥 切到ES安装目录,执行bin/elasticsearch-certutil ca -out config/elastic-certificates.p12 -pass “” 会在/home/elasticsearch-7.9.3/config目录生成elastic-certificates.p12 3.继续修改ES yml文件 添加以下四行: xpack.s
随机推荐
- FCKeditor 实战技巧
- Swift的函数式编程详解
- popdiv
- 将时间以距今多久的形式表示,PHP,js双版本
- 简单的用PHP编写的导航条程序
- 从零学Python之入门(五)缩进和选择
- MySql Sql 优化技巧分享
- 详解Node全局变量global模块
- 防止Node.js中错误导致进程阻塞的办法
- 使用了星外的Ipsec如何允许MySQL远程连接?
- apache中封IP的实现方法
- C++里最容易忽视却不能忽视的问题(必看)
- 浅析SVN常见问题及解决方法
- C#中datagridview的EditingControlShowing事件用法实例
- 去掉vs2010中ipch文件和.sdf文件的解决方法
- javascript设置连续两次点击按钮时间间隔的方法
- jQuery form 表单验证插件(fieldValue)校验表单
- android-获取网络时间、获取特定时区时间、时间同步的方法
- TIOBE编程语言排行榜前20的语言入门书籍推荐
- Android系统音量条实例代码

