springboot实现学生管理系统
本文实例为大家分享了SpringBoot实现学生管理系统,供大家参考,具体内容如下
一、创建springboot项目

点击下一步

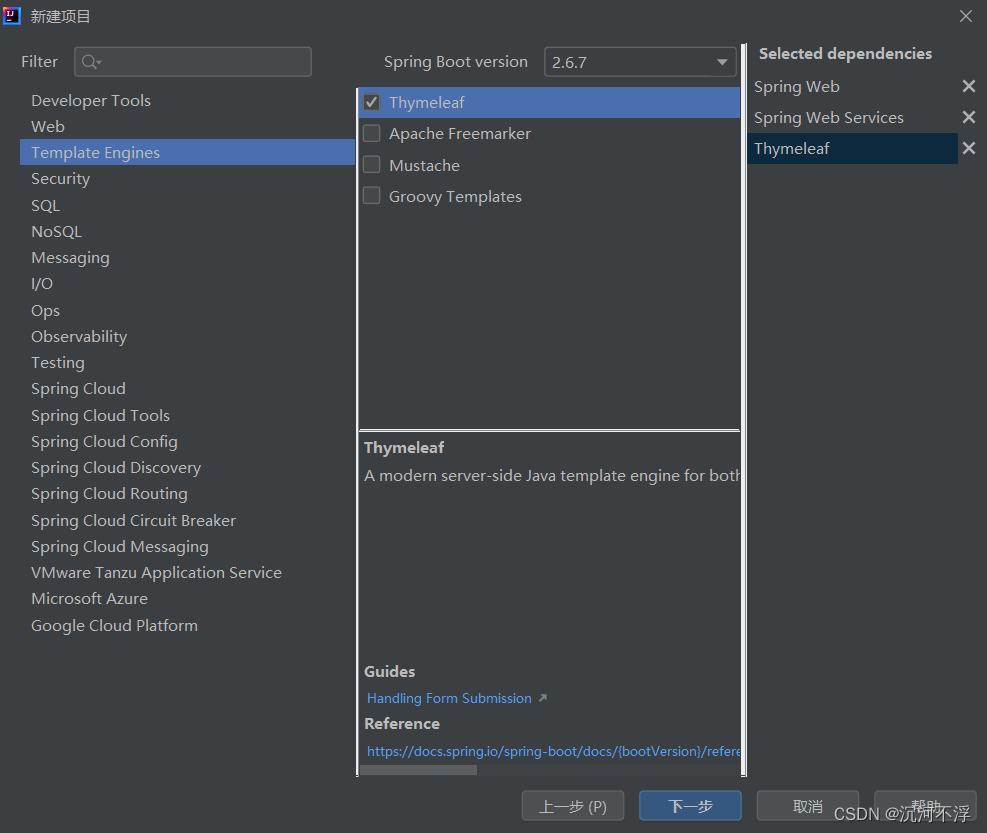
点击下一步,选择要添加的依赖



点击下一步,再点击完成
修改pom.xml如下
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.6.7</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>com.young</groupId> <artifactId>springboot04</artifactId> <version>0.0.1-SNAPSHOT</version> <name>springboot04</name> <description>Demo project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web-services</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-jdbc</artifactId> </dependency> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>2.1.0</version> </dependency> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <scope>runtime</scope> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.3.1</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.0.0</version> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
修改resources目录下的application.yml,代码如下
spring: thymeleaf: prefix: classpath:/templates/ suffix: .html mvc: view: static-path-pattern: /static/** datasource: url: jdbc:mysql://localhost:3306/springboot?useSSL=false&serverTimezone=UTC username: root password: 3fa4d180 driver-class-name: com.mysql.cj.jdbc.Driver mybatis: mapper-locations: classpath:mapper/*.xml
我们在我们创建的目录下,创建pojo软件包,在该包下创建Student.java
public class Student {
private Integer id;
private String name;
private String grade;
private String major;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGrade() {
return grade;
}
public void setGrade(String grade) {
this.grade = grade;
}
public String getMajor() {
return major;
}
public void setMajor(String major) {
this.major = major;
}
@Override
public String toString(){
return "Student{id="+id+",name="+name+
",grade="+grade+",major="+major+
"}";
}
}
我们在创建一个mapper软件包,创建StudentMapper接口
@Mapper
public interface StudentMapper {
List<Student>listStudent();
List<Student>queryStudentByValue(String value);
int saveStudent(Student student);
int deleteStudent(Integer id);
int updateStudent(Student student);
}
创建一个service软件包,创建StudentService
@Service
public class StudentService {
@Autowired
private StudentMapper studentMapper;
public List<Student>listStudent(){
return studentMapper.listStudent();
}
public List<Student>queryStudentByValue(String value){
return studentMapper.queryStudentByValue(value);
}
public int saveStudent(Student student){
return studentMapper.saveStudent(student);
}
public int deleteStudent(Integer id){
return studentMapper.deleteStudent(id);
}
public int updateStudent(Student student){
return studentMapper.updateStudent(student);
}
}
创建一个controller软件包,创建StudentController
@RestController
@RequestMapping("/student")
public class StudentController {
@Autowired
private StudentService studentService;
@RequestMapping("/listStudent")
public ModelAndView listStudent(){
List<Student>studentList=studentService.listStudent();
ModelAndView modelAndView=new ModelAndView();
modelAndView.addObject("studentList",studentList);
modelAndView.setViewName("/listStudent");
return modelAndView;
}
@RequestMapping("/queryStudentByValue")
public ModelAndView queryStudentByValue(String value){
List<Student>studentList=studentService.queryStudentByValue(value);
ModelAndView modelAndView=new ModelAndView();
modelAndView.addObject("studentList",studentList);
modelAndView.setViewName("/listStudent");
return modelAndView;
}
@RequestMapping("/saveStudent")
public ModelAndView saveStudent(Student student){
ModelAndView modelAndView=new ModelAndView();
studentService.saveStudent(student);
modelAndView.setViewName("forward:/student/listStudent");
return modelAndView;
}
@RequestMapping("/updateStudent")
public ModelAndView updateStudent(Student student){
ModelAndView modelAndView=new ModelAndView();
studentService.updateStudent(student);
modelAndView.setViewName("forward:/student/listStudent");
return modelAndView;
}
@RequestMapping("/deleteStudent")
public ModelAndView deleteStudent(Integer id){
ModelAndView modelAndView=new ModelAndView();
studentService.deleteStudent(id);
modelAndView.setViewName("forward:/student/listStudent");
return modelAndView;
}
}
在resources目录下,创建mapper目录,在该目录下,放入我们的StudentMapper.xml配置
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.young.springboot04.mapper.StudentMapper">
<select id="listStudent" resultType="com.young.springboot04.pojo.Student">
select * from student
</select>
<select id="queryStudentByValue" parameterType="string" resultType="com.young.springboot04.pojo.Student">
select * from student
where id like '%${value}%' or name like '%${value}%' or grade like '%${value}%'
or major like '%${value}%'
</select>
<insert id="saveStudent" parameterType="com.young.springboot04.pojo.Student">
insert into student
values(#{id},#{name},#{grade},#{major})
</insert>
<delete id="deleteStudent" parameterType="int">
delete from student
where id=#{id}
</delete>
<update id="updateStudent" parameterType="com.young.springboot04.pojo.Student">
update student
set name=#{name},grade=#{grade},major=#{major}
where id=#{id}
</update>
</mapper>
在我们的static目录下, 放入我们需要的css目录,我这里用的是pio框架的css目录
接着我们在templates目录下创建listStudent.html,用于显示内容
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>学生列表</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="../static/css/pico.min.css" th:href="@{/css/pico.min.css}">
<style>
#bodyLeft{
position:relative;
width:66%;
float:left;
}
#bodyRight{
position:relative;
width:29%;
float:right;
}
#editForm{
position:absolute;
margin-top:5%;
margin-left:35%;
width:30%;
background-color:white;
z-index:1;
border:1px solid black;
modal:true;
border-radius:5%;
}
</style>
<script type="text/javascript" th:inlne="javascript">
function editStudent(student){
var id=student.id;
var name=student.name
var grade=student.grade
var major=student.major
var editForm=document.getElementById("editForm");
editForm.style.display="block";
editForm.innerHTML=
"<form action='http://localhost:8080/student/updateStudent' method='post' style='width:80%;margin-left:10%;margin-top:10%;'>"+
"<label for='name'>姓名<input type='text' id='name' value="+name+" name='name'></label>"+
"<label for='grade'>年级<input type='text' id='grade' value="+grade+" name='grade'></label>"+
"<label for='major'>专业<input type='text' id='major' value="+major+" name='major'></label>"+
"<label for='id' style='display:none;'>学号<input type='text' id='id' value="+id+" name='id' hidden></label>"+
"<input type='submit' value='修改'>"+
"<button style='outline'><a th:href='@{/student/listStudent}' style='color:white;'>取消</a></button>"+
"</form>";
}
</script>
</head>
<body>
<!--隐藏的表单弹窗-->
<div id="editForm" style="display:none"></div>
<div class="container" style="margin-top:5%;">
<div id="bodyLeft">
<table role="grid">
<tr>
<th scope="col">学号</th>
<th scope="col">姓名</th>
<th scope="col">年级</th>
<th scope="col">专业</th>
<th scope="col">编辑</th>
<th scope="col">删除</th>
</tr>
<div th:each="student:${studentList}">
<tr>
<td scope="row" th:text="${student.id}">学号</td>
<td th:text="${student.name}">姓名</td>
<td th:text="${student.grade}">年级</td>
<td th:text="${student.major}">专业</td>
<td><a th:onclick="editStudent([[${student}]])" href="#">编辑</a></td>
<td><a th:href="@{/student/deleteStudent(id=${student.id})}">删除</a></td>
</tr>
</div>
</table>
</div>
<div id="bodyRight">
<form th:action="@{/student/saveStudent}" method="post">
<label for="name">
姓名<input type="text" id="name" name="name" placeholder="请输入姓名">
</label>
<label for="grade">
年级<input type="text" id="grade" name="grade" placeholder="请输入年级">
</label>
<label for="major">
专业<input type="text" id="major" name="major" placeholder="请输入专业">
</label>
<input type="submit" value="修改">
</form>
</div>
</div>
</body>
</html>
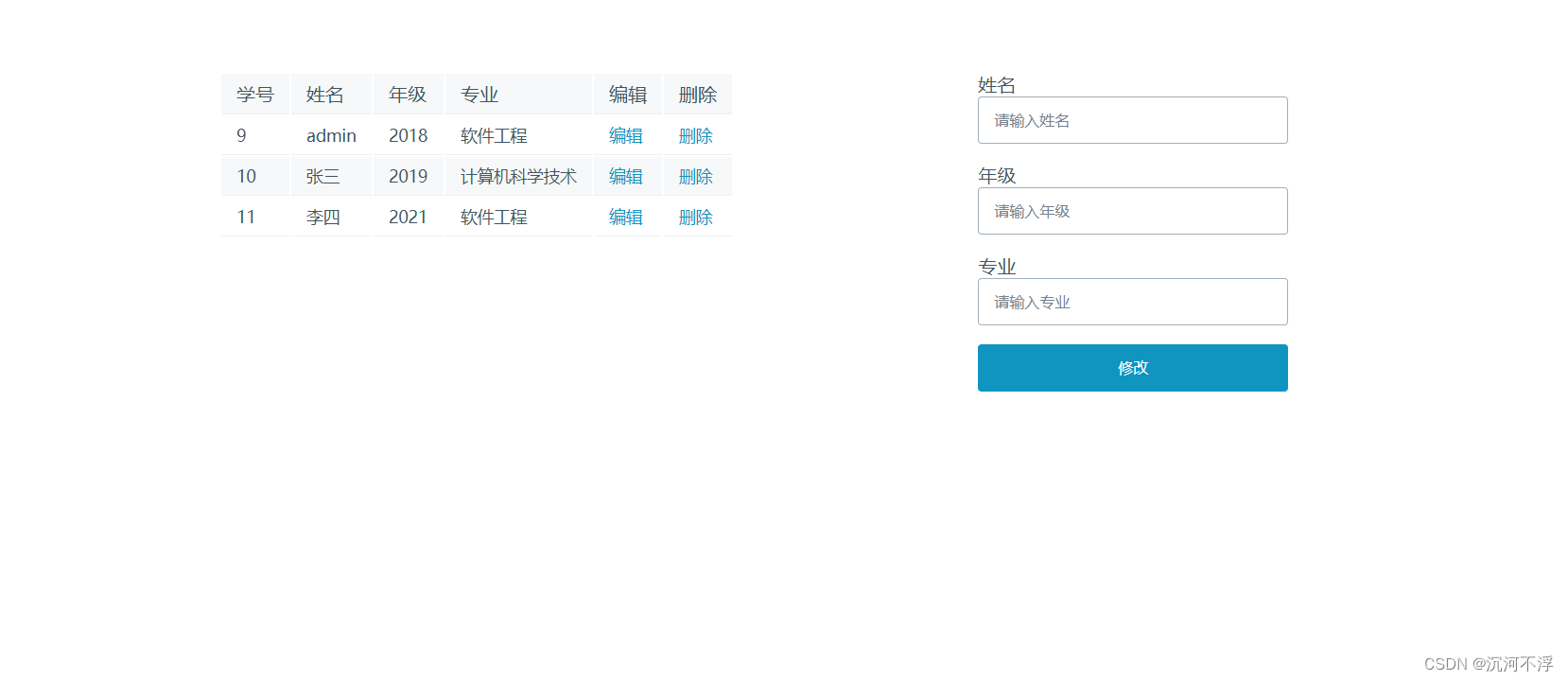
运行效果如下:

点击编辑

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

