关于element-ui中el-form自定义验证(调用后端接口)
目录
- element-ui中el-form自定义验证
- 需求
- element-ui自定义form表单校验规则
- 注意
element-ui中el-form自定义验证
需求
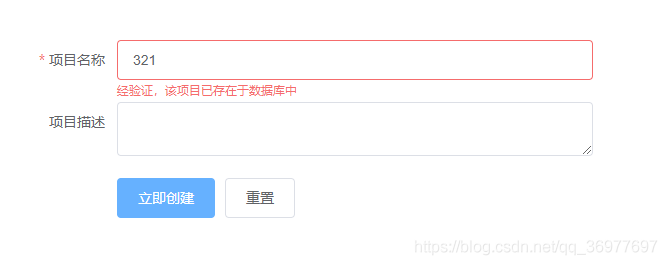
在输入项目名称后,调用后端接口isNameOnly,若已存在,则效果如下图:

1.先设置校验规则rules
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
2.在return中定义
// 判定规则
rules: {
taskName: [{
required: true,
message: '请输入项目名称',
trigger: 'blur'
},
{
min: 3,
max: 15,
message: '长度在 3 到 15 个字符',
trigger: 'blur'
},
{
required: true,
trigger: 'blur',
//validatePass --- 我们自定义的校验规则
validator: validatePass
}
],
},
3.在data中添加如下代码:(注意,以下代码和return同级)
const validatePass = (rule, value, callback) => {
this.$depot.get({
url: '/isNameOnly',
config: {
params: {
taskName: 1,
userId: 1)
}
},
cb: (res) => {
this.nameOK = res.data == 1 ? true : false
}
})
if (this.nameOK != false) {
callback()
} else {
callback(new Error('经验证,该项目已存在于数据库中'))
}
}
4.method定义提交表单方法
// 提交表单数据
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$message({
message: '恭喜你!项目创建成功!',
type: 'success'
});
} else {
this.$message({
message: '请按照提示正确输入信息后再创建!',
center: true
});
}
});
},
element-ui自定义form表单校验规则
HTML:
<el-form
ref="form"
label-width="120px"
:rules="rules"
:model="ruleForm"
>
<el-form-item
label="身份证号"
size="mini"
class="part"
prop="id_card"
>
<el-input
v-model="ruleForm.id_card"
></el-input>
</el-form-item>
</el-form>
注意
使用校验规则的表单,在data中定义的时候必须要放在一个对象中,:model="ruleForm"这行代码一定要写,不写不生效!
js:
export default {
name: "",
data() {
//自定义校验规则
var checkIdCard = (rule, value, cb) => {
const regIdCard = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
if (regIdCard.test(value)) {
return cb();
}
cb(new Error("您输入的身份证号码不是有效格式"));
};
return {
ruleForm: {
id_card: "", //身份证
},
rules: {
id_card: [
{ required: true, message: "请输入身份证", trigger: "blur" },
{ validator: checkIdCard, trigger: "blur" },
],
}
},
element ui 官网也有详细介绍哦------https://element.eleme.cn/#/zh-CN/component/form
这样也就实现了自定义校验的规则,可以在项目中使用了!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

