详解laravel passport OAuth2.0的4种模式
参考:
1... 熟悉的场景
某个网站,某用户未注册,注册时提示可微信账号登录(github, google都有类似
某网站是第三方(客户端), 认证服务器和资源服务器都在微信,资源是指微信的用户名,头像等
网站目的是获取改用户微信的账户,头像等,方便快速注册. 前提需要用户授权同意.

laravel用passport搭建OAuth2认证服务
相当于基于laravel搭建OAuth2 Server.
资源拥有者: laravel server OAuth2 认证服务器: laravel server 用户: 在laravel server注册过的用户 第三方: 通过api访问的Web端,目的就是要拿到access_token
准备
见文档: https://xueyuanjun.com/post/1...
4种模式
记得用 artisan passport:client 添加对应用户
对应不同应用场景:

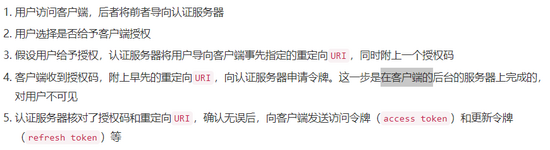
授权码模式(authorization_code)
实现类似微信授权登录的服务.这个当然是最强大也最复杂的.
用户点击客户端微信登录按钮,url跳转到微信的登录页面, (比如微信登录)

用户登录微信, 微信提示是否允许授权.
实际是访问认证服务器的 /oauth/authorize .

允许,redirect到 客户端指定的redirect_uri
重定向uri由第三方在步骤1里指定.
后端无法控制具体重定向的url实现,(每个第三方都不一样)只能通过url添加返回参数code.
第三方服务的后端处理该重定向,再次发起访问 /oauth/token ,拿到真正的token

隐式授权
和code授权的唯一区别是返回的redirect_uri没有code参数:
http://dev.blog.com:8000/oauth/authorize?client_id=6&response_type=code&scope=&state=SENPYyXJvT0fl4Rnz0Ag&redirect_uri=http%3A%2F%2Fdev.blog.com%3A8000%2Fauth%2Fcallback
密码授权模式(password_credentials)
适用移动端.
无认证过程,客户端登录时直接带上资源服务器注册过的账号密码,就像使用同一个账户系统.
客户端模式(client_credentials)
类似微信等开放平台的认证方式.开发者注册后拿到clientid, client_secret,然后认证去拿token直接用
比密码授权更简单,无需用户名密码,直接用client_id + client_secret.
javascript api
适用spa,不用也行..毕竟还要提交表单登录.
省掉js api 带上 Bearer Token +xxx 的认证,直接放到cookie里.
需添加middleware: \Laravel\Passport\Http\Middleware\CreateFreshApiToken::class
这个 Passport 中间件将会附加 laravel_token Cookie 到输出响应,这个 Cookie 包含加密过的JWT,Passport 将使用这个 JWT 来认证来自 JavaScript 应用的 API 请求,现在,你可以发送请求到应用的 API,而不必显示传递访问令牌.
其他用法
1 私人令牌 授权方式在用户测试、体验平台提供的认证 API 接口时非常方便 2 scope作用域 更细颗粒度控制api权限
总结
以上所述是小编给大家介绍的laravel passport OAuth2.0的4种模式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!

