Visual Studio Code (VSCode) 配置搭建 C/C++ 开发编译环境的流程
目录
- 前言
- VSCode安装流程
- 1. 下载VScode
- 2. 安装C/C++扩展插件工具
- 3. 下载MinGW
- 4. 配置环境变量
- 5. 使用简单的.cpp文件配置C++环境
- 6. 运行
- 扩展
前言
工作多年,突然发现很多C++的基础都忘记了,加之C++不断更新换代后的各种新特性,于是想重拾C++的基础学习。虽然现在工作都是Linux平台,但考虑到个人方便,自己也仅仅想重温语法,家里家外都可使用,决定搭建一下C++ IDE开发环境。记得N年前刚开始接触编程时,使用的是Visual C++6.0,下面这个可爱的图标很多人一定很熟悉。不过今天想尝鲜新的工具 Visual Studio Code 来搭建C/C++开发环境。
这个官方文章也有很详细的介绍:https://code.visualstudio.com/docs/cpp/config-mingw

VSCode安装流程
1. 下载VScode
》下载链接:https://code.visualstudio.com/Download
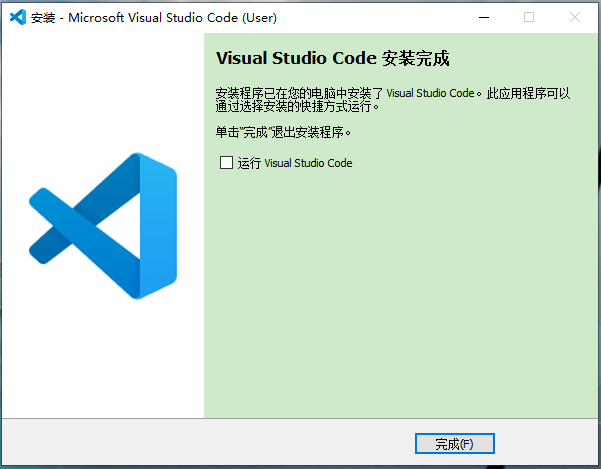
》安装过程:安装很简单,我一路默认设置(当然也可以自己选择安装路径啥的),直至完成。

2. 安装C/C++扩展插件工具
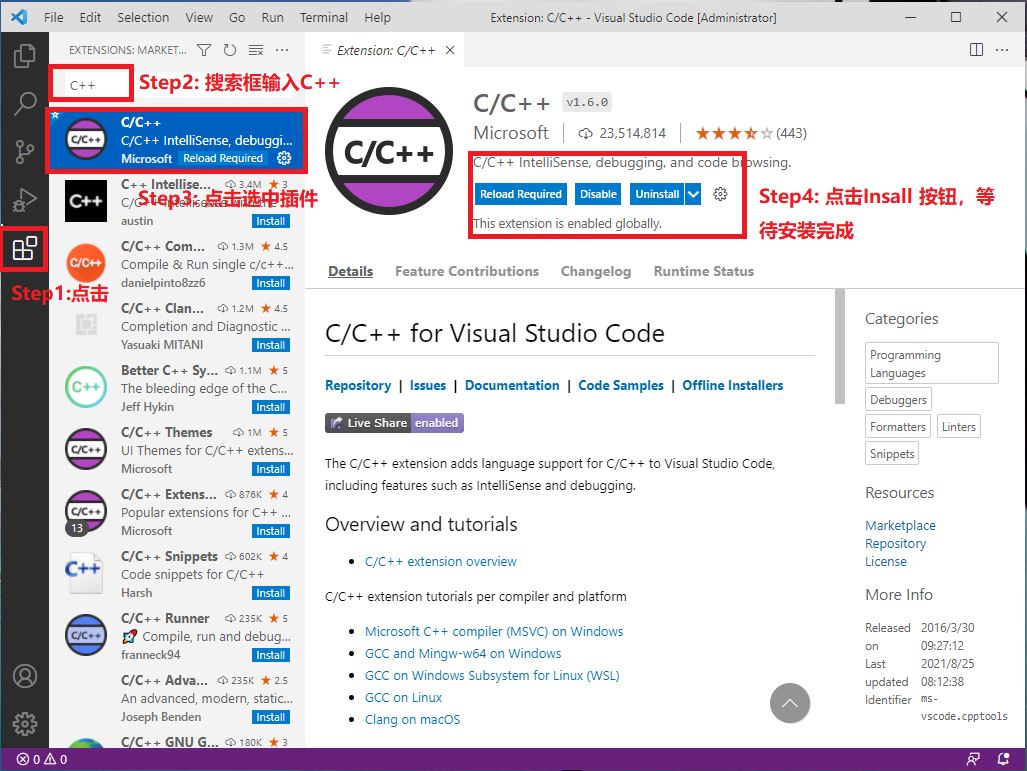
》打开VSCode,按照以下步骤安装
》选择扩展工具栏 --> 搜索C++关键字 --> 选择C/C++插件安装,其它一些辅助插件的安装也遵循类似的步骤

3. 下载MinGW
》下载地址:https://sourceforge.net/projects/mingw-w64/files/
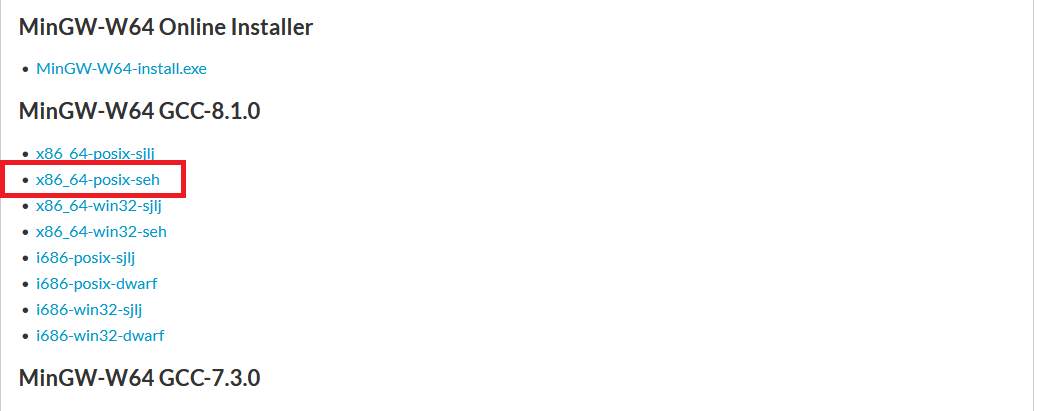
》下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh"。

》安装MinGW:下载后是一个7z的压缩包(我下载的x86_64-8.1.0-release-posix-seh-rt_v6-rev0.7z),解压后把mingw64目录移动到安装的位置即可。我的安装位置是:C:\Program Files\mingw64
4. 配置环境变量
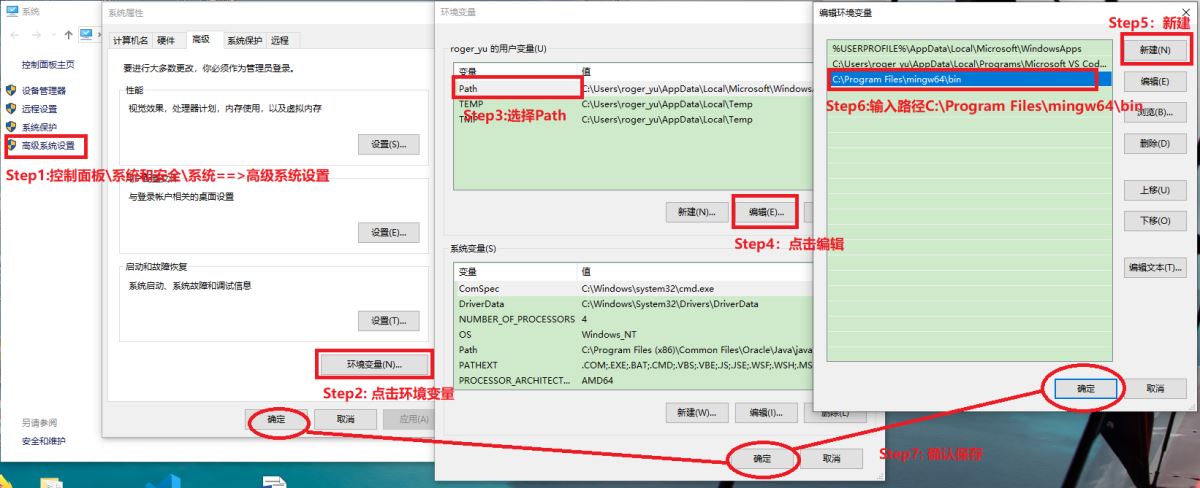
》配置MinGW安装的访问路径,比如我的安装位置是C:\Program Files\mingw64

》验证环境变量是否配置成功,按下 win + R,输入cmd,回车键之后输入g++,再回车,如果提示以下信息,则环境变量配置成功

5. 使用简单的.cpp文件配置C++环境
1. 新建空文件夹 Work
2. 打开VScode --> 打开文件夹--> 选择刚刚创建的文件夹Work
3. 新建HelloWorld.cpp文件
#include <iostream>
using namespace std;
int main()
{
cout << "Hello World !" << endl;
return 0;
}
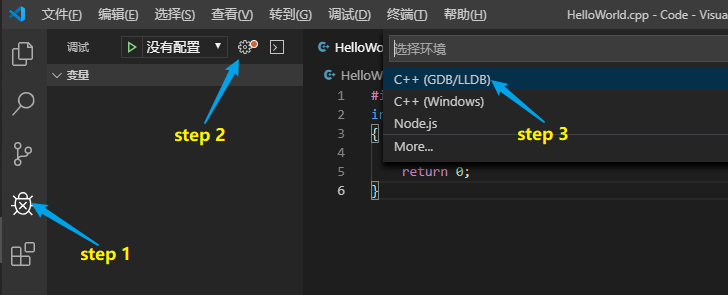
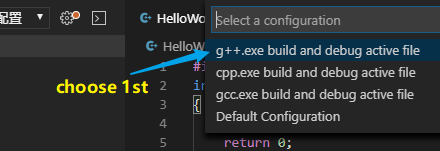
4. 进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件


5. 编辑 launch.json 配置文件,主要修改 "externalConsole":true,
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true, // 修改此项为true,运行时可以弹出console终端
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}
6. 运行
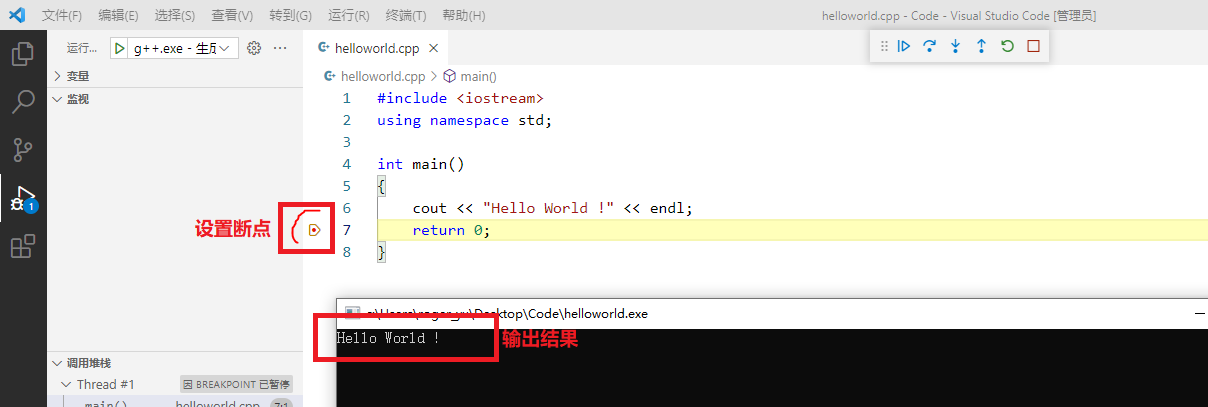
经过上面的配置就可以运行C++程序了。返回.cpp文件,按F5进行调试,结果如下图

注意运行前可以在return前设置一个断点,否则终端窗口会一闪而过。或者在return 前加一句 system("pause")
至此环境就搭建好了,可以开始C++开发学习之旅了
扩展
如果不习惯英文界面可以安装中文插件切换到中文

最后再啰嗦一句,更详细的信息参考官方网址介绍https://code.visualstudio.com/docs/cpp/config-mingw

到此这篇关于Visual Studio Code (VSCode) 配置 C/C++ 开发编译环境的文章就介绍到这了,更多相关VSCode配置 C/C++ 开发编译环境内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

