SpringBoot路径映射实现过程图解
这篇文章主要介绍了SpringBoot路径映射实现过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
当然这个功能并非是springboot特有的,只是springboot提供了更简便的方法以供使用。
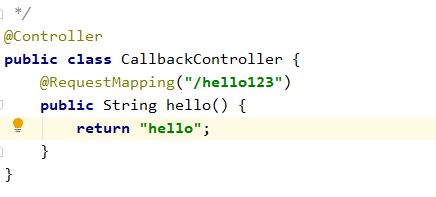
传统情况下我们跳转一个动态页面且并没有数据,也需要在controller中写一个跳转的controller。
也就是下面情况




这个时候我们就可以使用springboot的路径映射
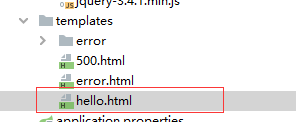
我们只需要创建一个WebMvconfig类实现WebMvcConfigurer接口

第一个参数是访问的url,第二个参数是视图的名称
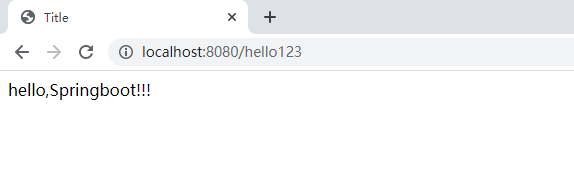
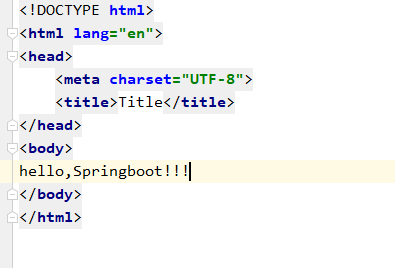
效果图如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
spring boot2.0图片上传至本地或服务器并配置虚拟路径的方法
最近写了关于图片上传至本地文件夹或服务器,上传路径到数据库,并在上传时预览图片.使用到的工具如下: 框架:spring boot 2.0 前端模板:thymeleaf 图片预览:js 首先,上传以及预览,js以及<input type="file">,以及预览图片的JS function Img(obj){ var imgFile = obj.files[0]; console.log(imgFile); var img = new Image(); var fr = ne
-
springboot如何获取相对路径文件夹下静态资源的方法
今日遇到一个问题:springboot需要获取到一个自定义名称文件夹下的静态资源(图片等),并且文件夹的路径不在classPath下面,而是一个相对路径. 一开始使用修改配置文件的方式: # 配置静态资源访问前缀 spring.mvc.static-path-pattern=*/** # 配置静态资源路径,默认配置失效 spring.resources.static-locations=../upload 发现并不行,无法解析出相对路径. 后面通过自定义静态资源映射配置类实现了: @Config
-
SpringCloud实战小贴士之Zuul的路径匹配
不论是使用传统路由的配置方式还是服务路由的配置方式,我们都需要为每个路由规则定义匹配表达式,也就是上面所说的 path 参数.在Zuul中,路由匹配的路径表达式采用了Ant风格定义. Ant风格的路径表达式使用起来非常简单,它一共有下面这三种通配符: 通配符 说明 ? 匹配任意的单个字符 * 匹配任意数量的字符 ** 匹配任意数量的字符,支持多级目录 我们可以通过下表的示例来进一步理解这三个通配符的含义并参考着来使用: URL路径 说明 /user-service/? 它可以匹配 /user-s
-
SpringBoot图片上传和访问路径映射
简介 做移动端对接,框架用的SpringBoot,接口RESTful,实现一个图片上传功能,图片上传是个经典的应用场景了,完成后,做个笔记记录一下,希望能帮到攻城狮们 开发步骤 1.先贴图片上传工具类 package com.prereadweb.utils; import java.io.File; import java.io.FileOutputStream; import java.util.UUID; /** * @Description: 文件工具类 * @author: Yangx
-
spring boot 本地图片不能加载(图片路径)的问题及解决方法
在使用html加载图片时,发现本地图片在页面上不能显示,但是直接引用网络上的资源是可以显示的.参考了众多前人的经验,得出一下结论: 本地图片不能显示最主要的问题是,图片在本地url和图片在服务器上被加载是的URL是不一样的.也就是路径的问题. 解决的办法其实很简单,只要写一个配置文件,也就是图片位置的转化器,原理是虚拟一个在服务器上的文件夹,与本地图片的位置进行匹配. 在调用本地图片时,就相当于调用服务器上的图片. 关键的代码如下: @Configuration public class MyW
-
Spring boot 默认静态资源路径与手动配置访问路径的方法
在application.propertis中配置 ##端口号 server.port=8081 ##默认前缀 spring.mvc.view.prefix=/ ## 响应页面默认后缀 spring.mvc.view.suffix=.html # 默认值为 /** spring.mvc.static-path-pattern=/** # 这里设置要指向的路径,多个使用英文逗号隔开,默认值为 classpath:/META-INF/resources/,classpath:/resources/,
-
SpringBoot项目修改访问端口和访问路径的方法
创建SpringBoot项目,启动后,默认的访问路径即主机IP+默认端口号8080:http://localhost:8080/ 此时,我们就可以访问Controller层的接口了,如:http://localhost:8080/hello package com.springboot.test; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.a
-
spring boot加载资源路径配置和classpath问题解决
1.spring boot默认加载文件的路径: /META-INF/resources/ /resources/ /static/ /public/ 我们也可以从spring boot源码也可以看到: private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/", "classpath:/resources/", "classp
-
SpringBoot路径映射实现过程图解
这篇文章主要介绍了SpringBoot路径映射实现过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 当然这个功能并非是springboot特有的,只是springboot提供了更简便的方法以供使用. 传统情况下我们跳转一个动态页面且并没有数据,也需要在controller中写一个跳转的controller. 也就是下面情况 这个时候我们就可以使用springboot的路径映射 我们只需要创建一个WebMvconfig类实现WebMvcCo
-
springboot多租户设计过程图解
这篇文章主要介绍了springboot多租户设计过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1. 概述 根据不同用户的请求,选择不同的数据源,不同的数据源可以是Oracle.MySQL或者其它.用到的技术栈,没有什么复杂的技术,可以看到,依赖也就加了几个而已,如下: 2. 先睹为快 如下图,header中tenant为zhangsan,则使用db_oauth为数据源,tenant为lisi,则使用db_test为数据源,tenant
-
SpringBoot配置类编写过程图解
这篇文章主要介绍了SpringBoot配置类编写过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.编写properties文件 2.编写配置类 3.编译项目将target\classes\META-INF\spring-configuration-metadata.json文件copy到resources\META-INF目录 这样以达到配置文件中自动提示配置项 4.配置文件中配置 5.其他类中可自动注入使用 以上就是本文的全部内容,
-
springboot创建拦截器过程图解
这篇文章主要介绍了springboot创建拦截器过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一.创建一个MyIntercepor实现HandlerInterceptor接口的类 二.创建一个WebMvcConfig实现WebMvcConfigurer的类 三.创建Controller以供访问 四.效果图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们.
-
springboot自定义starter实现过程图解
这篇文章主要介绍了springboot自定义starter实现过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.创建一个Empty Project 2.在该工程中点击+,选择new module,新建一个maven工程 点击确定. 3.在该工程中点击+,选择new module,新建一个Spring Initializr工程 后面直接默认next,然后点击finishi. 两个都创建完毕之后点击apply,点击OK.得到如下结构: 4
-
SpringBoot实现发送邮件功能过程图解
首先创建一个邮箱账号,建议@126.com,@163.com,@qq.com 都可以 开启smtp,以下是使用图解: 创建SpringBoot项目导入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 支持发送邮件 -->
-
Springboot创建子父工程过程图解
这篇文章主要介绍了Springboot创建子父工程过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 1.创建子父工程 2.添加pom配置文件 2.1 父工程pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLo
-
springboot整合jquery和bootstrap框架过程图解
这篇文章主要介绍了springboot整合jquery和bootstrap框架过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.4.1</version> </dependency>
-
Springboot+TCP监听服务器搭建过程图解
最近从eclipese转到idea,也从SpringMVC转到Springboot,重新搭建了一个基于Springboot的TCP监听.话不多说,直接上图. 这边是监听的文件夹,其中,EchoThread是处理上传信息的线程,SocketPool是用来存放socket的,SpringListener是随项目启动的TCP监听程序. 1.先来说说这个SpringListener 首先要做的第一点就是监听随项目启动,springboot提供了两种方案,第一种就是像这样直接继承CommandLineRu
随机推荐
- Python编程之Re模块下的函数介绍
- 如何突破各种防火墙的防护
- Java中的接口和抽象类用法实例详解
- Redis在Laravel项目中的应用实例详解
- thinkPHP5.0框架配置格式、加载解析与读取方法
- C# 文件上传下载(Excel导入,多线程下载)功能的实现代码
- Bootstrap~多级导航(级联导航)的实现效果【附代码】
- SwfUpload在IE10上不出现上传按钮的解决方法
- JQuery实现可直接编辑的表格
- c#批量上传图片到服务器示例分享
- JavaScript使用indexOf获得子字符串在字符串中位置的方法
- NodeJS制作爬虫全过程(续)
- Android如何实现URL转换成二维码
- Android recycleView的应用和点击事件实例详解
- Android开发之将两张图片合并为一张图片的方法
- Android 根据EditText搜索框ListView动态显示数据
- javaScript手机号码校验工具类PhoneUtils详解
- Python2与Python3的区别实例总结
- Bootstrap table表格初始化表格数据的方法
- python 判断文件还是文件夹的简单实例

