java遇到微信小程序 "支付验证签名失败" 问题解决
最近在做一个微信小程序项目做到微信支付的时候遇到的一些问题!
详细步骤:
开发前准备(必须)
小程序标识(appid):wx4d4838ebec29b8**
商户号(mch_id):15508070**
商户密钥(key) :wHtQckdfiRBVF7ceGTcSWEEORt6C0D**
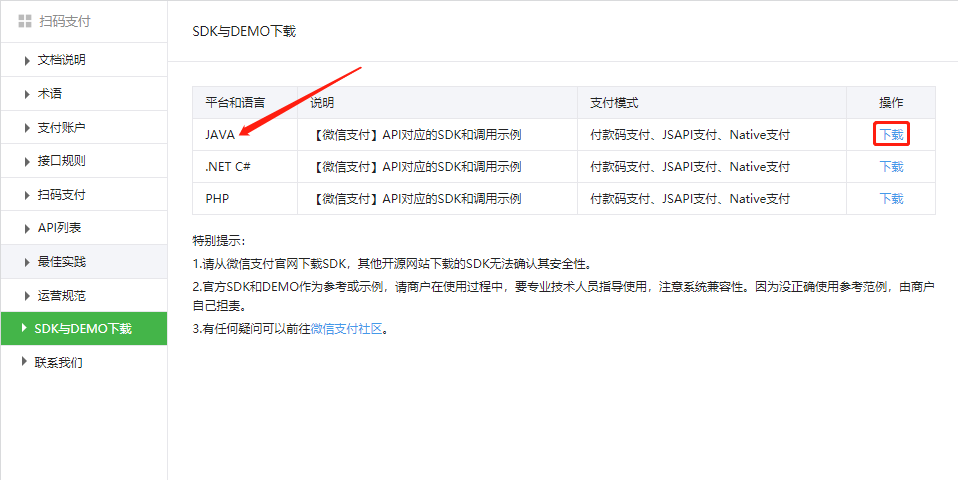
我们用微信官方提供的SDK开发 :https://pay.weixin.qq.com/wiki/doc/api/native.php?chapter=11_1

下载 SDK完成后 : 
开始写我们的程
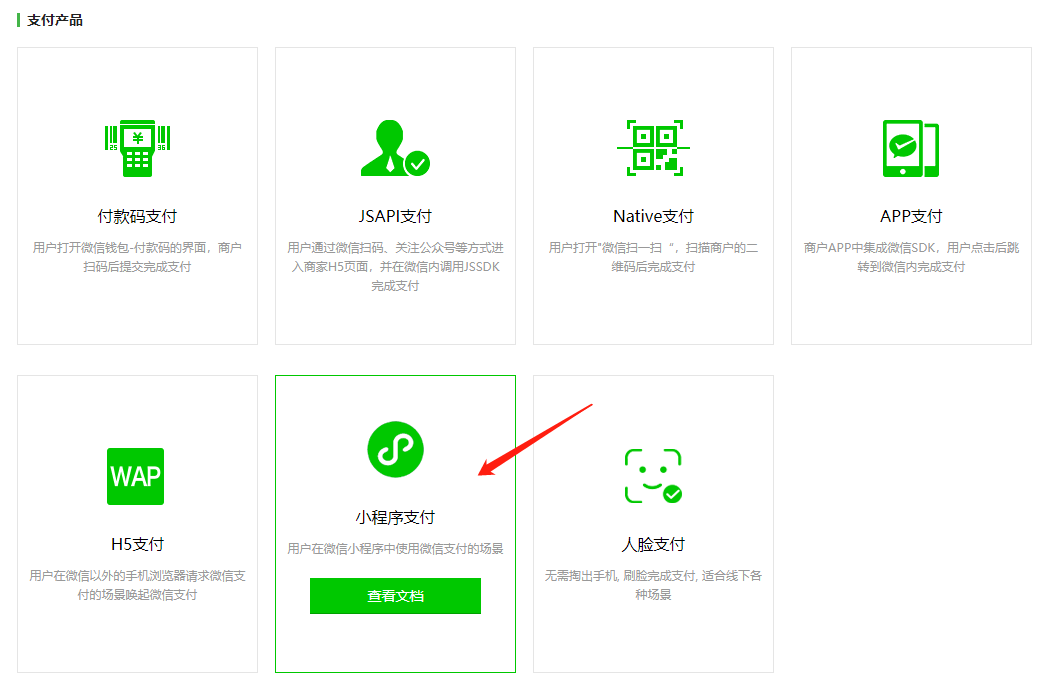
进入微信支付开发文档 :https://pay.weixin.qq.com/wiki/doc/api/index.html
选择 小程序支付

选择 API列表 统一下单可以看到微信接口链接和 请求参数 , 你需要看下每个参数什么意思,接下来就需要知道怎么操作这些参数就可以了 ok

一 首先 把刚下载的 微信提供的 SDK 拷贝到你的项目里 自定义一个类继承里面的一个WXPayConfig 抽象类
public class MyWxPayConfig extends WXPayConfig {
private byte[] certData;
public MyWxPayConfig() throws Exception { }
public String getAppID() {
return "wx4d4838ebec29b8** "; //你的appid
}
public String getMchID() {
return "15508070**"; //你的商户号mch_id
}
public String getKey() {
return "wHtQckdfiRBVF7ceGTcSWEEORt6C0D**"; //你的商户号秘钥 key
}
public InputStream getCertStream() {
ByteArrayInputStream certBis = new ByteArrayInputStream(this.certData);
return certBis;
}
public int getHttpConnectTimeoutMs() {
return 8000;
}
public int getHttpReadTimeoutMs() {
return 10000;
}
public IWXPayDomain getWXPayDomain() {
// 这个方法需要这样实现, 否则无法正常初始化WXPay
IWXPayDomain iwxPayDomain = new IWXPayDomain() {
public void report(String domain, long elapsedTimeMillis, Exception ex) {
}
public DomainInfo getDomain(WXPayConfig config) {
return new IWXPayDomain.DomainInfo(WXPayConstants.DOMAIN_API, true); //微信工具常量类有 "api.mch.weixin.qq.com"; wxpay.unifiedorder() /pay/unifiedorder
}
};
return iwxPayDomain;
}
}
找到 SDK 中的 WxPay 类 修改里面的代码
public WXPay(final WXPayConfig config, final String notifyUrl, final boolean autoReport, final boolean useSandbox) throws Exception {
this.config = config;
this.notifyUrl = notifyUrl;
this.autoReport = autoReport;
this.useSandbox = useSandbox;
if (useSandbox) {
this.signType = SignType.MD5; // 沙箱环境
}
else {
// this.signType = SignType.HMACSHA256; //注意:这点是个坑! 默认是HMACSHAS56加密 一定要修改成MD5 不然无论如何都会报 “微信签名失败” 的错误!
this.signType = SignType.MD5;
}
this.wxPayRequest = new WXPayRequest(config);
}
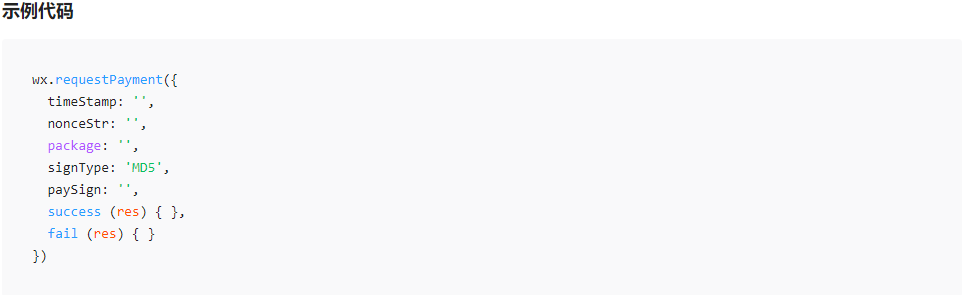
微信支付接口所需要的参数(前端):https://developers.weixin.qq.com/miniprogram/dev/api/open-api/payment/wx.requestPayment.html

可知 前端所需要的参数 我们直接反回给他们 就ok!
java微信支付代码
//你自己需要定义一个方法
public static void main(String[] args) throws Exception {
//统一下单支付
HashMap<String, String> map = new HashMap<>();
IdWorker idWorker = new IdWorker(); //自定义订单号类
long out_trade_no = idWorker.nextId(); //获取订单号
SortedMap<Object, Object> parameters = new TreeMap<Object, Object>();
Map<String, String> data = new HashMap<>();
data.put("body", "微信支付"); //商品描述
data.put("total_fee", "1"); // 标价金额 单位:分
data.put("openid", "你传来的openid"); //用户标识 trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识
data.put("out_trade_no", out_trade_no + ""); //商户系统内部订单号
data.put("nonce_str",WxpayUtil.generateNonceStr()); //随机字符串,长度要求在32位以内。推荐随机数生成算法
data.put("spbill_create_ip", WeiXinHelper.localIp()); //支持IPV4和IPV6两种格式的IP地址。调用微信支付API的机器IP 自定获取ip
data.put("notify_url", "http://www.weixin.qq.com/wxpay/pay.php"); // 没用到.通知地址:通知url必须为外网可访问的url,不能携带参数。
data.put("trade_type", "JSAPI"); //交易类型
data.put("sign_type", WXPayConstants.MD5); //签名类型//MyWxPayConfig 配置了一些默认信息 appid,商户号,商户秘钥,请求域名 ..
MyWxPayConfig myWxPayConfig = new MyWxPayConfig();
WXPay wxpay = new WXPay(myWxPayConfig);
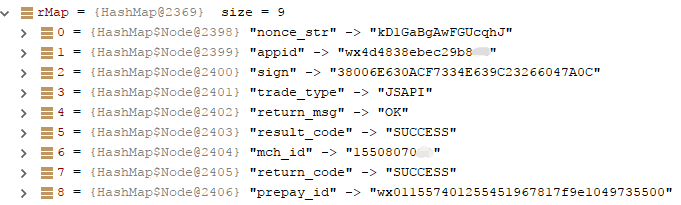
Map<String, String> rMap = wxpay.unifiedOrder(data); //生成一次签名 sign
System.out.println(rMap);
// 下面只是为了生成第二次签名 仅此而已
String return_code = rMap.get("return_code");//返回状态码
String result_code = rMap.get("result_code");//结果状态码
String nonce_str = rMap.get("nonce_str"); //随即字符串
Long s = System.currentTimeMillis() / 1000; //获取时间戳除以千变字符串
String timeStamp = String.valueOf(s);
if ("SUCCESS".equals(return_code) && return_code.equals(result_code)) {
map.put("appId", “appid”); //你的appid
map.put("timeStamp", timeStamp);//这边要将返回的时间戳转化成字符串,不然小程序端调用wx.requestPayment方法会报签名错误
map.put("nonceStr", nonce_str);
map.put("package", "prepay_id=" + rMap.get("prepay_id"));
map.put("signType", "MD5");
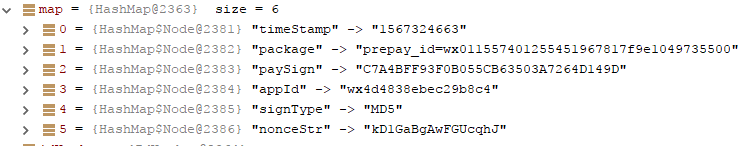
System.out.println("二次签名参数 : " + map); //需要生成二次签名 所用的参数
//再次签名sign,这个签名用于小程序端调用wx.requesetPayment方法
String sign = WXPayUtil.generateSignature(map, "key"); //你的商户号key
map.put("paySign", sign); // 生成签名 重要
System.out.println("生成的签名paySign : " + sign);
// return map; //将map响应给前端 微信支付接口需要的参数
}
}
测试:打印结果
第一次签名后生成的数据 主要是 支付交易会话标识:prepay_id

第二次签名后 再次组装数据 返回给前端的数据 wx.requestPayment 需要接收的数据

容易遇到的错误 ! 容易遇到的错误 ! 容易遇到的错误 !
1 商户号key 不要与 appid 的secret 弄混淆了
2 SDK 工具类中 Wxpay 类中 this.signType = SignType.HMACSHA256; HMACSHA256 改成 MD5
3 第二次签名需要的五个参数一个不能少 appId,nonceStr,package,signType,timeStamp 。 注意 都是以驼峰命名 不然也会报错
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
