解决vue多层弹框时存在遮挡问题
目录
- 问题:
- 解决方案:
- 正确思路:

问题:
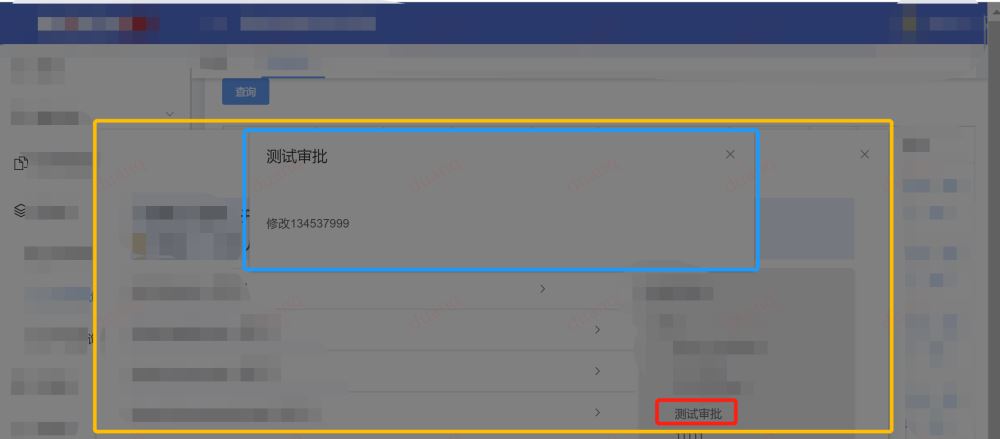
如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法。
解决方案:
本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误
正确思路:
查看组件中不同属性的作用,我使用的蓝色弹框是使用的element组件中的dialog组件,故此,通过查找该组件中的属性,发现以下三个属性跟遮挡层有关

遮挡层是必须要使用的,故此排除modal,可以通过在dialog弹框中添加modal-append-to-body或者append-to-body来测试是否能解决以上问题,如果是单层遮挡的话,使用第一个,多层遮挡的话,添加第二个,内部原因还未了解清楚,如有人了解相关问题,欢迎指导。
<el-dialog
title="提示"
append-to-body
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
到此这篇关于vue多层弹框时存在遮挡应如何解决的文章就介绍到这了,更多相关vue多层弹框遮挡内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue+elementui 实现新增和修改共用一个弹框的完整代码
element-ui是由饿了么前端团队推出的一套为开发者.设计师和产品经理准备的基于Vue.js 2.0的桌面组件库,而手机端有对应框架是 Mint UI .整个ui风格简约,很实用,同时也极大的提高了开发者的效率,是一个非常受欢迎的组件库. 一.新增 1.新增按钮 2.新增事件 在methods中,用来打开弹窗, dialogVisible在data中定义使用有true或false来控制显示弹框 **3.新增确定,弹框确定事件 ,新增和修改共用一个确定事件,使用id区别 **3.新增事件 调新
-
vue.js前端网页弹框异步行为示例分析
目录 1. 序 2. 找两个弹框组件看看 3. 自己肝一个 3.1. 封装 Promise 3.2. 确定时允许异步等待 3.3. 细节完善 3.4. 改革 1. 序 网页弹框是个很常见的功能,比如需要告知用户消息的时候 (Alert),需要用户进行确认的时候 (Confirm),需要用户补充一点信息的时候 (Prompt) -- 甚至可以弹框让用户填写表单 (Modal Dialog). 弹框之后,开发者需要知道这个弹框是什么时候关闭以便进行接下来的操作. 在比较古老的 UI 组件中,这个事情
-
vue自定义弹框效果(确认框、提示框)
本文实例为大家分享了vue自定义弹框效果的具体代码,供大家参考,具体内容如下 1.自定义确认框和提示框 根据传入的type来判断是确认框或提示框 <template> <transition name="confirm-fade"> <div v-if="isShowConfirm" class="my-confirm" @click.stop="clickFun('clickCancel')"&
-
解决vue多层弹框时存在遮挡问题
目录 问题: 解决方案: 正确思路: 问题: 如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法. 解决方案: 本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误 正确思路: 查看组件中不同属性的作用,我使
-
vue多层弹框时存在遮挡的解决方案
目录 问题: 解决方案: 正确思路: 问题: 如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法. 解决方案: 本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误 正确思路: 查看组件中不同属性的作用,我使
-
vue实现弹框遮罩点击其他区域弹框关闭及v-if与v-show的区别介绍
vue如何简单的实现弹框,遮罩,点击其他区域关闭弹框, 简单的思路是以一个div作为遮罩, 控制其的v-if(v-show)即可, 掌握到技巧既可以任意扩展. v-if 是直接删除dom节点, 就是这个div就不存在了 v-show 是控制dom的css样式设置为 display: none; 来实现,dom还是存在; 实现如下 maskshow来控制控制遮罩的显示隐藏,绑定一个时间点击遮罩的时候关闭它 <div class="mask" v-show="maskSho
-
解决vue elementUI 使用el-select 时 change事件的触发问题
如下所示: <el-select v-model="level" size="mini" placeholder="请选择" :change="selectChange()"> <el-option v-for="item in select" :key="item.value" :label="item.label" :value="it
-
解决vue项目本地启动时无法携带cookie的问题
解决vue项目打包部署到服务器上可以正常登录,本地启动时无法携带cookie 说一下问题:公司的老项目,从gitLab上克隆下来,启动之后登录,接口返回登录成功,然后又调用其他的接口的时候返回未登录,查看请求头,未携带cookie,因此调用接口的时候提示未登录. 但是同样的代码打包部署之后一切正常,调接口的时候是携带cookie的,一通百度之后终于解决了. 我用的是谷歌chrome浏览器 解决步骤如下: 1.在浏览器地址栏访问chrome://flags 2.搜索框内搜索SameSite,然后把
-
vue自定义弹框效果(确认框、提示框)
本文实例为大家分享了vue自定义弹框效果的具体代码,供大家参考,具体内容如下 1.自定义确认框和提示框 根据传入的type来判断是确认框或提示框 <template> <transition name="confirm-fade"> <div v-if="isShowConfirm" class="my-confirm" @click.stop="clickFun('clickCancel')"&
-
解决vue v-for 遍历循环时key值报错的问题
一 .问题如下: [Vue warn] Avoid using non-primitive value as key, use string/number value instead. non-primitive表示的是对象 这里的[Vue warn]是指不要用对象或是数组作为key,用string或number作为key. :key相当于是索引的作用,提高循环性能,如果循环量较小,不写也可以的. 以上这篇解决vue v-for 遍历循环时key值报错的问题就是小编分享给大家的全部内容了,希望能
-
解决vue.js提交数组时出现数组下标的问题
这是因为在vue.js 里面的ajax.js文件内对数据进行了深度解析了,我们只需要 let axios = Axios.create({ baseURL: 'http://127.0.0.1:8761/', headers: {'X-Requested-With': 'XMLHttpRequest'}, transformRequest: [function (data) { //在data当中存在数组的话需要加上{arrayFormat: 'brackets'} 否则提交时数组会显示下标 d
-
解决Vue使用bus总线时,第一次路由跳转时数据没成功传递问题
bus总线是vue中路由跳转传递数据的常用方法,适用于传递数据不多的情况,但是在使用的过程中发现,bus总线在第一次路由跳转的时候总是不能够成功传递需要传递的数据.检查bus的配置以及调用方法,均没有出错,错就错在没有理解Vue的生命周期!!! 我们知道bus的$on的监听应该位于$emit之前,如果在emit之前没有创建监听事件,那么肯定是得不到需要的数据.因此,我通过两个页面来了解路由跳转时两个页面的生命周期,下面给出其中一个页面的部分代码: //页面1 beforeCreate () {
随机推荐
- AngularJS教程之环境设置
- C#中List〈string〉和string[]数组之间的相互转换
- 如何配置docker官方源并用yum安装docker
- c# 调用.bat文件的实现代码
- Xcode 8打印log日志的问题小结及解决方法
- php将图片保存入mysql数据库失败的解决方法
- 对于Python中线程问题的简单讲解
- Android系统中使用shareuserid获取系统权限的教程
- Ubuntu10下如何搭建MySQL Proxy读写分离探讨
- 纯Javascript实现ping功能的方法
- 使用Python压缩和解压缩zip文件的教程
- 脚本实现SSH登录邮件报警
- 不用js多浏览器兼容纯DIV/CSS对联漂浮广告代码
- 研究了一下div+css的高度自适应问题
- windows的listview一样,而且不能把表头从表格里面独立出来
- JQuery读取XML文件数据并显示的实现代码
- 令按钮悬浮在(手机)页面底部的实现方法
- Javascript调用C#代码
- 兼容IE和FF的图片上传前预览js代码
- 设置好的iis服务器怎么打开网页(图文详解)

