关掉vue插件Vetur格式化的时候自动添加的样式操作
目录
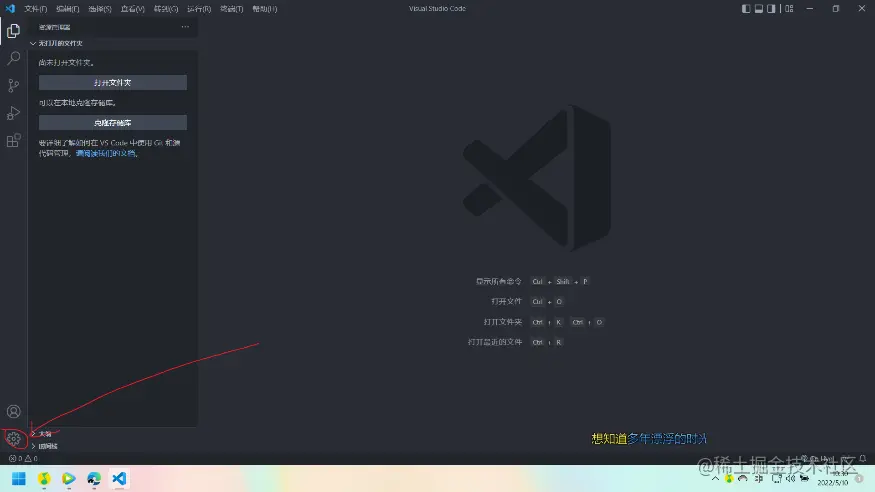
- 1 点击左下角设置按钮
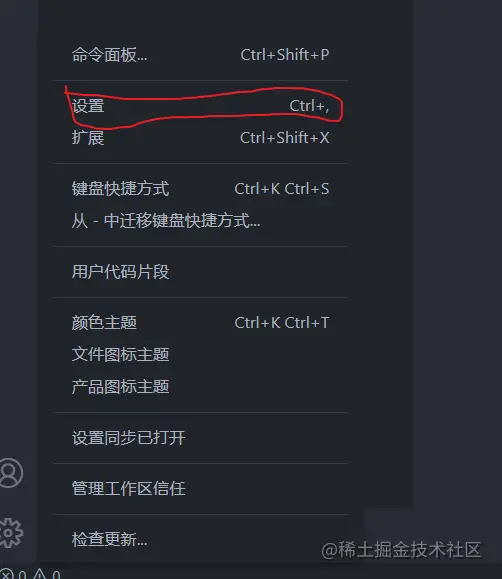
- 2 点击设置到设置界面
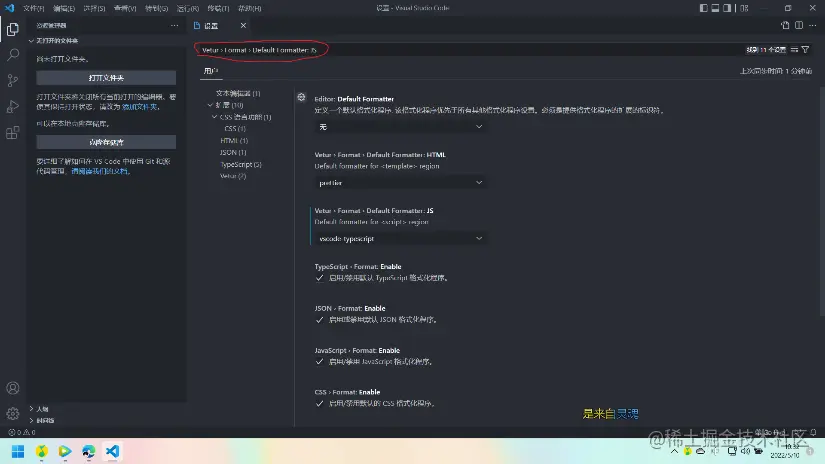
- 3 在搜索栏输入需要查找的配置
- 4 点击我们想要修改的配置项
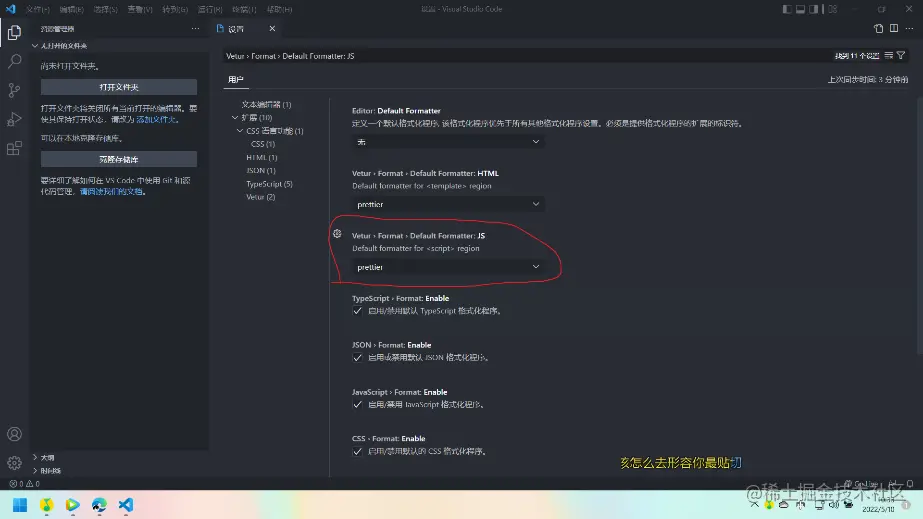
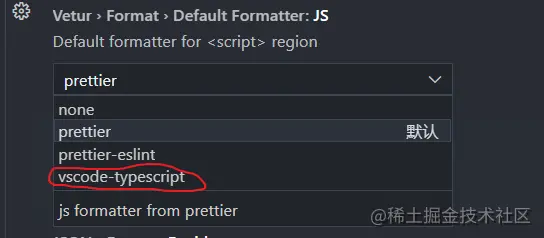
- 5 把默认项prettier修改为vscode-typescript
前言:
刚用Vetur的时候会发现只要格式化就会加什么小括号,冒号之类杂七杂八的标点符号.看着特别别扭,现在手把手教你如何关掉这个功能,傻瓜式教学.专门为小白设计
先打开vscode
1 点击左下角设置按钮

2 点击设置到设置界面

3 在搜索栏输入需要查找的配置
Vetur › Format › Default Formatter: JS

4 点击我们想要修改的配置项

5 把默认项prettier修改为vscode-typescript

修改完就ok了。
到此这篇关于关掉vue插件Vetur格式化的时候自动添加的样式操作的文章就介绍到这了,更多相关关掉vue自动添加样式内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-router-link选择样式设置方式
目录 vue-router-link选择样式设置 第一种 第二种 hash和history的区别 1.hash 2.history(服务器环境下才有效果) vue-router的link样式设置 vue-router-link选择样式设置 第一种 在router-link组件上 添加属性 active-class=‘ative’ 在css中设置 .actve样式即可 第二种 在css中写样式 router-link-exact-active <template> <div id=&q
-
vue如何统一样式(reset.css与border.css)
目录 统一样式(reset.css与border.css) reset.css border.css vue基础样式应用 统一样式(reset.css与border.css) reset.css 不同浏览器对相同标签的显示效果,有时候往往不同,那么在做项目的时候就需要对基本的样式进行设置,以达到在不同浏览器下显示效果是相同的,reset.css的作用就在于此. 所有,大家很有必要收藏一下,在做项目的时候直接使用即可. 代码: @charset "utf-8"; html { backg
-
vue修改swiper框架轮播图小圆点的样式不起作用的解决
目录 swiper框架轮播图小圆点样式不起作用 不要加 scoped swiper小圆点默认样式改变 swiper框架轮播图小圆点样式不起作用 不要加 scoped 下面是错误写法 <style scoped> .swiper-pagination-bullet-active { background: white; } </style> 正确写法 <style > .swiper-pagination-bullet-active { back
-
在vue项目中设置一些全局的公共样式
目录 vue设置全局的公共样式 思路 vue公共样式与公共方法 问题描述 公共样式 公共方法 vue设置全局的公共样式 本公司开发的产品,在运维去客户哪里上线的时候,客户可能会对产品主页面的一些色调,字体大小等不满意.所以需求就是在我们的开发包在往客户服务器上发布的时候,有一个scss文件可以随时调整这些字体和颜色. 思路 1.首先在public公共文件的css文件夹下面新建一个allstyle.scss的样式文件夹,在这个里面定义一些样式,和字体的大小.这样做的好处就是,在webpack打包的
-
vue样式叠层z-index不起作用的解决方案
目录 z-index不起作用 z-index失效的原因 vue element 弹框样式叠层问题 z-index不起作用 问题:当点击出现element弹框时,与当前的页面出现叠层问题(使用样式z-index无果),导致弹框页面无法输入. 问题效果图如下: 这里的两个下拉框和echarts图表与弹框修改密码出现叠层问题. 解决思路: 本人一开始在层级上寻在了半天,未能解决问题(采用样式z-index无果),后来发现是上个开发兄弟在两个下拉框和echarts图表均使用到了样式 position:
-
vue如何使用vant组件的field组件disabled修改默认样式
目录 使用vant组件的field组件disabled修改默认样式 vue+vant修改样式 1.当<style>没有scoped时 2.有scoped时 使用vant组件的field组件disabled修改默认样式 由于vue开发时会在style加上scoped避免全局污染,所以正常开发时直接修改外部组件(vant)的样式时会不生效,我们把scoped删除后会发现样式是可以生效的. 但是scoped是肯定不能不要的. 所以我们可以用 /deep/(深度)来修改样式 举例 —— 修改vant
-
关掉vue插件Vetur格式化的时候自动添加的样式操作
目录 1 点击左下角设置按钮 2 点击设置到设置界面 3 在搜索栏输入需要查找的配置 4 点击我们想要修改的配置项 5 把默认项prettier修改为vscode-typescript 前言: 刚用Vetur的时候会发现只要格式化就会加什么小括号,冒号之类杂七杂八的标点符号.看着特别别扭,现在手把手教你如何关掉这个功能,傻瓜式教学.专门为小白设计 先打开vscode 1 点击左下角设置按钮 2 点击设置到设置界面 3 在搜索栏输入需要查找的配置 Vetur › Format › Default
-
element vue Array数组和Map对象的添加与删除操作
使用场景: 一个后台系统中, 管理员要配置自定义字段后台要生成id和title,其他角色要使用自定义字段的表单, 添加数据, 但是每个要填写的对象的id 和title都是无法固定的,因此页面显示的title 和id都需要自定义数字和map对象来实现,vue 的数值动态添加内容需要特定的方式: 1.定义一个vue空数组与一个vue 空Map对象: data: function() { return{ arrayData:[],//自定义字段中下拉框的数组 mapData:{},//自定义字段提交保
-
Vue点击切换Class变化,实现Active当前样式操作
刚入门Vue没多久,在制作过程中遇到很多简单实用的小技巧. 没有太多的墨水,直接上代码: 一.先在data里增加一个变量,用来储存当前点击的元素 data() { return { activeClass: -1, // 0为默认选择第一个,-1为不选择 }; }, 二.在Template里面的代码,切记在@click方法里面要传index, <li :class="activeClass == index ? 'active':''" v-for="(item,ind
-
关于VSCode格式化JS自动添加或去掉分号的问题
引言 js代码句尾的分号加不加都可以,一般团队开发时需要统一规范,要么都加分号,要么都不加分号 但是有些时候我们能想起来加分号,有的时候想不起来加,这样就会导致我们的代码有的有分号有的没有,就会比较乱 为了解决这个问题,我们可以使用格式化程序来帮助我们自动添加或去掉句尾分号 具体操作方法 先随便敲点js代码,一会用来看效果 如果你下了很多插件,有一堆的js格式化程序,那么你需要配置一下默认使用的格式化程序 选择配置默认格式化程序 选择这个VSCode自带的js格式化程序 打开设置 打开设置的js
-
chrome浏览器当表单自动填充时如何去除浏览器自动添加的默认样式
一.发现该问题的原因-是在写账号登录页面时,input表单添加了背景图片,当自动填充,搓搓的一坨淡黄色背景出来. 这个原因是我草率的直接设置在input元素里面,结果问题就来了.所以如果把这个图标放在input表单外面,就不会出现这个问题. 二.表单自动填充会添加浏览器默认样式怎么处理和避免 第二张图,就是表单自动填充后,chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性 input:-webkit-autofill, textarea:-web
-
使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
在终端中运行以下命令: vue create xxx // xxx为项目名称,例如 vue-project 然后,系统会提示我们选择默认预设或手动选择功能.使用向下箭头键,我们手动选择功能,然后按Enter键. 然后,我们将看到一系列功能选项.使用向下箭头键,我们将向下移动并使用空格键选择需要的功能,然后按回车键. Linter / Formatter 就是代码风格. 我们将使用 ESLint + Prettier 我们将在保存时添加Lint的附加功能. 我们将选择单独的配置文件. 我们可以选择
-
Vue插件写、用详解(附demo)
Vue插件 1.概述 简单来说,插件就是指对Vue的功能的增强或补充. 比如说,让你在每个单页面的组件里,都可以调用某个方法,或者共享使用某个变量,或者在某个方法之前执行一段代码等 2.使用方法 总体流程应该是: [声明插件]--[写插件]--[注册插件]--[使用插件] 写插件和声明插件是同步的,然后注册到Vue对象中(不用担心重复注册),最后在写Vue组件的时候使用写的插件 声明插件 先写一个js文件,这个js文件就是插件文件,里面的基本内容如下: /* 说明: * 插件文件:service
-
vue插件实现v-model功能
最近在开发自己的富文本编辑器插件,在开发中遇到了很多问题其中我觉得比较好的问题就是在你定义的插件中实现双向绑定.就好像input中v-model的功能类似. v-model语法: 在vue中我们实现表单的双向绑定时代码一般时这样写的: <input type="text" v-model="value" style="line-height: 30px;"> data () { return { value: '222' } } 可以
-
使用vue插件axios传数据的Content-Type及格式问题详解
目录 1.一般来说,前后台对接,常用的Content-Type有: 2.get请求 3.post请求 1.一般来说,前后台对接,常用的Content-Type有: application/json,application/x-www-form-urlencoded 以及 multipart/form-data,当我们使用axios时,一般不需要我们主动去设置Content-Type,而是跟着我们传的数据格式自动适应. 2.get请求 get请求时传递的参数是会出现在url里面的,我们使用aixo
-
自己动手制作jquery插件之自动添加删除行功能介绍
这是一个我认为功能基本完善的插件,它包括添加.删除.插入.上下移动.索引标识. 数量控制等功能,基本上能满足大部分多行添加的需求,当然,在完成这些功能的前提下,我也尽量保持较少的代码量和易理解的逻辑性. 这个插件的演示页面是http://www.lovewebgames.com/demo/autoAdd/autoAdd.html ,引用自己动手制作jquery插件之自动添加删除行(上)里的介绍,这是一个简单的插件,它的作用是:一个系统中有大量的需要对一个行进行复制添加,希望能够进行批量的操作时,
随机推荐
- Tomcat内存溢出分析及解决方法
- Spring mvc 接收json对象
- [vbs]每一行的最后一个字符转换成_
- java图片压缩工具类
- 简单纯js实现点击切换TAB标签实例
- JS实现的新浪微博大厅文字内容滚动效果代码
- Android提高之MediaPlayer播放网络视频的实现方法
- Zend Framework缓存Cache用法简单实例
- PHP格式化MYSQL返回float类型的方法
- Android——Android lint工具项目资源清理详解
- 理解PHP5中static和const关键字的区别
- JS实现超炫网页烟花动画效果的方法
- js如何调用qq互联api实现第三方登录
- Ajax获取页面被缓存的解决方法
- setTimeout自动触发一个js的方法
- java interface的两个经典用法
- 基于java线程安全问题及原理性分析
- Perl(CGI)默认的MSI安装包安装失败的处理方式
- C++实现日期类(Date类)的方法
- Vue触发式全局组件构建的方法

