解决vue-seamless-scroll滚动加点赞衔接处数据不同步问题
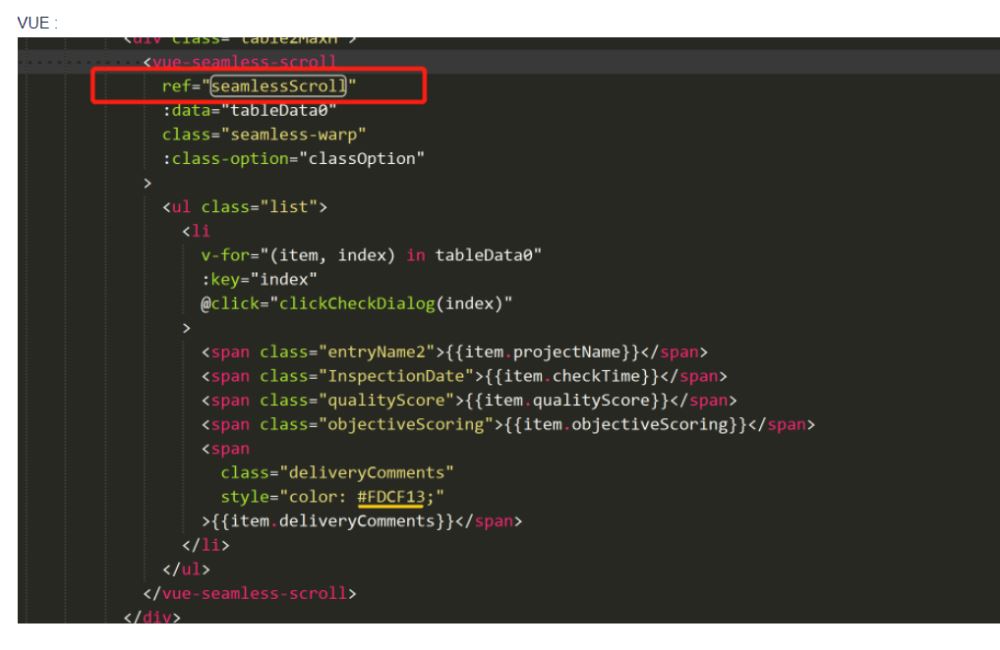
VUE使用vue-seamless-scroll自动滚动加点赞,因为有两个overhidden导致点击不同同步dom,在代码中会出现两处vue-seamless-scroll上下悬接,悬接处点赞触发没反应,导致原因:下方悬接vue-seamless-scroll是静态的,没同步DOM



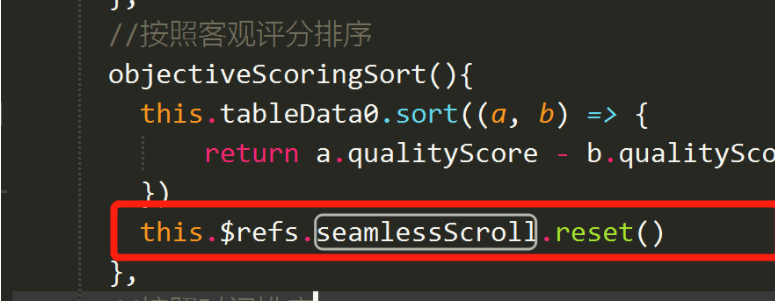
解决办法:加上this.$refs.seamlessScroll.reset() 表示重置意思
到此这篇关于解决vue-seamless-scroll滚动加点赞衔接处数据不同步问题的文章就介绍到这了,更多相关vue-seamless-scroll滚动内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue的无缝滚动组件vue-seamless-scroll实例
Installation NPM npm install vue-seamless-scroll --save Usage ES6 以下es6用法需要webpack环境编译. <template> <div id="app"> <div class="fixed top-0 w-100 z-1 flex-none flex flex-row items-center pv3 ph4 bg-blue white"> <div
-
Vue解决移动端弹窗滚动穿透问题
一.问题描述 在移动端的H5页面中,我们经常会遇到 "点击按钮-->弹窗-->选择选项" 这样的场景.而在选项过多出现滚动条时,滚动滚动条至容器的底部或者顶部.再往上或往下拖动滚动条时,滚动动作会出现穿透,这时候底部的body也会一起滚动. 问题总结:内容在滚动到容器的顶部或者底部时,再向上或向下 强行滚动 ,则出现滚动穿透 二.解决方案思考 参考了网上一大堆的解决方法,大可分为三类方法.经过认真的思考和分析,个人的总结如下: 使用js去控制和改变css 1. 弹窗出现 1
-
vue中利用iscroll.js解决pc端滚动问题
项目中经常遇到区域超出部分会出现滚动条,滚动条在pc端可以通过鼠标滚轮控制上下,在移动端可以通过鼠标拖动页面进行滚动,这两种场景都是符合用户习惯,然而这种滚动条一般都是竖[vertical]项滚动条,如果pc端出现横向滚动条[horizontal],在不做处理的情况下,你只能用鼠标拖动横向滚动条按钮[scrollerbar]展示滚动区域,而且为了美观,一般滚动条会进行样式编写或者隐藏,那么横向区域默认情况下就没法滚动. 二.描述 现为了解决pc端滚动区域能像移动端一样,能够通过鼠标拖动滚动区域直
-
Vue项目移动端滚动穿透问题的实现
概述 今天在做 Vue 移动端项目的时候遇到了滚动穿透问题,在网上查资料后,选取了我觉得最好的方法,记录下来供以后开发时参考,相信对其他人也有用. 上层无需滚动 如果上层无需滚动的话,直接屏蔽上层的 touchmove 事件即可.示例如下: <div @touchmove.prevent> 我是里面的内容 </div> 上层需要滚动 如果上层需要滚动的话,那么固定的时候先获取 body 的滑动距离,然后用 fixed 固定,用 top 模拟滚动距离:不固定的时候用获取 top 的值
-
vue 解决mintui弹窗弹起来,底部页面滚动bug问题
经过dom层层注释缩小反馈终于找到问题所在. 问题经过 我在弹起弹窗的时候,设置了popupVisible为true 然后触发了vue的updated生命周期钩子函数 然后我在这个函数里面做了去this.$refs.container.offsetHeight导致页面重绘 然后就导致了底部页面向上滚动 解决办法 去掉updated函数里面的重绘方法 补充知识:项目总结之关于vue中使用mint-ui的mt-popup出现滚动穿透问题的解决总结 说实话,使用Mint-ui这个ui组件的过程中遇到了
-
解决vue-seamless-scroll滚动加点赞衔接处数据不同步问题
VUE使用vue-seamless-scroll自动滚动加点赞,因为有两个overhidden导致点击不同同步dom,在代码中会出现两处vue-seamless-scroll上下悬接,悬接处点赞触发没反应,导致原因:下方悬接vue-seamless-scroll是静态的,没同步DOM 解决办法:加上this.$refs.seamlessScroll.reset() 表示重置意思 到此这篇关于解决vue-seamless-scroll滚动加点赞衔接处数据不同步问题的文章就介绍到这了,更多相关vue
-
Vue向下滚动加载更多数据scroll案例详解
vue-infinite-scroll 安装 npm install vue-infinite-scroll --save 尽管官方也推荐了几种载入方式,但"最vue"的方式肯定是在main.js中加入 import infiniteScroll from 'vue-infinite-scroll' Vue.use(infiniteScroll) 实现范例 官方给的代码范例是假设你在根组件写代码,实际上我们肯定是在子组件里写代码,所以代码也需要略作修改,下方只列有用的代码片段: <
-
vue中实现滚动加载更多的示例
在以前的前端刀耕火种时代要实现滚动加载更多想要大家都是很快实现了,在vue会有一点麻烦,最近自己研究了一下,做了一个简单的demo,供大家参考: <template> <div> <ul> <li v-for="item in articles"> <h2>{{item.title}}</h2> <img :src="item.images" alt=""> &l
-
vue 使用鼠标滚动加载数据的例子
关于用鼠标滚动到某个位置我们就去加载数据,这样的场景与业务需求现在越来越常见,现在来分析下<vue.js 实战>中作者的一个解决策略: 1. 设置一个标志位用来判断数据是否在加载中 2. 将滚动区域设置成 overfow:auto(显示滚动条) 3. 给滚动区域加入监听事件并绑定ref属性 来获取DOM实例 4. 当鼠标滚动到底部时,加载数据 4.1 如果此时 标志位为true则 直接退出,不进行此时数据加载 关键代码如下: <template> //...代码省略 //该div
-
解决Vue使用swiper动态加载数据,动态轮播数据显示白屏的问题
Vue使用swiper插件时特别是轮播元素含有动态数据时可能会出现数据为空或者白屏的问题 使用下面的方法可以解决(保证在数据请求之后再渲染页面) 页面结构 <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide tpOne" v-if="topInfo"> <-- 此处为绑
-
解决vue无法设置滚动位置的问题
问题描述 在实现锚点定位的时候发现无法设置滚动条的位置. 在Vue中,使用 document.body.scrollTop=952 无法设置滚动条的高度. document.body.scrollTop一直是0 原因 因为vue的页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement. 页面没有DTD,即没指定DOCTYPE时,使用document.body. 解决方案 document.documentElement=956 总结 以上所述是小编给大家
-
解决vue动态路由异步加载import组件,加载不到module的问题
报错信息应该是这样的 webpackEmptyContext (eval at ./src/store/modules sync recursive (0.js:10), <anonymous>:2:10) 路由信息由后端给出,那么前端需要动态加载路由,同时component的路径也是后端给出,但是动态加载该路径会报错 如: // 假如path = '@/views/user' const com = () => import(path) // 这样会报错哦 const com2 = (
-
解决Vue axios post请求,后台获取不到数据的问题方法
最近做项目,需要用到vue,后台是php,第一次使用axios进行请求,本以为同ajax一样,会很简单,但是结果往往不让人满意啊,get请求很简单,这里就不说了,主要说下 post请求方式. 使用axios进行post请求,后台居然接收不到数据,这就纳闷了,于是网上一顿搜索,现在将所用的解决办法给大家说下: 1.new URLSearchParams方式 起初使用params.append("属性名":属性值)的方式,对于简单的数据传递这样是没有问题的,后台可以正常接收数据,但我发现一
-
使用Vue实现调用接口加载页面初始数据
闲着没事写了一个电影推荐的网页,很简单,使用的是Vue的实现. let vm = new Vue({ el:'#content', data:{ name:'', pic:'', actor:'', detail:'', link:'' }, mounted:function () { this.getMovie(); }, methods:{ getMovie:function () { var _this = this; let url = '/niuren/getRecommendFilm
-
Vue的Scroll滚动事件触发方式
目录 Scroll滚动事件触发 例子 监听Scroll事件无效 Scroll滚动事件触发 切记 当你需要滚动事件触发 千万不要加 overflow-y: auto; 一旦加了 就 全是 0 例子 去掉 overflow-y: auto; 如果你需要把这个页面当做子组件引入 需要加true 因为 ···· 请看最后一张图片 如果不加true 不变成捕获事件 则无法成功引用 <template> <div class="totop"> <
随机推荐
- Asp.net中使用文本框的值动态生成控件的方法
- javascript中等于(==)与全等(===)的区别说明
- es6学习之解构时应该注意的点
- 微信小程序购物商城系统开发系列-工具篇的介绍
- 基于自定义Unity生存期模型PerCallContextLifeTimeManager的问题
- thinkPHP中多维数组的遍历方法
- PHP 5.0 Pear安装方法
- php析构函数的简单使用说明
- Python图像灰度变换及图像数组操作
- 浅谈对yield的初步理解
- 解决Win7 x64安装解压版mysql 5.7.18 winx64出现服务无法启动问题
- Android编程实现自定义输入法功能示例【输入密码时防止第三方窃取】
- 详解JavaScript对象序列化
- 用iframe实现不刷新整个页面上传图片的实例
- 批处理中实现替换文本内容
- jQuery ajax serialize() 方法使用示例
- Android接入支付宝实现支付功能实例
- Android仿微信清理内存图表动画(解决surfaceView屏幕闪烁问题)demo实例详解
- 微信小程序中吸底按钮适配iPhone X方案
- 封装微信小程序http拦截器过程解析

