在idea 中添加和删除模块Module操作
1、添加模块




2、删除模块




补充知识:IDEA添加子Module的正确姿势
因需求要增加一个新的测试模块,于是要在一堆Module中再添加一个Module,单纯的我没有丝毫杂念的开始进行添加了。
1. 要在哪个目录下添加Module, 就对着该目录右击 -> new -> Module (该目录下必须有pom.xml文件, 否则是没有Module这个选项的)
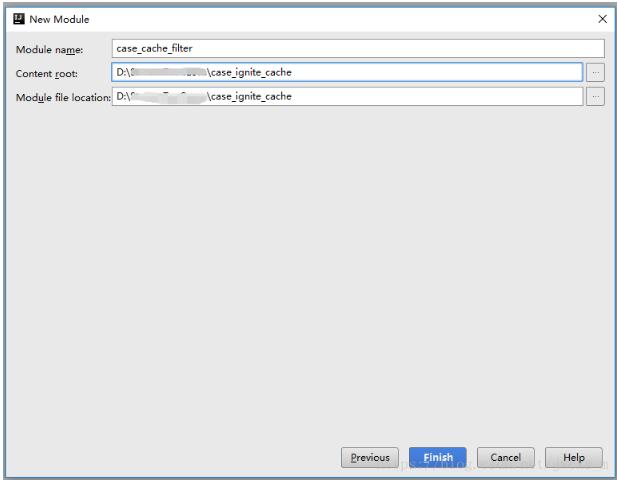
2. 按提示操作输入必须填写的信息, 最后一个界面如下图: (注意:case_ignite_cache就是被右击的目录, 要在这个目录下创建一个新的Module)

想想挺开心的, 创建Module很方便嘛, 毫无压力啊, 马上点个Finish不就成了吗?
3. 开心的点击Finish
然后…收到了一个错误提示, 还特么在右下角显示的, 等了半天没看到新的Module显示出来, 余光感觉右下角似乎有提示啊:

嗯…这个意思是在说pom文件已经存在了, 不可以重复创建, 呵呵哒, 还要我怎样? 不能放弃治疗, 总觉得还能再抢救一下, 于是努力回忆之前如何成功添加的Module…以下是正确添加姿势:
1. 要在哪个目录下添加Module, 就对着该目录右击 -> new -> Directory, 也就是先创建一个文件夹用于存放新的Module(此步骤可以省略)

2. 对着刚才那个目录再次右击 -> new -> Module(该目录下必须有pom.xml文件, 否则是没有Module这个选项的)
3. 按提示操作输入必须填写的信息, 再次到最后一个界面, 就在此步骤决一胜负 如下图:

注意: 可以不用手动创建文件夹,但是一定要给定一个不包含pom的路径,IDEA会进行自动创建。
4. 尝试性的点击Finish, 然后会发现成功了:

不出意外还能在父级pom.xml文件中看到子Module的名字(子Module的pom文件中也会有parent标签):

到此处已经成功了, 嗯…完美…继续开心的码代码吧…不要放弃治疗, 代码不能停
以上这篇在idea 中添加和删除模块Module操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
idea 解决用骨架创建项目过慢的操作方式
如下图:点击加号添加键值对: archetypeCatalog internal 补充知识:idea+maven+tomcat报404 我的解决办法是直接将war包路劲改成webapp路径 以上这篇idea 解决用骨架创建项目过慢的操作方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
java8新特性 stream流的方式遍历集合和数组操作
前言: 在没有接触java8的时候,我们遍历一个集合都是用循环的方式,从第一条数据遍历到最后一条数据,现在思考一个问题,为什么要使用循环,因为要进行遍历,但是遍历不是唯一的方式,遍历是指每一个元素逐一进行处理(目的),而并不是从第一个到最后一个顺次处理的循环,前者是目的,后者是方式. 所以为了让遍历的方式更加优雅,出现了流(stream)! 1.流的目的在于强掉做什么 假设一个案例:将集合A根据条件1过滤为子集B,然后根据条件2过滤为子集C 在没有引入流之前我们的做法可能为: public cl
-
聊一聊jdk1.8中的ArrayList 底层数组是如何扩容的
一.结论先行 ArrayList在JDK1.8与JDK1.7底层区别 JDK1.7:ArrayList像饿汉式,直接创建一个初始容量为10的数组,当数组的长度不能容下所添加的内容时候,数组会扩容至原大小的1.5倍 JDK1.8:ArrayList像懒汉式,一开始创建一个长度为0的数组,当添加第一个元素时再创建一个始容量为10的数组,当数组的长度不能容下所添加的内容时候,数组会扩容至原大小的1.5倍 二.JDK1.8 ArrayList源码分析 1.ArrayList 属性 /** * 默认容量的
-
Intellij IDEA 添加jar包的三种方式(小结)
一.直接复制:(不推荐) 方法:直接将硬盘上的jar包复制粘贴到项目的lib目录下即可. 注意: 1.对于导入的eclipse项目,该方式添加的jar包没有任何反应,用make编译项目会报错 2.对于在idea中创建的项目,该方式添加jar包,编译不报错,但是打开Structure会有"...jar ... is missing ..."的提示,需要点击"Fix"或红灯泡解决. 二.通过Modules的Dependencies添加:(推荐) 1.打开 File -&
-
java8新特性之stream的collect实战教程
1.list转换成list 不带return方式 List<Long> ids=wrongTmpList.stream().map(c->c.getId()).collect(Collectors.toList()); 带return方式 // spu集合转化成spubo集合//java8的新特性 List<SpuBo> spuBos=spuList.stream().map(spu -> { SpuBo spuBo = new SpuBo(); BeanUtils.c
-
在idea 中添加和删除模块Module操作
1.添加模块 2.删除模块 补充知识:IDEA添加子Module的正确姿势 因需求要增加一个新的测试模块,于是要在一堆Module中再添加一个Module,单纯的我没有丝毫杂念的开始进行添加了. 1. 要在哪个目录下添加Module, 就对着该目录右击 -> new -> Module (该目录下必须有pom.xml文件, 否则是没有Module这个选项的) 2. 按提示操作输入必须填写的信息, 最后一个界面如下图: (注意:case_ignite_cache就是被右击的目录, 要在这个目录下
-
Redis集群水平扩展、集群中添加以及删除节点的操作
在Redis集群搭建中,我们搭建了下图所示的Redis集群,接下来我们就来看看如何为我们的Redis集群进行水平扩容. [root@localhost redis-5.0.3]# src/redis-server redis-cluster/8001/redis.conf [root@localhost redis-5.0.3]# src/redis-server redis-cluster/8004/redis.conf [root@localhost redis-5.0.3]# src/re
-
JavaScript实现向select下拉框中添加和删除元素的方法
本文实例讲述了JavaScript实现向select下拉框中添加和删除元素的方法.分享给大家供大家参考,具体如下: 1.说明 a. 利用append()方法向下拉框中添加元素 b. 利用remove()方法移除下拉框中最后一个元素 2.实例源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition
-
Android实现EditText中添加和删除bitmap的方法
本文实例讲述了Android实现EditText中添加和删除bitmap的方法.分享给大家供大家参考,具体如下: SpannableString mSpan1 = new SpannableString("1"); /* * this is add bitmap on edit text */ private void displayBitmapOnText(Bitmap thumbnailBitmap) { if(thumbnailBitmap == null) return; in
-
vue中添加与删除关键字搜索功能
具体代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible
-
Redis Cluster添加、删除的完整操作步骤
前言 最近学习了Redis,发现Redis还是挺好玩的,今天测试了集群的添加.删除节点.重分配slot等.更深入的理解redis的游戏规则.步骤繁多,但是详细,话不多说了,来一起看看详细的介绍吧. 环境解释: 我是在一台Centos 6.9上测试的,各个redis节点以端口号区分.文中针对各个redis,我只是以端口号代表. ~~~~Master Node~~~~~ 172.16.32.116:7000 172.16.32.116:7001 172.16.32.116:7002 ~~~~Slav
-
BootStrap Validator 根据条件在JS中添加或移除校验操作
这是开始的校验代码 function initValidate() { <span style="white-space:pre"> </span>$('#detailform').bootstrapValidator({ <span style="white-space:pre"> </span>feedbackIcons : { <span style="white-space:pre"&
-
Centos7中添加、删除Swap交换分区的方法
Swap介绍: Linux 将物理内存分为内存段,叫做页面.交换是指内存页面被复制到预先设定好的硬盘空间(叫做交换空间)的过程,目的是释放对于页面的内存.物理内存和交换空间的总大小是可用的虚拟内存的总量. Swap即:交换分区,类似于Windows的虚拟内存,但物理内存不足时,把部分硬盘空间当成虚拟内存使用,从而解决了物理内存容量不足. 优点:节省成本. 缺点:性能不足. 此方法不局限于Centos 7,Linux系统均可使用. 操作用户:root. 1.添加swap交换分区空间 使用dd命令创
-
原生js事件的添加和删除的封装
在IE浏览器中添加或删除事件用attachEvent.detachEvent.在其他标准浏览器中则用addEventListener.removeEventListener.下面的对事件的添加和删除做了封装.直接看代码吧! /** * @description 事件绑定,兼容各浏览器 * @param target * 事件触发对象 * @param type * 事件 * @param func * 事件处理函数 */ function bind(target, type, func) { i
-
利用npm 安装删除模块的方法
npm安装模块 [npm install xxx]利用 npm 安装xxx模块到当前命令行所在目录: [npm install -g xxx]利用npm安装全局模块xxx: 本地安装时将模块写入package.json中: [npm install xxx]安装但不写入package.json: [npm install xxx –save] 安装并写入package.json的"dependencies"中: [npm install xxx –save-dev]安装并写入packa
随机推荐
- Java源码解析之TypeVariable详解
- jQuery实现响应浏览器缩放大小并改变背景颜色
- 表格展示利器 Bootstrap Table实例代码
- VBS 断网后自动关机30秒后
- python和shell实现的校验IP地址合法性脚本分享
- 解读ASP.NET 5 & MVC6系列教程(11):Routing路由
- 分享PHP守护进程类
- php下正则来匹配dede模板标签的代码
- Android中的windowSoftInputMode属性详解
- php中删除字符串中最先出现某个字符的实现代码
- VBS通过WMI获取CPU使用率的代码
- 查看进程使用的端口的批处理文件
- jQuery插件formValidator自定义函数扩展功能实例详解
- SpringMVC的简单传值(实现代码)
- PHP简单预防sql注入的方法
- Android开发中RecyclerView组件使用的一些进阶技讲解
- Android判断当前栈顶Activity的包名代码示例
- WinForm实现鼠标拖动控件跟随效果
- JS前端知识点 运算符优先级,URL编码与解码,String,Math,arguments操作整理总结
- SpringCloud之熔断监控Hystrix Dashboard的实现

