OpenLayers3实现地图鹰眼以及地图比例尺的添加
本文实例为大家分享了OpenLayers3实现地图鹰眼以及地图比例尺的添加的具体代码,供大家参考,具体内容如下
1. 前言
地图鹰眼就是地图的鸟瞰图,就是通常所说的小地图,我们可以通过鹰眼得到当前地图的显示位置,也可以在鹰眼上单击、拖动或移动到想要查看的位置,鹰眼的可见区域比我们所看的主视区的范围要大,鹰眼的中心框就是主视区的可视范围, Openlayers 3 封装的鹰眼控件为 ol.control.OverviewMap ,可以自定义其显示的样式。
2. 实现思路
(1)新建一个网页,并参考前面的文章实现地图显示功能,加载 OSM 瓦片图层。
(2)实例化一个鹰眼控件(ol.control.OverviewMap),跟前面的一样,可以实例化一个默认的鹰眼控件,也可以根据需要设置其参数。
(3)将实例化的鹰眼控件加载到地图容器中。可以在实例化地图容器 Map 的代码中,通过设置 controls 参数加载鹰眼控件,也可以调用 map 对象的 addControl 方法加载控件。
3. 实现代码
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载鹰眼控件以及实现地图比例尺</title>
<link rel="stylesheet" href="css/bootstrap.min.css" >
<link rel="stylesheet" href="css/ol.css" >
<link rel="stylesheet" href="css/ZoomSlider.css" >
<script src="js/ol.js"></script>
<script src="js/OverviewMap.js"></script>
<style>
#map {
width: 100%;
height: 100%;
}
/* 自定义样式控件 */
.ol-custom-overviewmap,
.ol-custom-overviewmap.ol-uncollapsible {
bottom: auto;
left: auto;
right: 0;
/*右侧显示*/
top: 0;
/*顶部显示*/
}
/* 鹰眼控件展开时控件外框的样式 */
.ol-custom-overviewmap:not(.ol-collapsed) {
border: 1px solid black;
}
/* 鹰眼控件中地图容器的样式 */
.ol-custom-overviewmap .ol-overviewmap-map {
border: none;
width: 300px;
}
/* 在鹰眼控件中显示当前窗口中主图区域的边框 */
.ol-custom-overviewmap .ol-overviewmap-box {
border: 2px solid red;
}
/* 在鹰眼控件张开时其控件按钮图标的样式 */
.ol-custom-overviewmap:not(.ol-collapsed) button {
bottom: auto;
left: auto;
right: 1px;
top: 1px;
}
</style>
</head>
<body onload="init()">
<div id="map"></div>
</body>
</html>
代码解析
上面的代码主要是用于定义鹰眼的样式,,通过 ol-custom-overviewmap 将鹰眼控件设置为右侧顶部显示,并设置鹰眼控件外框,鹰眼中地图容器以及鹰眼按钮的样式。
js代码:
function init() {
// 实例化鹰眼控件(OverviewMap),自定义其样式
var overviewMapControl = new ol.control.OverviewMap({
className: 'ol-overviewmap ol-custom-overviewmap', //鹰眼控件样式
// 在鹰眼中加载相同坐标系下不同数据源的图层
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
'url': 'http://tile.stamen.com/watercolor/{z}/{x}/{y}.jpg'
})
})
],
collapseLabel: '\u00BB', //鹰眼控件展开时功能按钮上的标识
label: '\u00AB', //鹰眼控件折叠时功能按钮上的标识
collapsed: false //初始为展开方式
});
// 实例化map对象,用于加载地图
var map = new ol.Map({
target: 'map', //地图容器的div
// 在地图容器中加载的图层
layers: [
new ol.layer.Tile({ //加载瓦片图层数据
source: new ol.source.OSM() //加载OSM瓦片图层数据
})
],
// 地图视图设置
view: new ol.View({
center: [12000000, 4000000], //设置初始中心
zoom: 8 //地图初始显示中心
}),
// 加载控件到地图容器中
// 加载鹰眼控件
controls: ol.control.defaults().extend([overviewMapControl])
});
}
代码解析
上面代码实例化了一个鹰眼控件,并通过设置控件的相关参数。
(1)layers:鹰眼容器内加载的图层,鹰眼容器与地图容器类似,可以根据需要加载不同于主图的图层数据,但是要主图与鹰眼的缩略图在同一个坐标系下。
(2)collapseLabel:将鹰眼控件展开时功能按钮上的标识。
(3)label:鹰眼控件折叠时功能按钮上的标识,与collapseLabel相对。
(4)collapsed:鹰眼控件初始加载时是否展开显示,false为展开状态。
(5)className:为鹰眼控件的类名,根据此类名来定义整个鹰眼控件的样式。
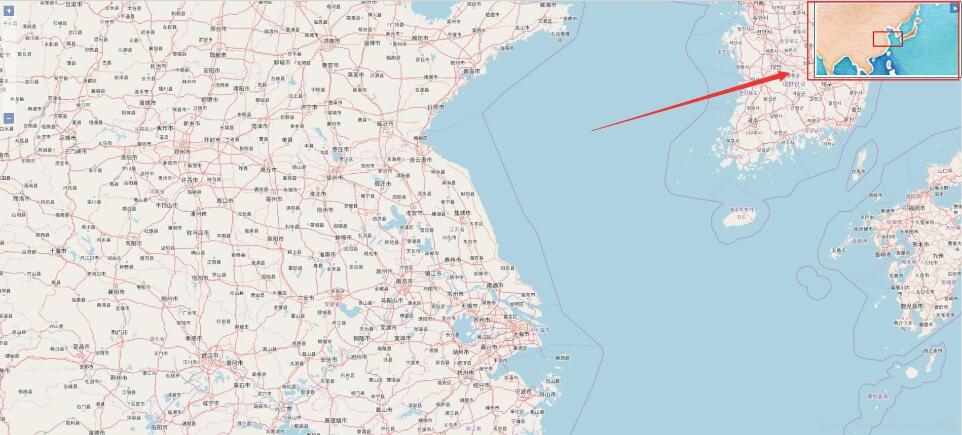
4. 实现效果

5. 比例尺的添加
添加比例尺的方法,只要是通过实例化一个比例尺控件(ol.control.ScaleLine),可以根据应用需求进行设置参数,比如可以设置比例尺的单位(units)等。然后通过地图容器 Map 设置其controls 参数进行加载比例尺控件,也可以通过调用 map 对象的 addControl 方法加载控件。
主要代码如下
// 实例化比例尺控件
var scaleLineControl = new ol.control.ScaleLine({
// 设置比例尺单位为degrees、imperial、us、nautical或metric(度量单位)
units: "metric"
});
map.addControl(scaleLineControl);
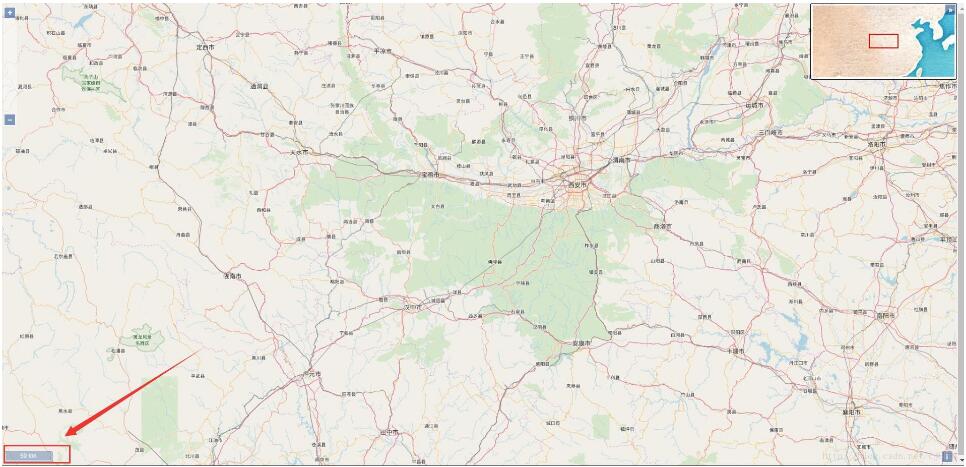
实现效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

