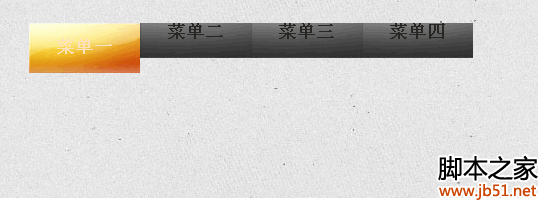
jQuery渐变发光导航菜单的实例代码


下面和大家分享一下具体的实现过程。
HTML标签结构:
<ul class="animation_menu">
<li class="current">
<a href="#">菜单一<span>菜单一</span></a>
</li>
<li>
<a href="#">菜单二<span>菜单二</span></a>
</li>
<li>
<a href="#">菜单三<span>菜单三</span></a>
</li>
<li>
<a href="#">菜单四<span>菜单四</span></a>
</li>
</ul>
CSS样式:
li的样式:
.animation_menu li{
/*块状模式显示,并使其水平平铺显示*/
display:block;
float: left;
/*宽高是背景图片的*/
width: 111px;
height: 50px;
/*设置文字垂直水平居中*/
line-height: 50px;
text-align: center;
font-weight: bold;
font-size: 18px;
list-style-type:none;
}
初始看到的a的样式:
.animation_menu li a {
/*这里是我们背景图片*/
background-image: url("images/bg-sprite-topmenu.png");
background-repeat: no-repeat;
/*设置position属性是为了里面的span能够以a为基准进行定位*/
position: relative;
display: block;
/*我们不使用纯黑色*/
color: #292724;
text-decoration:none;
}
hover后看到的span的样式:
.animation_menu li a span {
/*这里是我们背景图片*/
background-image: url("images/bg-sprite-topmenu.png");
background-repeat: no-repeat;
/*设置块模式显示,并制定宽高和a的宽高一样,和绝对位置,这是为了使其和a里面的文字重合显示*/
display: block;
height: 50px;
width: 111px;
text-align: center;
position: absolute;
top: 0;
left: 0;
color:#FFE2BB;
}
用sprite技术定位,a和span各种状态的样式:
/*正常状态下的样式*/
.animation_menu li a {
/*一般灰色背景*/
background-position: 0 -153px;
}
/*hover蓝色高亮背景*/
.animation_menu li a span {
background-position: 0 -102px;
}
/*链接激活状态下的样式*/
.animation_menu li.current a {
/*一般灰色高亮背景*/
background-position: 0 0;
}
/*hover黄色高亮背景*/
.animation_menu li.current a span {
background-position: 0 -51px;
}
css的工作到此就结束了,下面我们来看看javascript。
最后是JavaScript
菜单的渐变效果主要是通过控制opacity实现的,请看下面代码。
// 通过将opacity设置为0,将span的样式和文字隐藏起来
$(".animation_menu li a span").css("opacity", "0");
// 绑定hover事件
$(".animation_menu li a span").hover(
//mouse on事件
function () {
// 通过动态的改变opacity从0到1,这样span的样式和文字就会慢慢的显示出来,覆盖a的样式
$(this).stop().animate({
opacity: 1
}, "slow");
},
//mouse out事件
function () {
// 当鼠标移走的时候,动态改变为0,这样span又看不见了,看到原来的a的样式了。
$(this).stop().animate({
opacity: 0
}, "slow");
}
);
//绑定click事件,点击当前连接,为li添加current class,同时移除其他li的current class
$(".animation_menu li a").click(function () {
$(".animation_menu li a").each(function (index, item) {
$(item).parent().removeClass("current");
});
$(this).parent().addClass("current");
});
到此全部结束,希望这个jQuery导航菜单能够给你一些灵感。

