深入理解jQuery中的事件冒泡
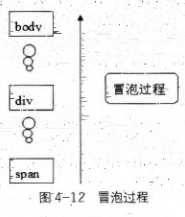
1.什么是冒泡
eg:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>事件冒泡</title>
<script src="../../js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function () {
//为span元素绑定click事件
$('span').bind('click', function () {
var txt = $('#msg').html() + '<p>内层span元素被点击</p>';
$('#msg').html(txt);
});
//为span元素绑定click事件
$('#content').bind('click', function () {
var txt = $('#msg').html() + '<p>外层div元素被点击</p>';
$('#msg').html(txt);
});
//为span元素绑定click事件
$('body').bind('click', function () {
var txt = $('#msg').html() + '<p>body元素被点击</p>';
$('#msg').html(txt);
});
});
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
</div>
<div id="msg"></div>
</body>
</html>
当你单击‘内层span元素'时,即触发<span>元素的click事件时,会输出3条记录
即:
内层span元素被点击
外层div元素被点击
body元素被点击
这就是事件冒泡引起的。

2.事件冒泡引发的问题
01.事件对象
在程序中使用事件对象,只需要为函数添加一个参数,jQuery代码如下:
$('element').bind('click',function(event){ //event:事件对象
});
02.停止事件冒泡
在jQuery中提供了stopPropagation()方法来停止事件冒泡
以span元素绑定click事件为例:
//为span元素绑定click事件
$('span').bind('click', function (event) { //event:事件对象
var txt = $('#msg').html() + '<p>内层span元素被点击</p>';
$('#msg').html(txt);
event.stopPropagation(); //停止事件冒泡
});
当你单击‘内层span元素'时,即触发<span>元素的click事件时,这时只会输出1条记录
即:
内层span元素被点击
这样就解决了冒泡问题
03.阻止默认行为
网页中的元素有自己默认的行为,例如,单击超链接后会跳转,单击‘提交'表单会提交,有时需要阻止元素的默认行为
在jQuery中,提供了preventDefault()方法来阻止元素的默认行为。
eg:以输入提交为例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../../js/jQuery1.11.1.js"></script>
<script type="text/javascript">
$(function () {
$('#sub').bind('click', function (event) {
var username = $('#username').val(); //获取元素的值
if (username == "") { //判断是否为空
alert('文本框的值不能为空'); //提示信息
event.preventDefault(); //阻止默认行为(表单提交)
}
});
});
</script>
</head>
<body>
<form action="/">
用户名:<input type="text" id="username" />
<input type="submit" value="提交" id="sub" />
</form>
</body>
</html>
假如你不输入内容,这样就可以阻止默认行为(表单提交)
总结:如果想同时对事件停止冒泡和默认行为,可以在事件处理函数中返回false。这是对在事件对象上同时调用stopPropagation()方法和preventDefault()方法的一种简写方式。
在上面表单的例子中,可以把
event.preventDefault(); //阻止默认行为(表单提交)
改写为:return false;
也可以把事件冒泡中的event.stopPropagation(); //停止事件冒泡
改写为:return false;
04.事件捕获

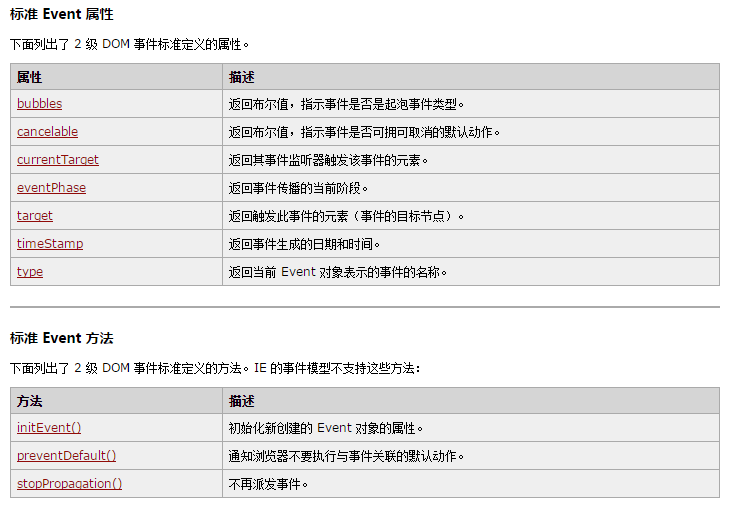
05.事件对象的属性

事件对象的属性 详情请参考:http://www.w3school.com.cn/jsref/dom_obj_event.asp
以上这篇深入理解jQuery中的事件冒泡就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

