mpvue写一个CPASS小程序的示例
mpvue 是什么
1、一套定位于开发小程序的前端开发框架,核心目标是提高开发效率,增强开发体验;
2、框架提供了完整的Vue.js 开发体验,开发者编写Vue.js代码,mpvue将其解析转换为小程序并确保其正确运行;
3、框架还通过 vue-cli 工具向开发者提供 quick start 示例代码,开发者只需要执行一条简单命令,即可获得运行的项目;
小程序开发阶段面临的主要问题
1、组件化机制不够完善
2、代码多端复用能力欠缺
3、小程序框架和团队技术栈无法有机结合
4、小程序学习成本不够低
使用Vue.js 开发小程序,带来如下开发效率提升
1、H5代码可以通过最小修改复用到小程序;
2、使用Vue.js 组件机制开发小程序,可实现小程序和H5组件复用;
3、技术栈统一后小程序学习成本降低,开发者从H5 转换到小程序不需要更多学习;
4、Vue.js 代码可以让所有前端直接参与开发维护
Vue.js 与 小程序 的联系
1、一致的工作原理:都是典型的逻辑视图层框架,逻辑层和视图层之间的工作方式为:数据变更驱动视图更新;视图交互触发事件,事件响应函数修改数据再次触发视图更新。
mpVue 实现原理

本文是对CPASS项目的技术要点和所踩的坑做一些总结。
项目
一个提供移动办公场地的小程序平台。
使用美团mpvue框架, mpvue:1.0.13, mpvue-loader:1.0.15
静态资源(除了tabbar图标)放在阿里云oss

组件(页面)间通信
四种方式:
- Vuex状态管理(mapActions,mapGetters)
- 本地缓存(setStorage,getStorage,removeStorage)
- Bus集中式的事件中间件($emit,$on,$off)
- 路由query传值
这里说一下比较少用的第三种通信方式。Bus应用于非父子组件通信,利用$emit,$on,$off分别来分发、监听、取消监听。
第一步:在mixins(混合)建一个文件event-bus.js
import Vue from 'vue'; export default new Vue();
第二步:在需要分发的组件中引入event-bus,再传递分发事件
import Bus from '@/mixins/event-bus'
// 需要传递给兄弟组件的值
let params = {
***
}
Bus.$emit('getParams', params)
第三步:在需要监听的组件中引入event-bus,在created周期去监听事件(小程序周期监听无效),在 beforeDestroy 周期取消监听事件
import Bus from '@/mixins/event-bus'
created () {
// 监听事件
Bus.$on('getParams', params => {
// to do something
})
},beforeDestroy () {
// 清除监听
Bus.$off('getParams');
}
swiper选项卡 + 无限加载
利用微信官方提供的swiper封装一个无限数据加载的swiperTab选项卡。

空态下:

技术难点:
swiper需要设置固定高度,触底 onReachBottom 无限加载又需要高度。所以需要在swiper标签设置动态高度 :style="{height: swiperHeight + 'px'}" 。 onLoad 周期获取单个list-item的高度。假如所渲染数据有n组数据,则swiper高度为: swiperHeight = baseHeight * n + 加载提示占位高度 。
// swiper动态设置高度,list为需要渲染的数据
autoHeight(list) {
let num = list.length;
// this.loadHeight加载提示语的高度
let listHeight = this.baseItemHeight * num + this.loadHeight
this.swiperHeight = Math.max(this.windowHeight, listHeight);
},
// 获取静态高度
calcStaticHeight() {
return new Promise((resolve) => {
let self = this;
let tabListHeight; // 获取tab高度
// 获取除去tabList高度,全屏高度(空态状态时需要)
wx.createSelectorQuery().select('#tab-list').fields({
size: true
}, function (res) {
tabListHeight = res.height
wx.getSystemInfo({
success: function(resp) {
self.windowHeight = resp.windowHeight - tabListHeight
}
})
}).exec()
// 获取单个item高度
wx.createSelectorQuery().select('#base-item').fields({
size: true
}, function (res) {
self.baseItemHeight = res.height
resolve()
}).exec()
})
}
如果频繁切换swiper会导致卡死,是因为触摸滑动swiper和点击选项卡时赋值swiperIndex都会触发swiper bindchange 事件,这里做了判断处理。
// 滑动切换
swiperTab (e) {
// 如果是触摸滑动切换
if (e.mp.detail.source === 'touch') {
if (this.currentTab === e.mp.detail.current) {
return false;
} else {
this.currentTab = e.mp.detail.current
this.isLoading = false
this.allLoaded = false
this.pageNum = 1
this.loadTips = '上拉加载更多'
this.getDataList(this.loadTips);
}
}
},
// 点击切换
clickTab (tab) {
if (this.currentTab === tab) {
return false;
} else {
this.currentTab = tab
this.allLoaded = false
this.pageNum = 1
this.loadTips = '上拉加载更多'
this.getDataList(this.loadTips);
}
},
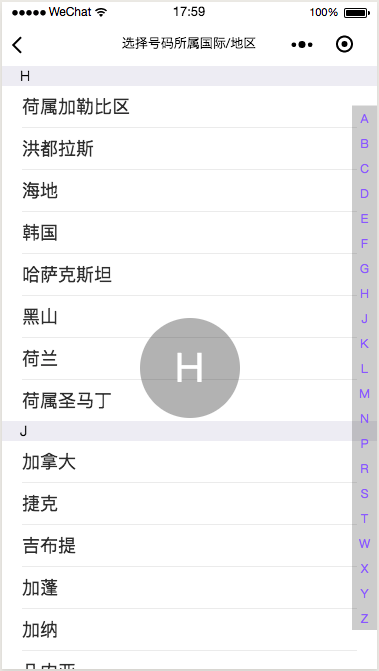
scroll-view封装indexList
实现两种定位方式:点击定位,按住右侧字母indexList滑动定位。

技术难点:按住右侧indexList滑动定位,获取字母indexList的上边距 offsetTop ,按住滑动时获取手指距离屏幕顶部的距离 clientY, 手指移动距离为 moveY=clientY-offsetTop, 具体实现如下:
// 索引定位(滑动开始) @touchstart="handlerStart"
handlerStart (e) {
this.targetIndex = e.mp.target.id
},
// 索引定位(滑动过程) @touchmove="handlerMove"
handlerMove(e) {
let keyList = this.keyList;
// 手指滑动垂直距离
let moveY = e.mp.touches[0].clientY;
let rY = moveY - this.offsetTop;
if (rY >= 0) {
// apHeight为字母表indexList中单个字母块高度,计算结果向上取整
let index = Math.ceil((rY - this.apHeight) / this.apHeight);
if (index >= 0 && index < keyList.length) {
this.targetIndex = keyList[index];
}
} else {
this.targetIndex = keyList[0]
}
},
坑
view或者text设置border-radius=50%有时候在真机会变形(排除flex布局的影响)。
wxml不支持复杂逻辑,如模版字符串,字符串截取等等。
text设置行高的时候会出现样式异常,替换成view便可解决此问题。
wx.showLoading和wx.showToast的属性title不可为空,线上会报错,影响js执行。
总结
本文只是简单讲一下项目中涉及到的几处技术要点,欢迎交流。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

