window和linux通过tomcat9手工部署war包的方法
亲测在windows环境和linux环境不一样
Windows
第1步: 用maven打war包 (假如得到的war包名为: hello-back.war)
第2步: 把war包拷贝到tomcat安装的webapps目录下
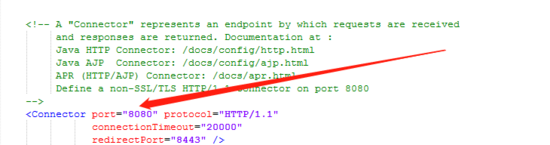
第3步: 启动tomcat (可以在conf/server.xml修改端口号)

第4步: 浏览器访问就好了127.0.0.1::8080

linux
同样的操作 同样的部署,没有样式,什么鬼
不急不急。。。
这里有个问题,它默认根目录是要加项目名的,如上加了hello-back, 这样有些资源文件加载不出来(因为资源文件是以根目录为相对路径)。
要想修改这个根目录,只要修改Tomcat的server.xml配置文件(它在 conf/server.xml)
在<Host>与</Host>之间加上以下这句话
<Context path="/" docBase="hello-back" debug="0" privileged="true"/>这个配置的path指的是根目录,docBase指的是war名
总结
以上所述是小编给大家介绍的window和linux通过tomcat9手工部署war包的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
Linux和Windows中tomcat修改内存大小的方法
其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)是物理内存的1/4.可以利用JVM提供的-Xmn -Xms -Xmx等选项可进行设置 实例,以下给出1G内存环境下java jvm 的参数设置参考: 复制代码 代码如下: JAVA_OPTS="-server -Xms800m -Xmx800m -XX:PermSize=64M-XX:MaxNewSize=256m -XX:MaxPermSize=128m -Djava.awt.headless=true "JAVA_O
-
window和linux通过tomcat9手工部署war包的方法
亲测在windows环境和linux环境不一样 Windows 第1步: 用maven打war包 (假如得到的war包名为: hello-back.war) 第2步: 把war包拷贝到tomcat安装的webapps目录下 第3步: 启动tomcat (可以在conf/server.xml修改端口号) 第4步: 浏览器访问就好了127.0.0.1::8080 linux 同样的操作 同样的部署,没有样式,什么鬼 不急不急... 这里有个问题,它默认根目录是要加项目名的,如上加了hello-bac
-
通过图文讲解Tomcat部署war包的方法步骤
目录 一.环境 二.步骤 总结 一.环境 1.Tomcat:本次测试的版本为Tomcat8.5(Tomcat下载官网:Apache Tomcat® - Welcome!): 2.war包:本次已在开发工具IDEA或Eclipse生成了war文件(JavaWebTest.war),若还不会在开发工具将项目打成war包的,请另行百度. 二.步骤 1.解压官网下载的Tomcat到任一目录下,然后将其war包JavaWebTest.war复制粘贴到apache-tomcat-8.5\webapps\RO
-
docker安装tomcat并部署Springboot项目war包的方法
说来也简单,直接上教程吧,博主 1.首先在启动docker service docker start 2.拉取tomcat镜像. docker pull tomcat:8-jdk8 如果不加后面的8-jdk8 标签的话,会默认拉取latest,也就是最新的官方版本 3.安装完成后,做作容器,并启动tomcat docker run --name tomcat -p 8080:8080 如果正常安装后访问ip+端口出现404情况,进入tomcat目录,把原有webapps目录删除,并把webap
-
Tomcat部署多个war包的方法步骤
1 背景 安装了JDK1.8-u181(其实安装JRE足够了,但我手头有JDK的安装包,何必再下)和Tomcat8.5.53. 安装好以后环境变量里配置了JAVA_HOME,Path.配的是JRE,没有配JDK. 要发布两个war包,MES和ERP. 2 安装Tomcat 我用的是.exe文件安装,安装后没有配tomvat_home(因为我也不知道需不需要配置) 3 复制文件夹 3.1 安装目录confCatalina Catalina是一个文件夹,将Catalina复制两份,一个命名为Cata
-
使用Docker部署war包项目的实现
使用Docker部署war,必须要用容器,我们就用tomcact容器,其实都是将war包丢到tomcat的webapps目录下,tomcat启动的情况下会自动解压war包. 一种是在Docker中安装tomcat容器的镜像,然后把war包丢到tomcat镜像下webapps中即可.但是如果tomcat关闭了,其webapps下的包就会消失:二就是利用挂载,还是安装tomcat容器的镜像,但是不把war包丢到tomcat下的webapps中,直接创建一个外部文件夹,将这个外部文件夹跟wabapps
-
Jenkins部署war包和部署jar包的详细步骤
零.配置Tomcat 默认情况下Tomcat是没有配置用户角色权限的 但是,后续Jenkins部署项目到Tomcat服务器,需要用到Tomcat的用户,所以修改tomcat以下配置, 添加用户及权限 vi /opt/tomcat/conf/tomcat-users.xml # 内容如下: <role rolename="tomcat"/> <role rolename="role1"/> <role rolename="man
-
Spring Boot+maven打war包的方法
存在一个坑: 官网文档 指出以下前3步做法,但是这样只可以打出可运行的jar包,要打出war包还要在文档后面的链接跳到另一个页面,才能找到第四步的做法,也就是最终能够打出war包,可能有些朋友有些粗心没找到第四步的链接,而以为只做了前三步就可以打出war包了,结果一直出错,还以为自己的业务代码有问题,然后一直瞎折腾,浪费很多时间(比如我),因此我把整个过程写于此. 1.指定war打包方式 <packaging>jar</packaging> 2.pom.xml添加spring-bo
-
Linux利用Shell脚本部署jar包项目的完整步骤
一.安装JDK 查看电脑的操作位数: uname -ar 2017 x86_64 x86_64 x86_64 GNU/Linux 如果这里显示是64位的就下载相应64位的包 jdk的下载地址,推荐下载tar.gz的包 www.oracle.com/technetwork- 下面开始正式的安装jdk 1.上传jdk的安装包到 /root jdk-8u131-linux-x64.tar.gz 2.确认系统是否已经安装过jdk rpm -qa|grep jdk rpm -e --nodeps 软件名称
-
Jenkins远程部署war包过程图解
主体上看别人的脚本,然后和开发协商,做出符合自己的生产脚本................................ 脚本一: #!/bin/bash DATE=`date +%F-%H-%M` PROJECT='HBKeNong-1.0-SNAPSHOT' PROJECT_TARGET='HBKeNong' ROOTDIR='/usr/local' TOMCAT_HOME='/usr/local/test-tomcat-01' #停止tomcat服务 echo '停止test-tomca
-
Eclipse Web项目打成war包的方法图解
war包即Web归档文件,将Web项目打成war包可以直接拷贝到Web服务器发布目录(例如Tomcat服务器webapps目录 ),当Tomcat启动后该压缩文件自动解压缩,war包方便了web工程的发布,那么在Eclipse中如何将Web项目打成war包呢? 1.有如下venus工程: 2.鼠标选中venus工程并点击鼠标右键,出现下图: 3.鼠标箭头滑到Export选项-->Export...,点击"Export...",出现下图: 4.点击上图&quo
随机推荐
- Android中实现长按修改ListView对象的内容
- iOS创建对象的不同姿势详解
- 使用DataTable.Select 方法时,特殊字符的转义方法分享
- SMARTY学习手记
- ThinkPHP做文字水印时提示call an undefined function exif_imagetype()解决方法
- 利用php+mcDropdown实现文件路径可在下拉框选择
- 浅谈c# 面向对象之类与对象
- Javascript & DHTML 实例编程(教程)(三)初级实例篇1—上传文件控件实例
- BootStrap 表单控件之单选按钮水平排列
- asp 根据IP地址自动判断转向分站的代码
- Centos中VNC远程桌面程序的安装与使用教程
- shell备份文件、重命名文件、删除指定文件的3个脚本分享
- SqlServer使用 case when 解决多条件模糊查询问题
- 文件上传的几个示例分享【推荐】
- IIS下Zend 出现 Unable to view file mapping 问题的解决方法汇总
- Ubuntu下开启Apache对.htaccess 的支持
- Firefox和IE兼容性问题及解决方法总结
- PHP CURL post数据报错 failed creating formpost data
- CentOS 7.3配置Nginx虚拟主机的方法步骤
- 基于Python中numpy数组的合并实例讲解

